Set field value via URL
Set field value via URL
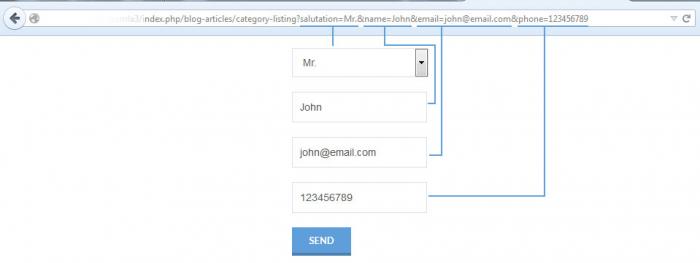
Parameters can be added in the URLs that direct to form pages. Using these parameters, you can customize your form to automatically add them as default values for its fields. RSContact! comes with a pre-defined function for this scenario, you will just have to follow these steps.
- Build your form by enabling the form fields.
- Head over to your frontend, on the page where RSContact! is published and retrieve the field ID's (for the fields you want to populate) with a developer tool such as Firebug
- In the Module Configuration > Form Options > Custom Javascript textarea, you will have to call the following function:
jQuery(document).ready(function(){ RSContact.setValue('#field_id', 'custom-parameter'); // note that you can use this for all your fields, e.g. RSContact.setValue('#field_id_2', 'custom-parameter-2'); RSContact.setValue('#field_id_3', 'custom-parameter-3'); });
/index.php?custom-parameter=John
/index.php?custom-parameter=John&custom-parameter-2=Doe&custom-parameter-3=Male
Please note that although basic Javascript knowledge would be useful, if you follow the syntax you shouldn't have any problem
2 persons found this article helpful.
You Should Also Read
Custom RSContact! Parameters |
General Joomla! Module Configuration |
Emails are not getting sent |