How do I create a template override?
Template overrides offer tremendous flexibility in terms of content look and feel. Basically you can control any aspect - HTML output and CSS, without affecting the component's update process (changes to the source code would have been lost if an update occurred). As a drawback, this method requires a basic understanding of PHP, HTML and CSS.
This technique consists in duplicating the component's (this works for modules too) view files into the template's HTML folder.
If you are new to Joomla! development, then it is probably easiest to start with an existing view, and try modifying it to achieve the desired result. To do this, you should make a copy of the existing view in the html directory of your template, and then modify the copy. The directory structure would be similar to this:
Create this folder structure: /templates/rscora/html/extension_name/view_name/file_name.php
For example:
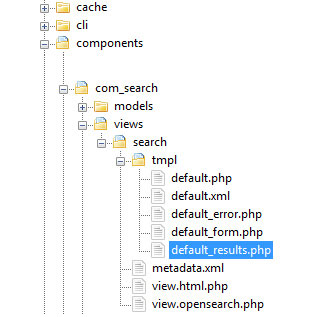
if you wish to change the way com_search (the standard Joomla! searching component) displays the searched results, you will have to copy and paste a file as it is described below:

/components/com_search/views/search/tmpl/default_results.php

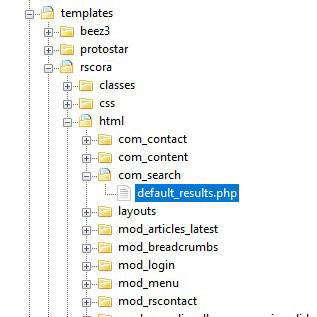
Create the destination file path:
/templates/rscora/html/com_search/search/
And paste the file: default_results.php
Afterwards you can modify the duplicate to suit your needs. More information on performing template overrides can be found here: Joomla! docs

