Tabs
Button - RSTemplate! Tabs
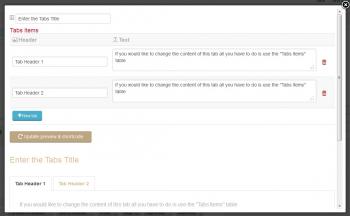
This plugin allows you to add a customizable tabbed area. By clicking on the  button found in any editor you might be using, a modal similar to the one in the image to the right will be opened. Here, aside from the tabs area's title you can specify any number of tab items, and set the following information for each of them:
button found in any editor you might be using, a modal similar to the one in the image to the right will be opened. Here, aside from the tabs area's title you can specify any number of tab items, and set the following information for each of them:
- The Tab's Header: This is the tab's header (title)
- Text: This text will be displayed inside the tab it's associated with
When you're done configuring the tabbed area, simply click on Insert Shortcode (you can find the button by scrolling down inside the modal). The code generated for the settings shown in the image presented above will look like this:
As you can see, the syntax is quite simple and user-friendly. It can be later edited manually, you don't have to delete the whole code and generate it again should you require to perform any changes.
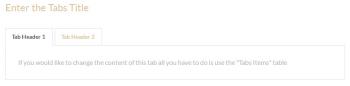
Result
The code presented above will generate this in the frontend:
IMPORTANT!:
- Make sure to publish both the System - RSTemplate! and the Button - RSTemplate! Tabs plugins in order to have this functionality available in your editor. This can be done in Extensions >> Plugin Manager.
- For this feature to work correctly, you need to set up your editor to use <br /> tags instead of <p> tags when creating new lines. Also, you should set up the editor to use a raw encoding for HMTL entities.
You Should Also Read
Box |
Accordion |
Carousel |
Adding Shortcodes within Bootstrap Grid System |