How to get Google Maps API Key
Sorry! Something went wrong.
This page didn't load Google Maps correctly. See the JavaScript console for technical details.
If you find yourself in a situation when the Google Map is not displayed, then most likely this is related to your Google Maps API Key.
Example of errors displayed in your browser's console (press F12 to activate the console):
As you already know, Starting with June 22 2016, Google has changed how the Maps API functions and you will need an API key. Read more about this here.
Steps you need to take in order to make this work:
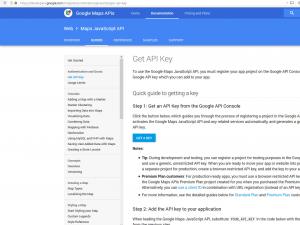
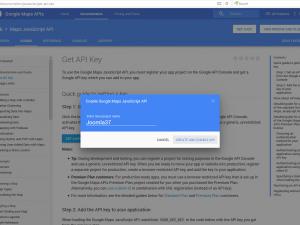
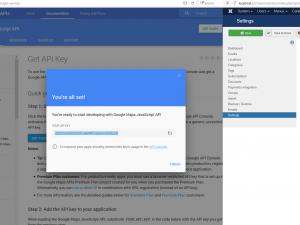
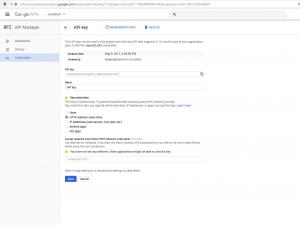
- Go to "https://developers.google.com/maps/documentation/javascript/get-api-key" and press the "Get a key" button;
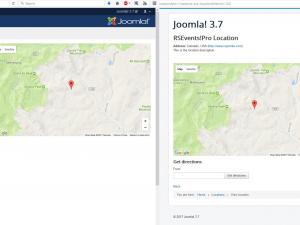
- Copy the API key and paste it under Components > RSEvents!Pro > Settings > Maps > Google Maps API field;
Setting an API Key in the Google Console but having an incorrect restriction on it will generate the following error:
Your site URL to be authorized:..."
In this case, you'll need to check the referrer settings of your API key on the Google API Console.
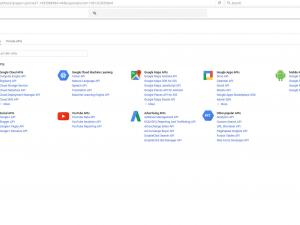
The Google API Library provide simple, flexible, powerful access to many Google APIs, like Google Maps JavaScript API, Google Maps Geolocation API (these two are required) and many more.
9 persons found this article helpful.