How to use the Mega Menu feature
The RSBaraka! Mega Menu functionality is basically a replacement for the sub-menu items of a particular menu item. Instead of displaying sub-menu items, you can opt for loading your desired content or modules. The following "Portfolio" menu item uses the Mega Menu functionality to display a combination of both sub-menu items as well as 2 modules.

Important: this will only work on main menu items and not on sub-menu items.
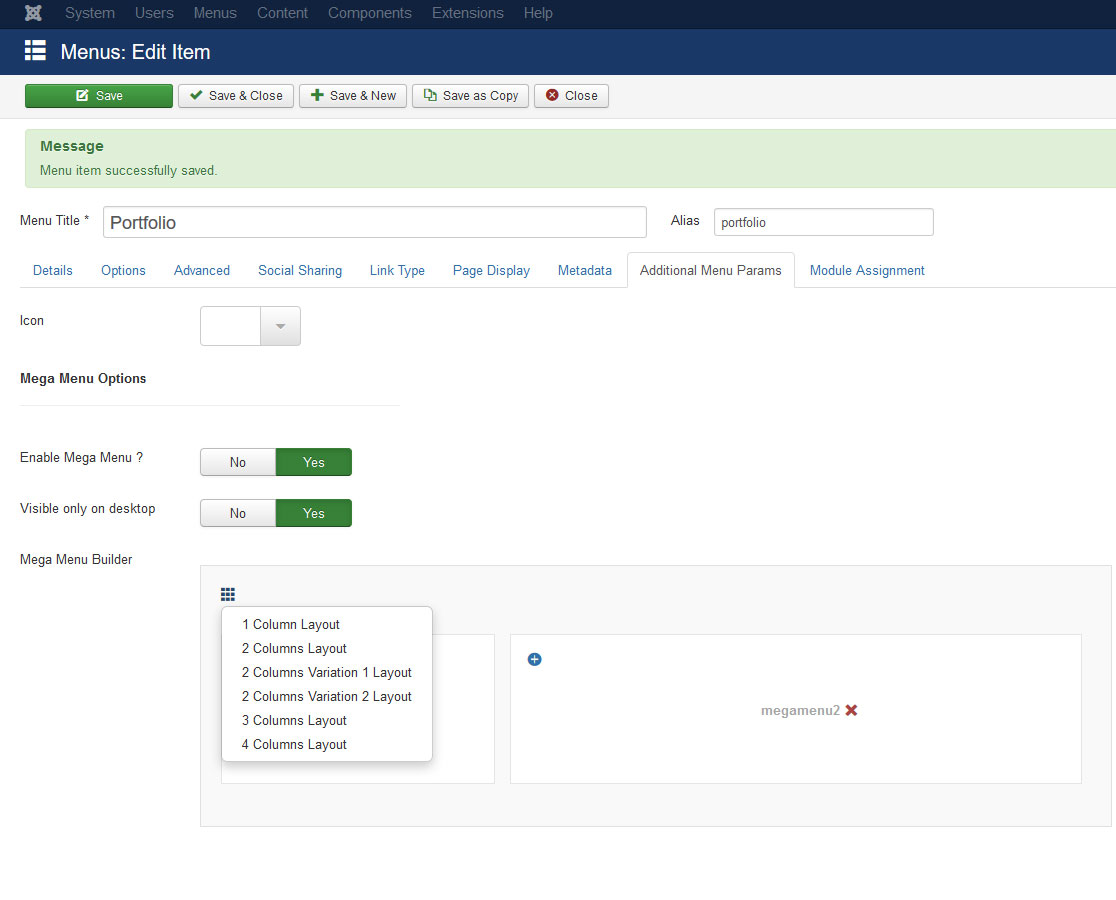
Each menu item you add will provide an additional tab for you to setup this, called "Additional Menu Params".

Configuration options:
- Icon: you can choose an icon for your main menu.
- Enable Mega Menu? : No/Yes - if this is disabled, regular sub-menu items will be shown instead.
- Visible only on desktop: No/Yes - if this is enabled, Mega Menu will not show on mobile/tablet devices.
- Mega Menu Builder: this allows choosing from predefined layout variations:
- 1 Column Layout
- 2 Columns Layout
- 2 Columns Variation 1 Layout
- 2 Columns Variation 2 Layout
- 3 Columns Layout
- 4 Columns Layout
The above screenshot shows the "2 Columns Variation 1 Layout" selected and within each box of the Mega Menu Builder a custom module position was selected. Note that these positions aren't actually part of the template, instead, when you assign a module position, you can also type your own non-existing position. Afterwards, you can select it via the Mega Menu Builder functionality.
One person found this article helpful.
