Textarea
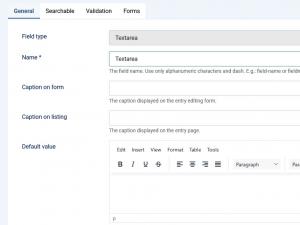
General
In this tab you can set up an internal name, frontend caption, default value and other frontend displaying options for your field.
- Field type: Specifies the field's type
- Name: The field's internal name (not visible in the frontend)
- Caption on form: The field name that will be displayed in the entry submission form
- Caption on listing: The field name that will be displayed in the listing
- Default value: You can set a default value for the field (which can be modified in the frontend and backend)
- Allow HTML: Yes / No - Display the field as a WYSIWYG editor and allow HTML code.
- Clean links: Yes / No - If enabled, links will be converted to text. E.g.:
Googlewill becomeGoogle (http://www.google.com/) - Show help tip: Choose whether to display a help tip associated with the field or not. The help tip will be displayed as a clickable questionmark button to the right side of the field.
- Help tip: The text to be displayed in the help tip
- Show help text: Choose whether to display a help tip associated with the field or not
- Help text position: The help text's positioning: Inline / Block
- Help text: The text to be displayed
- Readonly: Yes / No - set the field as read only, the users will not be able to modify its value. Note that setting this option to Yes will not affect the administrators' ability to change the location in the frontend
- Additional HTML attributes: You can specify additional HTML attributes for the field, for example style="color:blue"
- Credits: Specify the credit cost
- Published: Render the field as published or unpublished
Starting with version 1.7.0 you can use custom PHP script in the Default value field
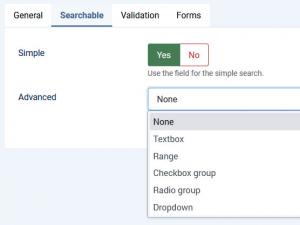
Searchable
In this tab you can set up in which types of searches the field will be included.
Simple
Set whether the field can be searched for using the Simple Search module or not: Yes / No
Advanced:
Set whether the field can be searched for using the Filtering module. You can choose from one of the following types of fields that will be displayed within the module:
-
Textbox: Displays a textbox within the module, in which the user can type a keyword or a value to filter entries by. The following fields will be added in the field's backend configuration area:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Condition type: Choose a search condition: Strict (limits the search to the typed in value or keyword), Starting with value (looks for submissions that contain the provided value at the beginning), Ending with value (looks for submissions that contain the provided value at the end) or Containing value (looks for submissions that contain the provided value in between).
-
Range: Displays a vertical checkbox group containing values intervals that the module will filter entries by
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Items: Please consult the Select field items configuration section below.
-
Checkbox group:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Items: Please consult the Select field items configuration section below.
-
Radio group:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Items: Please consult the Select field items configuration section below.
-
Dropdown:
- Caption: The caption that will be displayed in both the Search and Filtering modules
- Items: Please consult the Select field items configuration section below.
Select field items configuration
Dropdowns, radio and checkbox groups items
You need to specify one item per line. An item can be written as a value|text pair or only as a value:
Value|Option or Option
You can also use the following flags: [d] to disable an option, [g] to generate an optgroup and [/g] to close the optgroup (place the [/g] tag on its own line).
E.g.:
Optgroup[g]
Disabled option[d]
Option
[/g]
NOTE that the [g] and [/g] tags can be used only by dropdown fields.
Range fields items
A range filter can be used to search for values found in certain predefined intervals. You can create one by selecting the range filter type, and using the following syntax:
lt 100|Less than 100
100 - 200
200 - 300
gt 300|Greater than 300
{range}
The {range} placeholder is optional and is used to create a custom range field.
Warning! Do not use ',' when specifying the range values.
Note: Only fields that are common for each category form will be available in the Filtering module. In other words, for a field to show up in the Filtering module, it is a must for it to be associated with every available form.
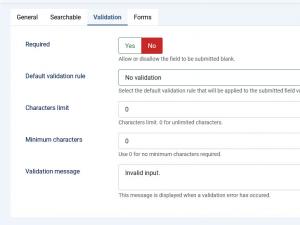
Validation
To make sure that the correct information is submitted within the fields, and, more importantly, to protect your database's integrity, we have included the possibility to set a separate validation rule for each field. You can configure this in the Validation tab.
- Required: Set whether the field is required or not.
- Default validation rule: Choose from a multitude of validation rules, you can read more about them in the Validation Rules section below.
- Characters limit: Set a maximum number of characters that can be typed in the field's input. Use 0 for unlimited characters.
- Minimum characters: Set a minimum number of characters that can be typed in the field's input. Use 0 for no minimum characters required.
- Validation message: Set a message that will be displayed when the submitted information does not pass validation.
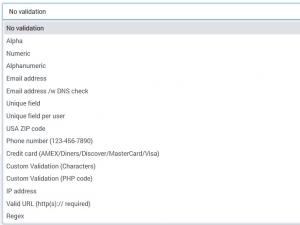
Validation Rules
- Alpha: Only alphabetical (a-z, A-Z) characters are allowed. You can also specify extra accepted characters
- Numeric: Only numeric (0-9) characters are allowed. You can also specify extra accepted characters
- Alphanumeric: Any combination of alpha and numeric characters. You can also specify extra accepted characters
- Email address: Verifies if the submitted information matches the form of an email address: mail@domain.com
- Email address w/ DNS check: The same as Email address, but also checks if the specified DNS server (domain.com) exists
- Unique field: Verifies if the information was submitted in the current field before, by any user. If the result is true, the field will not pass validation
- Unique field per user: Verifies if the information was submitted in the current field before, by the current user. If the result is true, the field will not pass validation
- USA ZIP code: Checks if the submitted information is a valid USA zip code
- Phone number (123-456-7890): Will only accept phone numbers of the 123-456-7890 form
- Credit card (AMEX/Diners/Discover/Master/Visa): Checks for valid AMEX Diners, Discover, MasterCard or Visa card numbers
- Custom Validation (Characters): Provide a list of accepted characters
- Custom Validation (PHP code): Add PHP code that returns either true or false
- IP address: Checks for a valid IP address
- Valid URL (http(s):// required): Checks for a valid URL
- Regex: You can specify a regular expression rule to validate the field by
Forms
A simple layout containing a checkbox group whose items are consisted of all available forms. You can simply check which forms you want to have the field assigned to.
- Select form(s): Select the form(s) that you want to associate the field with
One person found this article helpful.