Carousel
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Carousel Variations
- Simple Carousel
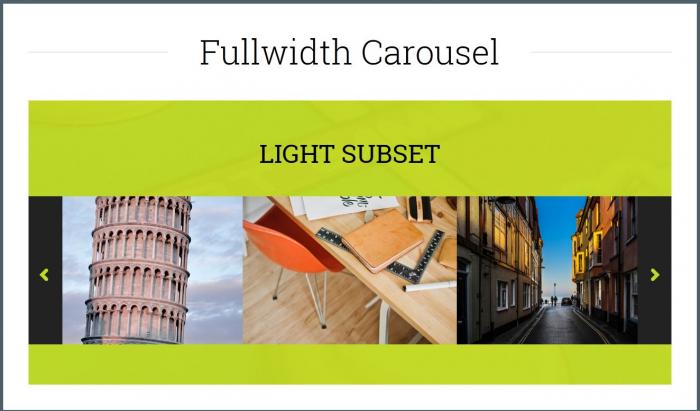
- Full Width Carousel
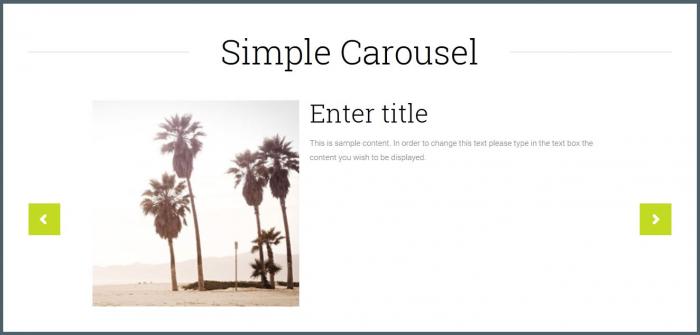
Simple Carousel
The Simple Carousel effect offers a customizable number of slides in bootstrap's standard carousel.
- Title: The box's title
- Button: The box's button
- Number of slides
- Slide Title: The slide's title
- Slide Text: The slide's text
- Slide Image: The slide's image
In the text area below you can find a code example for the simple carousel.
HTML Code:
<div id="enter_title8702" class="rstpl-simple-carousel"> <div class="carousel slide" id="enter_title2482"> <h2 class="rstpl-box-title-center">Enter title</h2> <div class="carousel-inner"> <div class="item active"> <div class="span12"> <div class="row-fluid"> <div class="span5 rstpl-box-image"> <img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/320x320-1.jpg"> </div> <div class="span7 rstpl-box-content"> <h2 class="rstpl-box-title">Enter title</h2> <div class="rstpl-box-inner-content"> <p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p> </div> </div> </div> </div> </div> <div class="item"> <div class="span12"> <div class="row-fluid"> <div class="span5 rstpl-box-image"> <img alt="" src="/rsbrixton/templates/rsbrixton/images/sampledata/images/320x320-1.jpg"> </div> <div class="span7 rstpl-box-content"> <h2 class="rstpl-box-title">Enter title</h2> <div class="rstpl-box-inner-content"> <p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p> </div> </div> </div> </div> </div> </div> <a rel="nofollow" data-slide="prev" href="#enter_title2482" class="left carousel-control"> <span class="icon-chevron-left">­</span> </a> <a rel="nofollow" data-slide="next" href="#enter_title2482" class="right carousel-control"> <span class="icon-chevron-right">­</span> </a> </div> </div>
You Should Also Read
Box |
Accordion |
Tabs |
Adding Shortcodes within Bootstrap Grid System |