General Joomla! Module Configuration
All Joomla! modules share a number of configuration parameters. Head to Extensions >> Module Manager, look for RSContact and edit it. You will find, aside from the Custom RSContact! Parameters, the following tabs:
Module
- Show Title: Show / Hide - choose whether to show or hide the module's title
- Position: choose one of your frontend template's positions in which to display the module
- Status: Published / Unpublished
- Start Publishing: choose a date on which the module will get published - optional
- Finish Publishing: choose a date on which the module will get unpublished - optional
- Access: set an access level for the module. Your configured Joomla! Access Levels will be loaded here
- Ordering: set the module's ordering inside the chosen module position (other modules may be loaded on the same position)
- Language: assign a language for the module
- Note: add an internal note - optional
Menu Assignment
- Module Assignment: On all pages / No pages / Only on the pages selected / On all pages except those selected - choose which pages the module will get loaded on
Module Permissions
The following settings can be configured for each of your Joomla! groups:
- Delete: Inherited / Allowed / Denied
- Edit: Inherited / Allowed / Denied - Allows / restricts users in this group to edit the module's parameters
- Edit State: Inherited / Allowed / Denied - Allows / restricts users in this group to alter the module's state - Published / Unpublished / Trashed
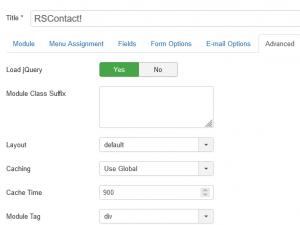
Advanced
- Load jQuery: Yes / No - Toggle loading of jQuery from the framework
- Module Class Suffix: - A suffix to be added to the CSS class of the module, useful for individual module styling
- Layout: - choose the layout of the module
- Caching: - Enable or use Joomla!'s global caching settings
- Cache Time: - set the caching time
- Module Tag: Choose an HTML container for the module
- Bootstrap Size: Specify how many Bootsrap grid spaces the module will use
- Header Tag: Choose an HTML container for the module's header
- Header Class: Specify an additional HTML class for the module's header - optional
- Module Style: Use this option to override the template's style that is normally associated with the module's current position
15 persons found this article helpful.
You Should Also Read
Custom RSContact! Parameters |
Set field value via URL |
Emails are not getting sent |