Accordion
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Simple accordion
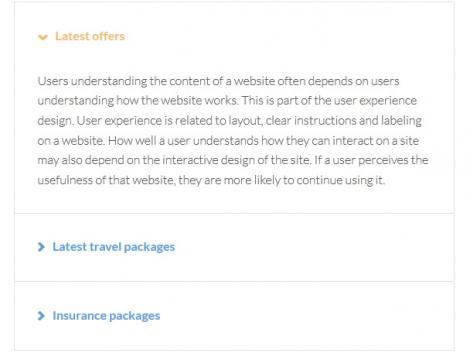
The Accordion effect offers a customizable number of items, each displaying an additional text description when clicked on (through an accordion animation).
- Title: The box's title
- Item Header: The accordion item's header, click on it to display the text
- Item Text: The accordion item's text
In the text area below you can find a code example for the accordion effect. The first image in the gallery above illustrates a preview of the result, the second displays the alternative Light style.
HTML Code:
<div id="randomid5695" class="rstpl-accordion"> <div class="rstpl-box-title-left m-bot"> <h4>Enter title</h4> </div> <div class="rstpl-box-accordion"> <div id="randomid3970" class="accordion"> <div class="accordion-group"> <div class="accordion-heading"><a class="accordion-toggle" href="#accordion_header_15759" data-parent="#randomid3970" data-toggle="collapse">Accordion Header 1</a></div> <div id="accordion_header_15759" class="accordion-body collapse in"> <div class="accordion-inner">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"><a class="accordion-toggle collapsed" href="#accordion_header_25877" data-parent="#randomid3970" data-toggle="collapse">Accordion Header 2</a></div> <div id="accordion_header_25877" class="accordion-body collapse"> <div class="accordion-inner">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"><a class="accordion-toggle collapsed" href="#accordion_header_32153" data-parent="#randomid3970" data-toggle="collapse">Accordion Header 3</a></div> <div id="accordion_header_32153" class="accordion-body collapse"> <div class="accordion-inner">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div> </div> </div> </div> </div> </div> <p class="rstpl-delimiter"> </p>
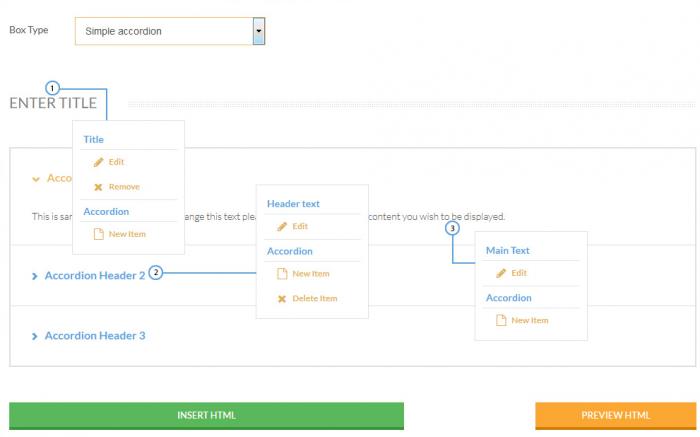
How to edit the items
Each item can be edited by right-clicking on it and choosing Edit. The possibility to delete or add them is also available as seen in the following screenshot.
One person found this article helpful.
You Should Also Read
Carousel |
Tabs |
Box |
Adding Shortcodes within Bootstrap Grid System |