How to calculate the difference in days between two calendar dates.
This article will provide a scripting example, using JavaScript, on how you can calculate the difference in days between two calendar selected dates.
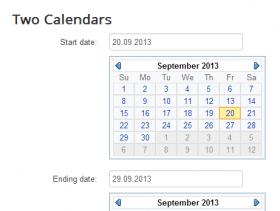
1. Our form fields
Besides your desired form fields, we will use two calendar fields to select the dates and a textbox field for the output.
2. Adding the script
The following script will have to be added within the RSForm!Pro specialized JavaScript area, found by going to backend > Components > RSForm!Pro > Manage Forms > your form > Properties > CSS and JavaScript > JavaScript.
<script type="text/javascript"> function calculateDate(date1, date2){ //our custom function with two parameters, each for a selected date diffc = date1.getTime() - date2.getTime(); //getTime() function used to convert a date into milliseconds. This is needed in order to perform calculations. days = Math.round(Math.abs(diffc/(1000*60*60*24))); //this is the actual equation that calculates the number of days. return days; } function rsfp_onSelectDate(date, type, args, calendar){ //RSForm!Pro specific calendar function. //args = object, containing the date in the exact format needed for the above getTime() function. //calendar = object, containing various properties of the calendar. argsstr = String(args); spldate = argsstr.split(","); date1 = new Date(spldate[0],spldate[1]-1,spldate[2]); //the selected date converted into proper format for calculations date2 = ''; if(calendar.myid == 'cal5_0' && RSFormPro.YUICalendar.calendars[5]['calendar2'].getSelectedDates() != '') date2 = new Date(RSFormPro.YUICalendar.calendars[5]['calendar2'].getSelectedDates()); if(calendar.myid == 'cal5_1' && RSFormPro.YUICalendar.calendars[5]['calendar1'].getSelectedDates() != '') date2 = new Date(RSFormPro.YUICalendar.calendars[5]['calendar1'].getSelectedDates()); //the above if clauses, check from which of the two calendars the selection was made and assigns the ending date //only when both dates are selected. if(date2 != ''){ //the calculation will be done when the dates are selected. days = calculateDate(date1, date2); document.getElementById('textbox-name').value = days; //this will assign the days difference value to our textbox. } return true; } </script>
Important!
For the script above to actually work you will have to replace:
- RSFormPro.YUICalendar.calendars[5] - the number with your form's ID(found by going to the backend > Components > RSForm!Pro > Manage Form - last column on the right)
- calendar1 - with the exact name of your first calendar
- calendar2 - with the exact name of your second calendar
- textbox-name - with the exact name of your textbox
- cal5_0 - first number only. This is actually the calendar's ID. The first number, is your form's ID, while the second number is used to distinguish the calendars, 0 means the first calendar.
- cal5_1 - first number only. This is actually the calendar's ID. The first number, is your form's ID, while the second number is used to distinguish the calendars, 1 means the second calendar.
Additional information:
- Calendars field components used in RSForm!Pro can be accessed through JavaScript. The syntax used for this is:
RSFormPro.YUICalendar.calendars[formId]['calendarName'] - How to further customize the RSForm!Pro calendar field, please refer to the developer guide.
- Another example using the "rsfp_onSelectDate()" function can be found here.
47 persons found this article helpful.
You Should Also Read
Date operation HOT |