Using the template
After you have successfully installed the template as explained in the Installation Guide, we will start by setting RSBrixton! as the default frontend template. Head over to Extensions >> Template Manager >> Select RSBrixton from the template list and click on the "Make Default" button.
The template's configurable options can be found by going to Extensions >> Template Manager and selecting RSBrixton from the style column.
Details
- Color Scheme: RSBrixton! comes with 26 main predefined color schemes to choose from. Pick a color that best suits your website's styling direction.
- Select Background: Choose one of the 15 available background images. Any combination of color scheme and background is possible.
- Fixed Background Image: Select the image you wish to be displayed as fixed background for your website.
- Menu Position: Position the main menu to either the Left, Right or in the Center.
- Animate "Main Menu": Enables effects in your main menu. If set to No, the menu children will appear instantly instead of having a smooth effect.
- Sticky Menu: If enabled, when scrolling past the menu, it will automatically become fixed to the top of the window. This will allow your users to quickly access the menu. Only available on desktop version.
- Preloader Load: Select on which pages you would like this effect enabled.
- Preloader Icon: Choose one of 20 preloader icons for your website. It will get displayed while a page is being loaded.
- Preloader Effect: Select one of the 12 preloader effects available. It will add a smooth transition to your pages while loading.
- Menu Compatibility for Tablets: Enables dropdown menu compatibility with high resolution tablets (such as iPad), when being held in landscape mode. This will allow your visitors to click on submenus.
- Use Gravatar: Designed for Content articles, if set to Yes, a Gravatar picture will be displayed next to the article's author
- Hide Homepage content: If enabled, the home page and the column-right and column-left modules will no longer be displayed.
- Fade Content Effect: Yes / No - enable a fade effect for all module positions.
- Spaced Sections: Configure the template whether you wish to display space between position sections.
- Scroll To Top Button: Yes / No - set to Yes in order to add a fixed Scroll To Top button that will instantly scroll to the top of the page.
Advanced Options
- Load Bootstrap: If you are relying on another extension's Bootstrap, you can set this to No. Otherwise, Bootstrap should always be loaded with this template.
- Load jQuery framework: If there's another extension loading jQuery on your website you can set this to No.
- Load Google fonts: if selected, If selected, Google fonts will be loaded to replace the current template fonts.
- Google font for Titles: if selected, a Google font will replace the default font for titles.
- Google Font for Content: if selected, a Google font will replace the default font for Content elements
- Google Font Subset: Select a subset that will be downloaded for the Google Font chosen above
- Extra CSS Selectors for titles using Google Font Type the extra CSS selectors where you want the font to be used, separated by commas. Example: .my-class, #my-id, .my-second-class
- Extra CSS Selectors for content using Google Font Type the extra CSS selectors where you want the Content font to be used, separated by commas. Example: .my-class, #my-id, .my-second-class
- Google Analytics Tracking ID: Activate the Google Analytics Tracking Code using the Google Analytics property ID
- Custom <head> tags: Add the custom tags you need to the head section of the site. The tags you add have to be proper markup validated, otherwise the site may not be displayed well!
- Hide Copyright Link: Yes / No - Setting this to Yes will remove the Joomla! Templates link from the frontend.
- Favicon: - Select the image to be used as favicon.
Logo Options
- Position: Select the position where you want your logo to appear Logo placed on the left side or Logo placed on the right side.
- Appearance: Set the appearance of the logo either by Text or Image.
- Link: Specify a link for the logo.
- CSS class: You can add a custom CSS class to the logo container. Leave blank if not needed.
Text Options
- Text: Type in your desired text, this will appear in the logo position.
- Text alignment: set the text alignment (left, center, right).
- Heading size: the heading size used for the logo text. Typically <h1> tag is a good idea.
- Color: Select which color you'd like to use for your text (Black, Primary, Secondary). Primary and Secondary are taken from the selected color scheme of the template.
Image Options
- Image: select the image to be used as your logo.
- Image Alt Text: add alternate text for logo image.
- Image alignment: select the image alignment (left, center, right).
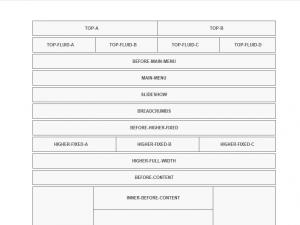
Template Positions
This feature allows you to re-arrange the template positions. It is represented by a table containing all the positions in their default arrangement. You can only re-arrange entire rows by dragging and dropping them in the desired positions
- Reset to Default: By clicking on this button, your changes will be reset to the default arrangement.
Tip: All template positions are explained in their dedicated article.
Sample Data
This tab only incorporates a single button, Install Sample Data. By clicking it, you will install the exact same sample data that we have included on the template's demo website. Note that this is optional, you do not necessarily need to install the sample data.
IMPORTANT:
- We strongly recommend to install the sample data before adding any menu items or other data on your website.
Main Menu
Once the menu has been created with your desired links, to add the frontend main menu follow these steps:
- Go to Menus >> Menu Manager.
- Select your main menu from the "Modules Linked" dropdown on Joomla! 3.x.
- Choose the main-menu RSBrixton! position and the pages you want it to be displayed on (usually on all pages).
3 persons found this article helpful.
You Should Also Read
Template positions |
Introduction |
Built-in template overrides |







Socials Links Options
To set Social Links, simply add their related URL: