Box Shortcodes
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
Accessing the Shortcodes feature, can be done by clicking on the  button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
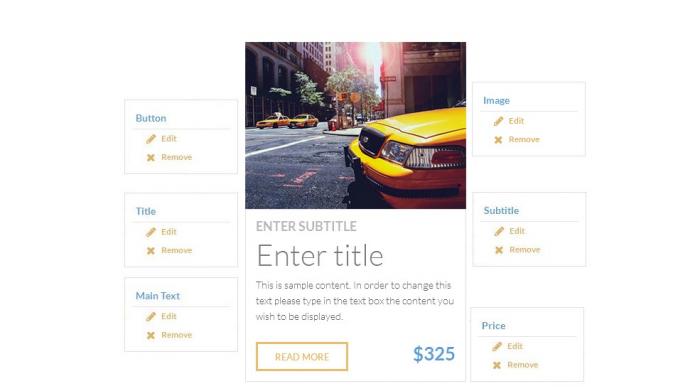
Editing the container and it's content is pretty straight forward, right-click the elements inside the shortcode modal window to bring-up the options (Add, Remove, Edit).
- Vertical Image Box
- Vertical Image Sales Box
- Testimonial Box
- Personal Box
- Featured Box
- Horizontal Image Box
- Round Vertical Image Box
- Thumbnail Box
- Simple Horizontal Icon Box
- Full Width Dark Box
- Full Width Dark Horizontal Image Box
- Full Width Dark Vertical Image Box
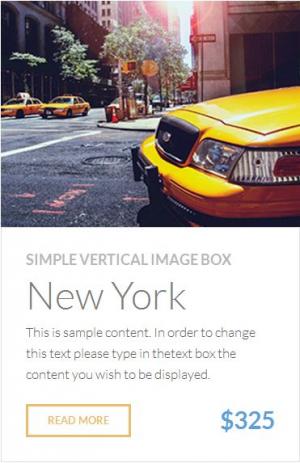
Vertical Image Box
- Title
- Subtitle
- Description
- Price
- Button - link
- Image
<div id="enter_title7895" class="rstpl-box-vertical-image">
<div class="rstpl-box-image">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/new_york.jpg">
</div>
<div class="rstpl-box-content rstpl-padding">
<h5 class="rstpl-box-subtitle">
Enter subtitle
</h5>
<h3 class="rstpl-box-title">
Enter title
</h3>
<div class="rstpl-box-details">
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">
$325
</span>
</div>
<a class="btn rstpl-bordered-btn" href="http://www.rsjoomla.com/">Read more</a>
</div>
</div><p class="rstpl-delimiter"></p>
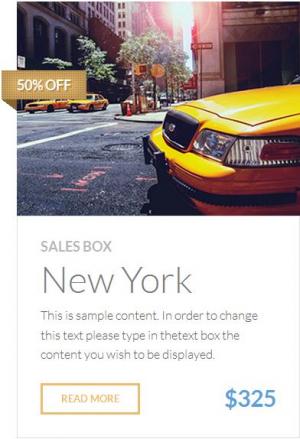
Vertical Image Sales Box
- Title
- Subtitle
- Description
- Price
- Button - link
- Sales - ribbon
- Image
<div id="enter_title4449" class="rstpl-box-vertical-image">
<div class="rstpl-box-image">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/new_york.jpg">
</div>
<div class="rstpl-box-sales">
<h5>
50% off
</h5>
</div>
<div class="rstpl-box-content rstpl-padding">
<h5 class="rstpl-box-subtitle">
Enter subtitle
</h5>
<h3 class="rstpl-box-title">
Enter title
</h3>
<div class="rstpl-box-details">
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">
$325
</span>
</div>
<a class="btn rstpl-bordered-btn" href="http://www.rsjoomla.com/">Read more</a>
</div>
</div><p class="rstpl-delimiter"></p>
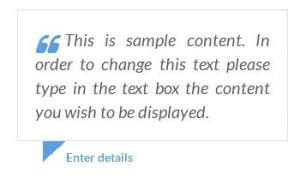
Testimonial Box
<div id="randomid5859" class="rstpl-box-testimonial">
<div class="rstpl-box-content rstpl-padding rstpl-border">
<i class="icon-quote-left pull-left"> </i>
<p>
This is sample content. In order to change this text please type in the text box the content you wish to be displayed.
</p>
</div>
<div class="rstpl-box-details">
<b>
Enter details
</b>
</div>
</div><p class="rstpl-delimiter"></p>
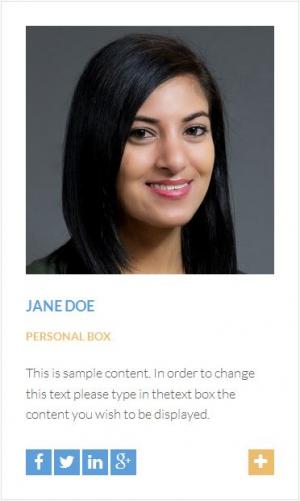
Personal Box
- Title
- Subtitle
- Description
- Social Icons
- Image
<div id="enter_title1230" class="rstpl-box-personal rstpl-padding rstpl-border">
<div class="rstpl-box-image m-bot-small">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/staff.jpg">
</div>
<h5 class="rstpl-box-title">
Enter title
</h5>
<div class="rstpl-box-subtitle">
Enter subtitle
</div>
<div class="rstpl-box-content m-bot-small">
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
<div class="rstpl-box-social">
<a href="http://www.facebook.com/" class="icon-facebook"></a>
<a href="http://www.twitter.com/" class="icon-twitter"></a>
<a href="https://www.linkedin.com/" class="icon-linkedin"></a>
<a href="https://plus.google.com/" class="icon-google-plus"></a>
<a href="#" class="rstpl-more icon-plus"></a>
</div>
</div>
<p class="rstpl-delimiter"></p>
Featured Box
- Title
- Subtitle
- Description
- Price
- Background-image
- Color Mask
<div id="enter_title7086" class="rstpl-box-featured">
<div class="rstpl-red-mask">
<div class="rstpl-box-content rstpl-padding">
<h5 class="rstpl-box-subtitle">
Enter subtitle
</h5>
<div class="rstpl-box-title">
Enter title
</div>
<div class="rstpl-box-details">
<span class="icon-calendar"> </span>
<h6>
Enter details
</h6>
</div>
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">
$325
</span>
</div>
</div>
</div>
<div class="rstpl-box-bg" style="background-image:url(https://cdn.rsjoomla.com/rsalto/templates/rsalto/images/sampledata/images/madrid.jpg)">
</div>
</div><p class="rstpl-delimiter"></p>
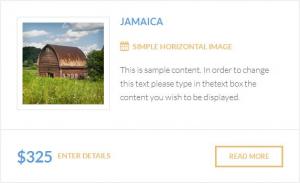
Horizontal Image Box
- Title
- Price
- Description
- Button - link
- Image
<div id="enter_title3863" class="rstpl-box-left-image">
<div class="rstpl-box-content rstpl-padding rstpl-border">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/jamaica.jpg">
</div>
</div>
<div class="rstpl-box-details">
<h5 class="rstpl-box-title m-bot-small">Enter title</h5>
<h6 class="rstpl-box-subtitle m-bot-small">
<i class="icon-calendar"> </i>
<span>Enter subtitle</span>
</h6>
<p>
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</p>
</div>
</div>
<div class="rstpl-box-bottom-container rstpl-padding rstpl-border">
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">$325</span>
</div>
<div class="rstpl-box-pricetag-details">
<h6>Enter details</h6>
</div>
<a class="btn rstpl-bordered-btn" href="http://www.rsjoomla.com/">Read more</a>
</div>
</div><p class="rstpl-delimiter"></p>
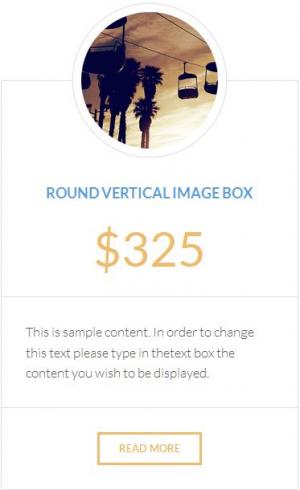
Round Vertical Image Box
- Title
- Subtitle
- Description
- Details
- Price
- Button - link
- Image
<div id="enter_title7502" class="rstpl-box-vertical-round-image">
<div class="rstpl-box-image">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/beach.jpg">
</div>
<div class="rstpl-box-content rstpl-padding rstpl-border">
<h5 class="rstpl-box-title m-bot-small">
Enter title
</h5>
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">
$325
</span>
</div>
</div>
<div class="rstpl-box-details rstpl-padding rstpl-border">
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
<div class="rstpl-box-btn rstpl-padding rstpl-border">
<a class="btn rstpl-bordered-btn" href="http://www.rsjoomla.com/">Read more</a>
</div>
</div><p class="rstpl-delimiter"></p>
Thumbnail Box
<div id="enter_title7142" class="rstpl-box-thumb-left">
<div class="rstpl-box-image rstpl-border">
<img src="/rsalto/templates/rsalto/images/sampledata/images/thumbnail-img1.jpg"
alt="" width="80">
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title">
<b>Enter title</b>
</div>
<div>
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
</div>
</div><p class="rstpl-delimiter"></p>
Simple Horizontal Icon Box
<div id="enter_title9399" class="rstpl-box-horizontal-icon-left">
<div class="rstpl-box-icon pull-left">
<span class="icon-user">
­
</span>
</div>
<div class="rstpl-box-title m-bot-small">
<h4>Enter title</h4>
</div>
<div class="rstpl-box-content">
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
</div><p class="rstpl-delimiter"></p>
Full Width Dark Box
<div id="randomid6077" class="rstpl-box-dark-bg">
<div class="container">
<div>
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</div>
</div>
</div><p class="rstpl-delimiter"></p>
Full Width Dark Horizontal Image Box
- Title
- Text
- Image
- Background Image
- Buttons
<div id="enter_title1735" class="rstpl-box-full-dark-horizontal-image">
<div class="rstpl-sqr-mask">
<div class="container">
<div class="row-fluid">
<div class="rstpl-box-image span4">
<img class="rstpl-padding" alt="" src="/rsalto/templates/rsalto/images/sampledata/images/rome.jpg">
</div>
<div class="rstpl-box-content span8">
<h3 class="rstpl-box-title">
Enter title
</h3>
<p>
This is sample content. In order to change this text please type in the
text box the content you wish to be displayed.
</p>
<div class="rstpl-box-buttons">
<a class="btn btn-primary {buttonClass}" href="http://www.rsjoomla.com/">Read More</a>
<a class="btn {buttonClass}" href="http://www.rsjoomla.com/">Book now</a>
</div>
</div>
</div>
</div>
</div>
<div class="rstpl-box-bg" style="background-image:url(https://cdn.rsjoomla.com/rsalto/templates/rsalto/images/sampledata/images/bg2-full-width.png)">
</div>
</div><p class="rstpl-delimiter"></p>
Full Width Dark Vertical Image Box
- Title
- Subtitle
- Text
- Links
- Images
- Background Image
<div id="enter_title9790" class="rstpl-box-full-dark-vertical-image">
<div class="rstpl-sqr-mask">
<div class="container">
<div class="m-bot-big">
­
</div>
<h4 class="rstpl-box-subtitle m-bot">Enter subtitle</h4>
<h2 class="rstpl-box-title m-bot-small">Enter title</h2>
<div class="rstpl-box-content m-bot-small">
This is sample content. In order to change this text please type in the text box the content you wish to be displayed.
</div>
<ul class="rstpl-links">
<li>
<a href="http://www.rsjoomla.com/">Lorem ipsum</a>
<span class="rstpl-sapcer">/</span>
</li>
<li>
<a href="http://www.rsjoomla.com/">dolor sit amet</a>
<span class="rstpl-sapcer">/</span>
</li>
<li>
<a href="http://www.rsjoomla.com/">abitir est nullam</a>
</li>
</ul>
<div class="rstpl-box-image-group">
<div class="rstpl-box-image-first">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/rio-big.jpg">
</div>
<div class="rstpl-box-image-second">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/madrid-big.jpg">
</div>
<div class="rstpl-box-image-third">
<img alt="" src="/rsalto/templates/rsalto/images/sampledata/images/rome-big.jpg">
</div>
</div>
</div>
</div>
<div class="rstpl-box-bg" style="background-image:url(https://cdn.rsjoomla.com/rsalto/templates/rsalto/images/sampledata/images/bg-full-width.png)">
</div>
</div><p class="rstpl-delimiter"></p>
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).