Create Tabbed Forms
In this article we will present how to create a simple tabbed form (using standard Bootstrap 2.3.2 functionality), so your user is able to navigate through the "pseudo-pages" with ease. You can read this article for a step by step guide, or jump right in by downloading the Sample Form.
Download sample formCreate your form
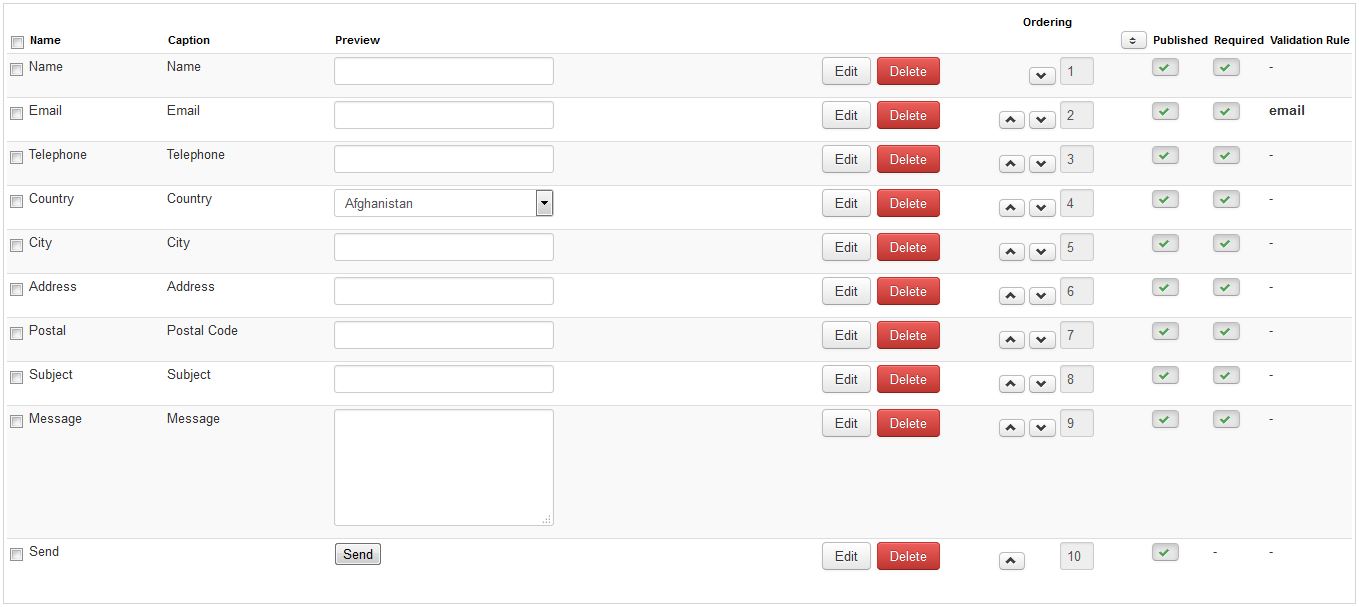
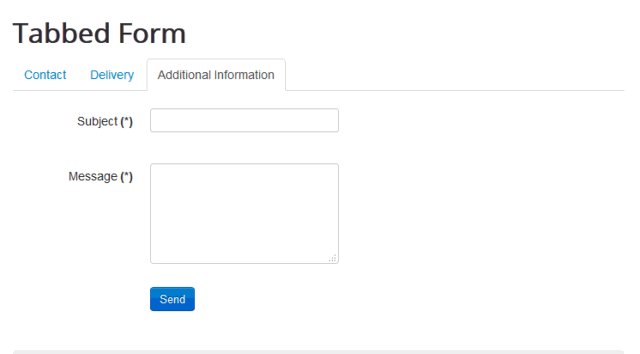
For this article, I created a simple delivery form that will be split in 3 parts : Contact Information, Delivery Address and Additional Information as seen in the following image:

Customize the layout
Due to the fact that this is not a built-in feature of RSForm!Pro, you will have to modify the Generated Layout so it matches the standard Bootstrap tabs syntax (you can find more information on this syntax on the official Bootstrap webpage.
Head over to Form Properties > Form Layout and "separate" the fields per tabs. Example of the HTML Layout can be found here:
<h2>{global:formtitle}</h2> {error} <!-- Do not remove this ID, it is used to identify the page so that the pagination script can work correctly --> <fieldset class="formHorizontal formContainer" id="rsform_{global:formid}_page_0"> <!-- We create the tabs here, these will be used for navigation --> <ul class="nav nav-tabs" id="myTab"> <li class="active"><a href="#contact" data-toggle="tab">Contact</a></li> <li><a href="#delivery" data-toggle="tab">Delivery</a></li> <li><a href="#info" data-toggle="tab">Additional Information</a></li> </ul> <!--We create 3 different tabs, each with its own fields--> <div class="tab-content"> <!-- First tab starts here --> <div class="tab-pane active" id="contact"> <!-- notice the ID of the tab-pane matches the href of the List item from the navigation --> <div class="rsform-block rsform-block-name"> <div class="formControlLabel">{Name:caption}<strong class="formRequired">(*)</strong></div> <div class="formControls"> <div class="formBody">{Name:body}<span class="formValidation">{Name:validation}</span></div> <p class="formDescription">{Name:description}</p> </div> </div> <div class="rsform-block rsform-block-email"> <div class="formControlLabel">{Email:caption}<strong class="formRequired">(*)</strong></div> <div class="formControls"> <div class="formBody">{Email:body}<span class="formValidation">{Email:validation}</span></div> <p class="formDescription">{Email:description}</p> </div> </div> <div class="rsform-block rsform-block-telephone"> <div class="formControlLabel">{Telephone:caption}</div> <div class="formControls"> <div class="formBody">{Telephone:body}<span class="formValidation">{Telephone:validation}</span></div> <p class="formDescription">{Telephone:description}</p> </div> </div> </div> <!-- Second tab starts here --> <div class="tab-pane" id="delivery"> <div class="rsform-block rsform-block-country"> <div class="formControlLabel">{Country:caption}</div> <div class="formControls"> <div class="formBody">{Country:body}<span class="formValidation">{Country:validation}</span></div> <p class="formDescription">{Country:description}</p> </div> </div> <div class="rsform-block rsform-block-city"> <div class="formControlLabel">{City:caption}</div> <div class="formControls"> <div class="formBody">{City:body}<span class="formValidation">{City:validation}</span></div> <p class="formDescription">{City:description}</p> </div> </div> <div class="rsform-block rsform-block-address"> <div class="formControlLabel">{Address:caption}</div> <div class="formControls"> <div class="formBody">{Address:body}<span class="formValidation">{Address:validation}</span></div> <p class="formDescription">{Address:description}</p> </div> </div> <div class="rsform-block rsform-block-postal"> <div class="formControlLabel">{Postal:caption}</div> <div class="formControls"> <div class="formBody">{Postal:body}<span class="formValidation">{Postal:validation}</span></div> <p class="formDescription">{Postal:description}</p> </div> </div> </div> <!-- Third tab starts here --> <div class="tab-pane" id="info"> <div class="rsform-block rsform-block-subject"> <div class="formControlLabel">{Subject:caption}<strong class="formRequired">(*)</strong></div> <div class="formControls"> <div class="formBody">{Subject:body}<span class="formValidation">{Subject:validation}</span></div> <p class="formDescription">{Subject:description}</p> </div> </div> <div class="rsform-block rsform-block-message"> <div class="formControlLabel">{Message:caption}<strong class="formRequired">(*)</strong></div> <div class="formControls"> <div class="formBody">{Message:body}<span class="formValidation">{Message:validation}</span></div> <p class="formDescription">{Message:description}</p> </div> </div> <div class="rsform-block rsform-block-send"> <div class="formControlLabel">{Send:caption}</div> <div class="formControls"> <div class="formBody">{Send:body}<span class="formValidation">{Send:validation}</span></div> <p class="formDescription">{Send:description}</p> </div> </div> </div> </div> </fieldset>
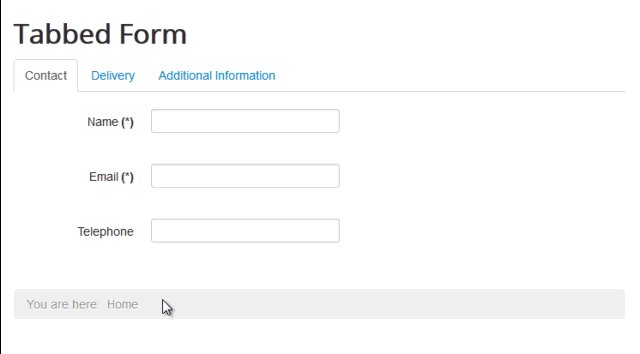
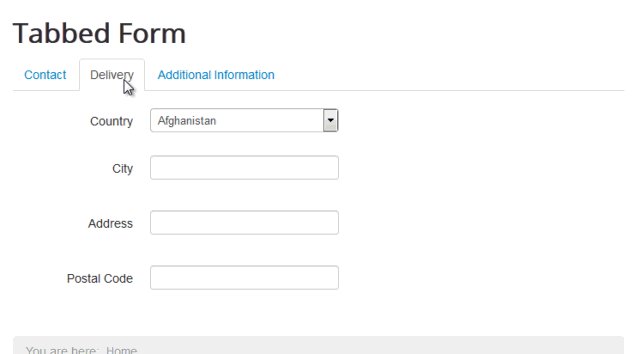
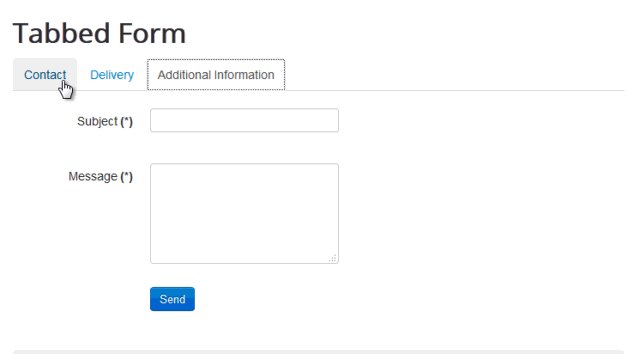
See the results

34 persons found this article helpful.
You Should Also Read
How to create a multi-page form HOT |
Dynamic Drop-down change form example HOT |
How to override front.css file in RSForm!Pro HOT |
Creating a Send me a copy scenario |
