Carousel
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
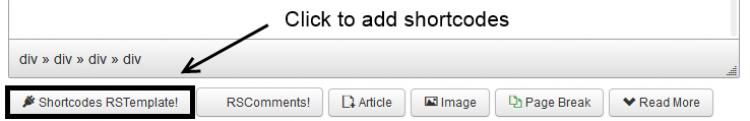
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
In this article we will provide explanations for the Carousel effect, including information such as: the elements it includes (title, linkable images and a button), a screenshot with its default appearance, a shortcode example and how to edit each element.
Simple carousel
The Carousel effect consists in an image slider which offers 2 types of styles - Dark and Light, as well as the option to display 1, 2, 3, 4, 6 or 12 images per slide.
Customization options:
- Title: The box's title
- Background: Provide the path to the carousel's background image
- Image: Provide the path to a slide's image (depending on how you set this up, you can have multiple images per slide, as specified above)
- Link: You can set a link for each of the slide's images
- Button: A configurable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the carousel effect. The image in the gallery above illustrates a preview of the result and the alternative Light style with 2 images per slide.
Shortcode:
How to edit the items
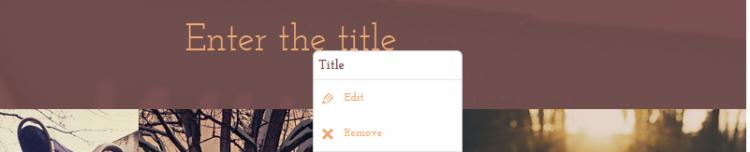
Each item can be edited by right-clicking on it and choosing Edit. The possibility to delete them is also available, by clicking on Remove.
Editing the carousel's Title:
Editing the carousel's Background:
Editing a carousel Image + Link:
Editing the carousel's Button:
Note: To add a new carousel item (image), simply right-click on any of the elements and then click on New Item. You will notice this option in all of the images above. New slides will be created automatically based on the number of images you have set up to have on each slide.
You Should Also Read
Accordion |
Box |
Tabs |
Adding Shortcodes within Bootstrap Grid System |