Box
Button - RSTemplate! Box
This plugin allows you to add a customizable box. By clicking on the  button found in any editor you might be using, a box configuration modal will be opened.
button found in any editor you might be using, a box configuration modal will be opened.
Here, in the Box Type field, you can choose from 14 predefined types of boxes. In this article we will describe how each of them needs to be configured:
- Top Featured Dark Strong / Medium / Light (Icon, title, text, button)
- Full width horizontal (Icon, title, text, button)
- Full width dark vertical (Title, button, image)
- Full width dark horizontal (Image, title, text, buttons)
- Full width dark vertical (Icon, text)
- Vertical (Title, image, text)
- Vertical (Icon, title, text, button)
- Horizontal (Icon, title, text)
- Horizontal (Image, title, text)
- Personal (Image, title, subtitle, text, 5 buttons)
- Price (Title, price, text, features, button)
- Price highlight (Title, price, text, features, button)
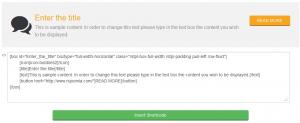
Top Featured Dark Strong / Medium / Light (Icon, title, text, button)
This type of box includes the following customizable fields:
- Icon: Choose one icon out of 450
- Box Title: Set a title for the box
- Text: Add some text that will be displayed inside the box
- Button Label: The button's label
- Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
The images to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields (generated using the Strong version).
Shortcode:
Back to top
Full width horizontal (Icon, title, text, button)
This type of box includes the following customizable fields:
- Icon: Choose one icon out of 450
- Box Title: Set a title for the box
- Text: Add some text that will be displayed inside the box
- Button Label: The button's label
- Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
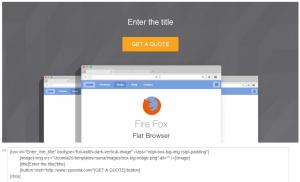
Full width dark vertical (Title, button, image)
This type of box includes the following customizable fields:
- Box Title: Set a title for the box
- Button Label: The button's label
- Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
- Image Url: The path to the image file. Both relative (images/picture.jpg) and absolute (http://www.mywebsite.com/images/picture.jpg) paths can be used.
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Full width dark horizontal (Image, title, text, buttons)
This type of box includes the following customizable fields:
- Image Url: The path to the image file. Both relative (images/picture.jpg) and absolute (http://www.mywebsite.com/images/picture.jpg) paths can be used.
- Box Title: Set a title for the box
- Text: Add some text that will be displayed inside the box
- 2 x Button Label: The button's label
- 2 x Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Full width dark vertical (Icon, text)
This type of box includes the following customizable fields:
- Icon: Choose one icon out of 450
- Text: Add some text that will be displayed inside the box
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Vertical (Title, image, text)
This type of box includes the following customizable fields:
- Box Title: Set a title for the box
- Image Url: The path to the image file. Both relative (images/picture.jpg) and absolute (http://www.mywebsite.com/images/picture.jpg) paths can be used.
- Text: Add some text that will be displayed inside the box
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Vertical (Icon, title, text, button)
This type of box includes the following customizable fields:
- Icon: Choose one icon out of 450
- Box Title: Set a title for the box
- Text: Add some text that will be displayed inside the box
- Button Label: The button's label
- Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
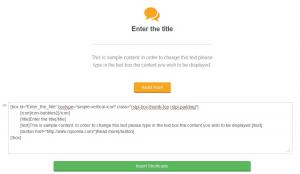
Horizontal (Icon, title, text)
This type of box includes the following customizable fields:
- Icon: Choose one icon out of 450
- Box Title: Set a title for the box
- Text: Add some text that will be displayed inside the box
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Horizontal (Image, title, text)
This type of box includes the following customizable fields:
- Image Url: The path to the image file. Both relative (images/picture.jpg) and absolute (http://www.mywebsite.com/images/picture.jpg) paths can be used.
- Box Title: Set a title for the box
- Text: Add some text that will be displayed inside the box
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
Personal (Image, title, subtitle, text, 5 buttons)
This type of box includes the following customizable fields:
- Image Url: The path to the image file. Both relative (images/picture.jpg) and absolute (http://www.mywebsite.com/images/picture.jpg) paths can be used.
- Box Title: Set a title for the box
- Subtitle: Set a subtitle for the box (displayed below the title)
- Text: Add some text that will be displayed inside the box
- Facebook button: Add a link to your Facebook page
- Twitter button: Add a link to your Twitter page
- LinkedIn button: Add a link to your LinkedIn page
- Google+ button: Add a link to your Google+ page
- Any website button: Add a link to any page
By clicking on any of the social links icons, a modal containing all of the available icons will be opened, where you can select any of them. Also, you can link these buttons to any webpage, not just to social networks pages like Facebook.
Shortcode:
Back to top
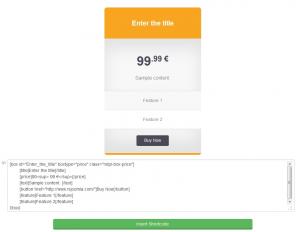
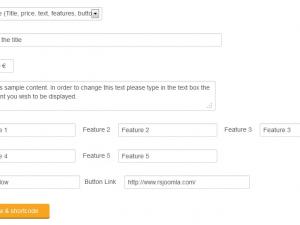
Price (Title, price, text, features, button)
This type of box includes the following customizable fields:
- Box Title: Set a title for the box
- Price: Set a price for a product that you wish to showcase
- Text: Add some text that will be displayed inside the box
- 5x Features: Set some features for the product you wish to showcase. Leaving any of the 5 feature fields empty will remove that feature entirely from the box
- Button Label: The button's label
- Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
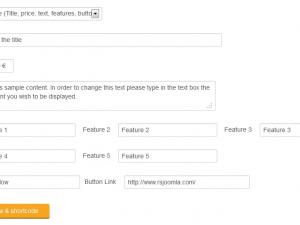
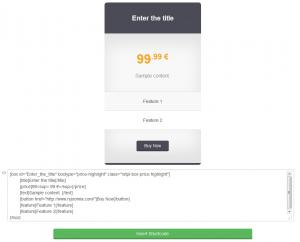
Price highlight (Title, price, text, features, button)
This type of box includes the following customizable fields:
- Box Title: Set a title for the box
- Price: Set a price for a product that you wish to showcase
- Text: Add some text that will be displayed inside the box
- 5x Features: Set some features for the product you wish to showcase. Leaving any of the 5 feature fields empty will remove that feature entirely from the box
- Button Label: The button's label
- Button Link: The button's link (URL). Both relative (index.php/mypage) and absolute (http://www.mywebsite.com/index.php/mypage) paths can be used.
The images in the gallery to the right illustrate both a code example and a preview of the box that results from it, as well as the box's configuration fields.
Shortcode:
Back to top
IMPORTANT!:
- Make sure to publish both the System - RSTemplate! and the Button - RSTemplate! Box plugins in order to have this functionality available in your editor. This can be done in Extensions >> Plugin Manager.
- For this feature to work correctly, you need to set up your editor to use <br /> tags instead of <p> tags when creating new lines. Also, you should set up the editor to use a raw encoding for HMTL entities.
One person found this article helpful.
You Should Also Read
Accordion |
Carousel |
Adding Shortcodes within Bootstrap Grid System |
Tabs |