Box Shortcodes
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure
to check that the plugin didn't get unpublished for whatever reason.
Accessing the Shortcodes feature, can be done by clicking on the
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
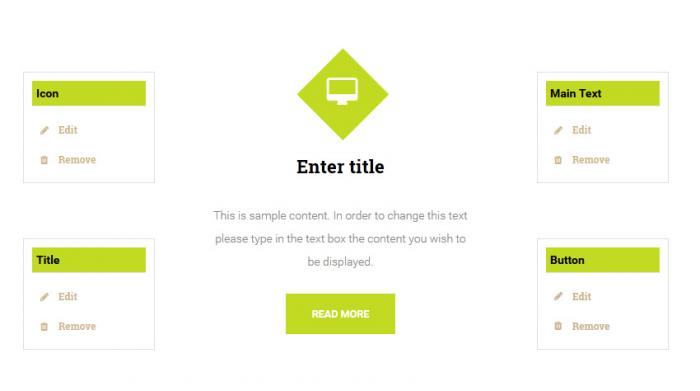
Editing the container and it's content is pretty straight forward, right-click the elements inside the shortcode modal window to bring-up the options (Add, Remove, Edit).
- Simple Vertical Image
- Testimonial Box
- Personal Box
- Price Box
- Thumbnail Box
- Simple Horizontal Icon Box
- Simple Vertical Icon Box
- Counter Up Box
- Full Width Background
- Full Width Horizontal Icon
- Full Width Horizontal Image Box
- Full Width Dark Vertical Image Box
- Parallax Section
- Youtube Section
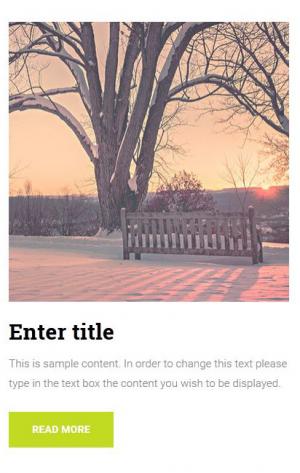
Simple Vertical Image
- Title
- Description
- Button - link
- Image
<div id="enter_title7616" class="rstpl-box-vertical-image">
<div class="rstpl-box-image">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/500x500-1.jpg">
</div>
<div class="rstpl-box-content">
<h3 class="rstpl-box-title">Enter title</h3>
<div class="rstpl-box-details">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div><a class="btn btn-primary" href="http://templates.rsjoomla.com/rsbrixton">Read more</a></div>
</div>
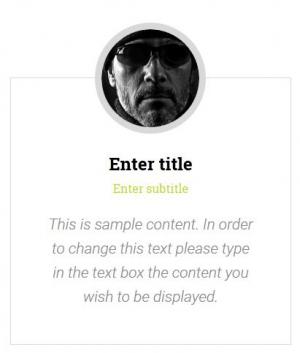
Testimonial Box
<div id="enter_title6376" class="rstpl-box-testimonial text-center">
<div class="rstpl-box-image">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/210x210-2.jpg">
</div>
<h4 class="rstpl-box-title">Enter title</h4>
<h6 class="rstpl-box-subtitle">Enter subtitle</h6>
<div class="rstpl-box-content">
<p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p>
</div>
</div>
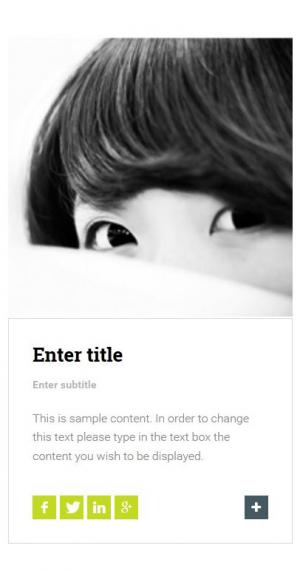
Personal Box
- Title
- Subtitle
- Description
- Social Icons
- Image
<div id="enter_title8532" class="rstpl-box-personal">
<div class="rstpl-box-image">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/210x210-3.jpg">
</div>
<div class="rstpl-box-info">
<h4 class="rstpl-box-title">Enter title</h4>
<div class="rstpl-box-subtitle">Enter subtitle</div>
<div class="rstpl-box-content rstpl-m-bot-small">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
<div class="rstpl-box-social"><a href="http://www.facebook.com/" class="icon-facebook"></a><a href="http://www.twitter.com/" class="icon-twitter"></a><a href="https://www.linkedin.com/" class="icon-linkedin"></a><a href="https://plus.google.com/" class="icon-google-plus"></a>
<a
href="#" class="rstpl-more icon-plus"></a>
</div>
</div>
</div>
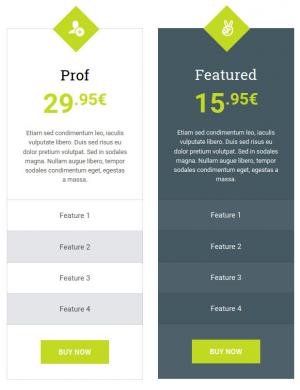
Price Box
- Subset
- Icon
- Title
- Price
- Description
- Features
- Link/Button
<div id="professional8005" class="rstpl-box-pricing ">
<table class="table table-striped">
<tbody>
<tr>
<td>
<div class="rstpl-box-icon">
<span class="icon-user-plus"></span>
</div>
<h3 class="rstpl-box-title">Prof</h3>
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">29<sup>.95€</sup></span>
</div>
<div class="rstpl-box-content">Etiam sed condimentum leo, iaculis vulputate libero. Duis sed risus eu dolor pretium volutpat. Sed in sodales magna. Nullam augue libero, tempor sodales condimentum eget, egestas a massa.</div>
</td>
</tr>
<tr>
<td>Feature 1</td>
</tr>
<tr>
<td>Feature 2</td>
</tr>
<tr>
<td>Feature 3</td>
</tr>
<tr>
<td>Feature 4</td>
</tr>
<tr>
<td><a class="btn btn-large btn-primary" href="http://www.rsjoomla.com/joomla-templates.html/joomla-templates.html">Buy Now</a></td>
</tr>
</tbody>
</table>
</div>
Thumbnail Box
<div id="responsive4834" class="rstpl-box-thumb">
<div class="rstpl-box-image">
<img src="/rsbrixton/templates/rsbrixton/images/sampledata/images/90x90-1.jpg" alt="">
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title"><b>Responsive</b></div>
<div>Morbi lacinia convallis ex, at egestas eros hendrerit tempus. Curabitur vel erat lacus. Cras vitae magna velit. </div>
</div>
</div>
Simple Horizontal Icon Box
<div id="enter_title8646" class="rstpl-box-horizontal-icon">
<div class="rstpl-box-icon pull-left">
<span class="icon-book">­</span>
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title">
<h4>Enter title</h4>
</div>
<div class="rstpl-box-description">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
</div>
Simple Horizontal Icon Box
<div id="enter_title2419" class="rstpl-box-vertical-icon text-center">
<div class="rstpl-box-icon">
<span class="icon-desktop">­</span>
</div>
<div class="rstpl-box-title rstpl-m-bot-small">
<h4>Enter title</h4>
</div>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div><a class="btn btn-primary" href="http://templates.rsjoomla.com/rsbrixton">Read more</a></div>
Full Width Background
<div id="randomid9486" class="rstpl-full-width-bg light">
<div>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
<div id="randomid4416" class="rstpl-full-width-bg dark">
<div>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
Full Width Horizontal Icon
- Icon
- Title
- Text
- Link/Button
<div id="enter_title8618" class="rstpl-box-full-width-horizontal-icon row-fluid">
<div class="span10">
<div class="rstpl-box-icon pull-left">
<span class="icon-beer">­</span>
</div>
<div class="rstpl-box-title">
<h4>Enter title</h4>
</div>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
<div class="span2"><a class="btn btn-inverse btn-small pull-right" href="http://templates.rsjoomla.com/rsbrixton">Read more</a></div>
</div>
Counter Up Box
<div id="likes1997" class="rstpl-box-counter-up">
<div class="rstpl-counter-up">1500</div>
<h4 class="rstpl-box-title">Likes</h4>
</div>
Full Width Horizontal Image Box
<div id="enter_title5938" class="rstpl-box-full-width-horizontal-image">
<div class="row-fluid">
<div class="rstpl-box-image span3">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/500x500-1.jpg">
</div>
<div class="rstpl-box-content span9">
<h3 class="rstpl-box-title">Enter title</h3>
<p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p>
<div class="rstpl-box-buttons"><a class="btn btn-primary" href="http://templates.rsjoomla.com/rsbrixton">Read more</a></div>
</div>
</div>
</div>
Full Width Dark Vertical Image Box
- Subset
- Title
- Subtitle
- Text
- Links
- Images
- Background Image
<div id="enter_title4850" class="rstpl-box-full-width-vertical-image light">
<div class="rstpl-box-container">
<h4 class="rstpl-box-subtitle">Enter subtitle</h4>
<h2 class="rstpl-box-title">LIGHT SUBSET</h2>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
<ul class="rstpl-links">
<li><a href="http://templates.rsjoomla.com/rsbrixton">Enter link</a>
<span class="rstpl-sapcer">/</span>
</li>
<li><a href="http://templates.rsjoomla.com/rsbrixton">Enter link</a>
<span class="rstpl-sapcer">/</span>
</li>
<li><a href="http://templates.rsjoomla.com/rsbrixton">Enter link</a></li>
</ul>
<div class="rstpl-box-image-group">
<div class="rstpl-box-image-first">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/366x282-1.jpg">
</div>
<div class="rstpl-box-image-second">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/480x370-1.jpg">
</div>
<div class="rstpl-box-image-third">
<img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/366x282-2.jpg">
</div>
</div>
</div>
<div class="rstpl-box-bg" style="background-image:url(https://cdn.rsjoomla.com/rsbrixton/templates/rsbrixton/images/sampledata/images/bg-full-width.jpg)"></div>
</div>
Parallax Section
<div id="enter_title2191" class="rstpl-box-parallax" style="background-image:url(https://cdn.rsjoomla.com/rsbrixton/templates/rsbrixton/images/sampledata/images/parallax-image.jpg)">
<h4 class="rstpl-box-title">Enter title</h4>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
Youtube Section
<div id="randomid8113" class="rstpl-box-ytb-video" style="background-image:url(https://cdn.rsjoomla.com/rsbrixton/templates/rsbrixton/images/sampledata/images/parallax-image.jpg)">
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
<div class="rstpl-ytbplayer" data-property="{videoURL:'b6vSf0cA9qY',containment:'#randomid8113',showControls:false,autoPlay:true,loop:true,mute:true,startAt:'0',opacity:'1',addRaster:true,quality:'720hd'}"></div>
</div>
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).