Tabs
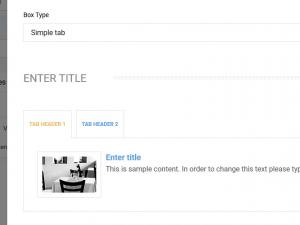
Simple Tab / Side Navigation Tab
The Tab container can include an unlimited number of customizable tabs. Only a single tab's contents can be displayed at a given time.
You can manage the following elements:
- Tab
- Header Text
- Image
- Title
- Main Text
3 persons found this article helpful.
You Should Also Read
Carousel |
Accordion |
Box |
Adding Shortcodes within Bootstrap Grid System |