Blog Post Custom Fields
Enhance your blog posts by adding these fields to provide richer content and more detailed information to your readers
How to use the Custom Fields
Steps to take:
- 1. Go to Field Groups section and create a new Group (see below configuration options)
- 2. Go to Fields section and create a new custom field (see below configuration options)
- 3. Go to Categories > Edit a category > go to Custom Fields tab and select a Custom Field Group
- 4. Go to Posts > Edit a post > go to Custom Fields tab and you'll see here the custom fields configured for the selected field group.
- 5. This would be available in the blog post frontend area, located based on the Automatic Display option.
Check out below the configuration options for both Fields and Field Groups tabs.
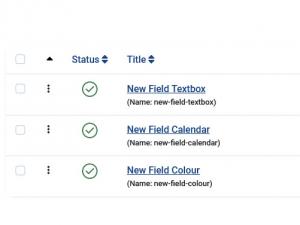
The Fields tab
The Fields tab is the place where all your available custom fields can be found. This tab is accessible via the following path: Components > RSBlog! > Fields. Here you can add, edit and set up RSBlog! Custom Fields. These fields will be displayed on the Blog post based on the configured options.
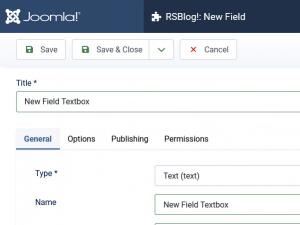
General tab
The following configurable options are available:
- Type*: Choose the field type from: Calendar (calendar) / Checkboxes (checkboxes) / Colour (color) / Editor (editor) / Integer (integer) / List (list) / List of Images (imagelist) / Media (media) / Radio (radio) / SQL (sql) / Subform (subform) / Text (text) / Text Area (textarea) / URL (url) / User (user) / User Groups (usergrouplist)
- Name
- Label
- Description
- Required Yes / No
- Only Use In Subform Yes / No
- Default Value
- Filter: Choose from: Use settings from Plugin / No / Raw / Safe HTML / Text / Alpha Numeric / Integer / Float / Telephone
- Maximum Length (characters)
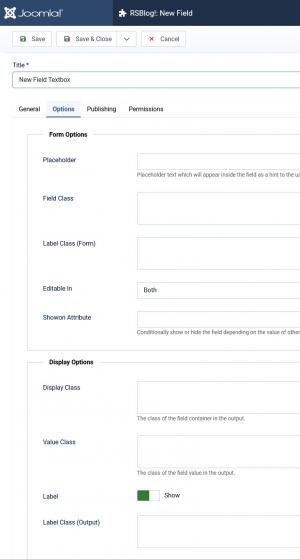
Options tab
The following configurable options are available:
- Placeholder: Placeholder text which will appear inside the field as a hint to the user for the required input.
- Field Class
- Label Class (Form)
- Editable In: Choose from: Site / Administrator / Both
- Showon Attribute: Conditionally show or hide the field depending on the value of other fields.
- Display Class: The class of the field container in the output.
- Value Class: The class of the field value in the output.
- Label: Show / Hide
- Label Class (Output) - if Label is set to 'Show'
- Automatic Display - After Title / Before Display Content / After Display Content / Do not automatically display
- Prefix
- Sufix
- Layout
- Display When Read-Only: Choose from: Yes / No / Inherit
- Search Index: Choose from: Don't make searchable / Make searchable / Add as taxonomy / Make searchable and add as taxonomy. When 'Make searchable' is selected, content from the field is indexed with the viewing permissions of the content item. This might lead to unexpected information disclosure.
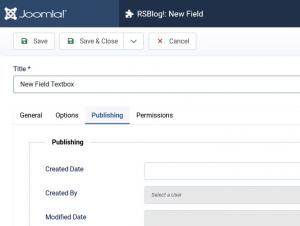
Publishing tab
The following configurable options are available:
- Created Date
- Created By
- Modified Date
- Modified By
- ID
The Field Groups tab
The Field Groups tab is the place where all your RSBlog! Group of fields can be found. This tab is accessible via the following path: Components > RSBlog! > Field Groups. Here you can add, edit and set up RSBlog! Field Groups. These would be available for select while editing a category.
General tab
The following configurable option is available:
- Description: type here the Field Group Description
Publishing tab
The following configurable options are available:
- Created Date
- Created By
- Modified Date
- Modified By
- ID