Template positions
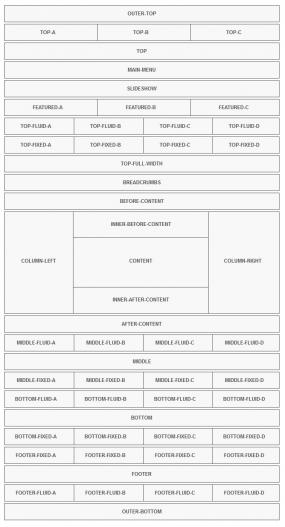
Module positions were suggestively named for an easier understanding of their location. The picture on the right explains their space orientation and arrangement.
The following list will describe the module positions' basic usage.
RSBaron! positions:
- Outer-Top: Best suited for the Social Links feature.
- Top-A, Top-B, Top-C: These are used, in most cases, for the site's logo or / and search module.
- Main Menu: the main menu horizontal bar.
- Slideshow: A slideshow can occupy this area.
- Featured A, B and C: area used for something more distinguished.
- Top Fluid A, B, C and D: Found directly below the Featured positions, these are fluid, meaning that, for example, if you only use A and C, they will be automatically stretched over B and D.
- Top Fixed A, B, C and D: Similar to the Top Fluid positions, with the only difference being that they are fixed
- Top-Full-Width: Stretched over the page's entire width, this position can be used as a message display area.
- Breadcrumbs: typical breadcrumbs area.
- Before-Content: Stretched over the page's entire width, this position can be found directly on top of the content area
- Column-Left, Column-Right: these positions are displayed to the left of right part of the actual content. Mostly used for a secondary menu or other modules (for example, all RSJoomla! components' modules fit well in these positions).
- Inner Before Content: Placed before the page content. It is enclosed, just like the page content, in between the left and right columns.
- Content: The web page's content will be displayed here
- Inner After Content: Placed immediately after the page content. It is enclosed, just like the page content, in between the left and right columns.
- After Content: full-width position, placed immediately after the content and column left / right positions
- Middle Fluid A, B, C and D: Fluid positions for general purpose
- Middle: full-width position, suitable for a message or a Custom HTML module
- Middle Fixed A, B, C and D: Similar to the Middle Fluid positions, only fixed
- Bottom Fluid A, B, C and D: Anything can be placed in these positions. If, let's say, only A and D are occupied, they will be automatically stretched over B and C.
- Bottom: Full-width, can be used with a Custom HTML module.
- Bottom Fixed A, B, C and D: General use, similar to the Bottom Fluid positions, but will not be stretched over empty positions.
- Footer Fixed A, B, C and D: Multiple use positions, fixed.
- Footer: Place the page's footer here.
- Footer Fluid A, B, C and D: Copyright information, for example, can be added here. Fluid positions - if, let's say, only A and D are occupied, they will be automatically stretched over B and C.
- Outer-Bottom: Best suited for the Social Links feature.
Note: RSBaron!'s module positions are fully customizable - they can be re-arranged by dragging and dropping rows of positions to the desired locations, in the Template Positions tab.
You Should Also Read
Using the template |
Introduction |
Built-in template overrides |