Box
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
There are 3 types of boxes available for use, each having multiple styles to choose from: Icons, Images and Specials. In this article we will provide explanations for each of the styles, including information such as: the elements each style includes (titles, images, buttons, etc.), screenshots with their default appearance, shortcodes examples and how to edit each element.
Article Contents(click to jump to section)
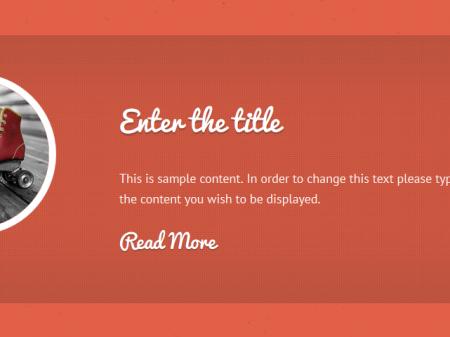
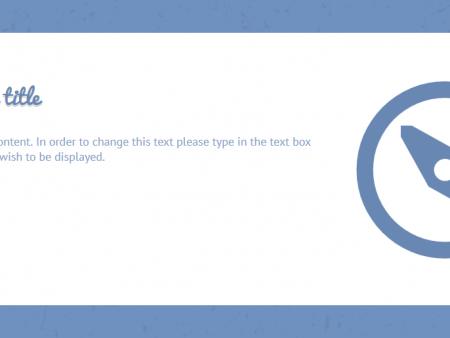
Full width dark horizontal image - Images
- Select subset: No Background / Pattern Background / Color Background - choose what type of background to use with this box
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Main Text: Type in a text description
- Button: A linkable button. You can set up their label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
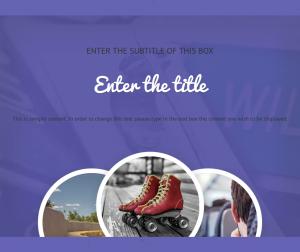
Full width dark vertical images - Images
- Subtitle: Although we called it a Subtitle, this will actually be displayed above the box's title.
- Title: The box's title
- Image: Provide the path to the image that will be displayed inside the box
- Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Simple horizontal image - Images
- Title: The box's title
- Image: Provide the path to the image that will be displayed inside the box
- Main Text: Type in a text description
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Simple vertical image - Images
- Image / Link: Provide the path to the image that will be displayed inside the box. You can also set up a link that will redirect the user to the provided URL
- Title: The box's title
- Main Text: Type in a text description
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
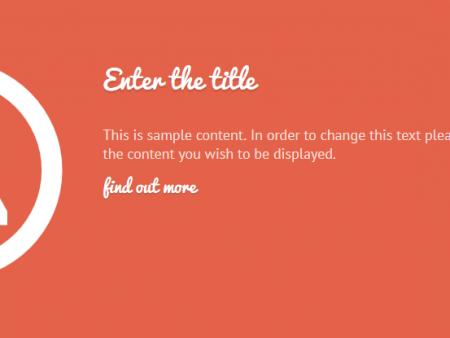
Full width horizontal icon - Images
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Main Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
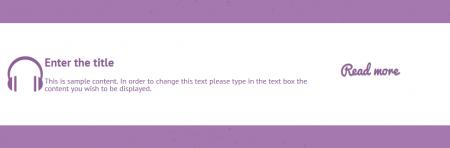
Full width vertical icon left - Icons
- Select subset: No Background / Primary Color Background / Secondary Color Background - choose what type of background to use with this box
- Icon: Provide the path to an icon that will be displayed inside the box
- Title: The box's title
- Main Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Full width vertical icon right - Icons
- Select subset: No Background / Primary Color Background / Secondary Color Background - choose what type of background to use with this box
- Icon: Provide the path to an icon that will be displayed inside the box
- Title: The box's title
- Main Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
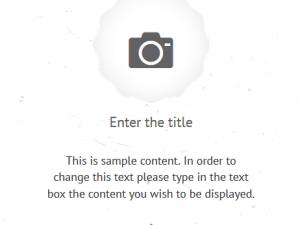
Simple vertical icon - Icons
- Select subset: Background Shell / Icon Shell - choose what type of background to use with this box
- Icon: Provide the path to an icon that will be displayed inside the box
- Title: The box's title
- Main Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
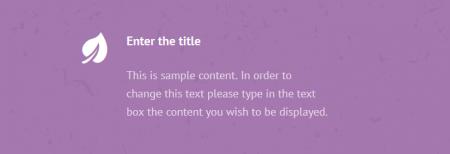
Simple horizontal icon - Icons
- Icon: Provide the path to an icon that will be displayed inside the box
- Title: The box's title
- Main Text: Type in a text description
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Personal - Specials
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Subtitle: The box's subtitle (displayed directly beneath its title).
- Main Text: Type in a text description
- 3 x Social Buttons: 3 fully configurable buttons (link, title, target, icon) meant for linking to a person's profiles on social networks
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Price - Specials
- Select subset: Normal / Highlighted - choose what type of background to use with this box
- Price: Specify a price for the showcased product.
- Title: The box's title
- Main Text: Type in a text description
- 5 x Features: Specify 5 features (or less) for the showcased product
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
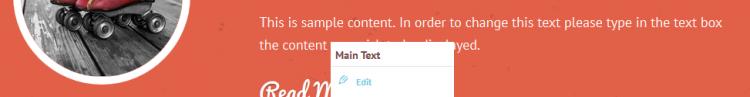
How to edit the items
Each item can be edited by right-clicking on it and choosing Edit. The possibility to delete them is also available, by clicking on Remove.
Editing a Title:
Editing a Box's Main Text:
Editing an Image:
Editing a Button:
| Back To Top |
Note: Although we've only illustrated how editing the items is done for the Full width dark horizontal image container, the very same process is applicable for the rest of the box types as well.
You Should Also Read
Accordion |
Tabs |
Carousel |
Adding Shortcodes within Bootstrap Grid System |