How to display a form validation modal box
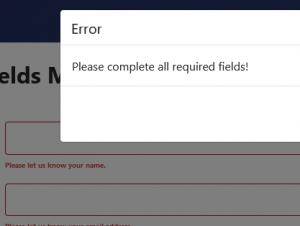
In this article we will describe how to display a modal box indicating your users that there are required fields that needs to be completed.
You will need to edit your form then go to Form Properties > CSS and JavaScript > JavaScript area and add the following code:
<script>
jQuery(function($){
var theError = $('.formRed');
if (theError.length > 0)
{
$('<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">\
<div class="modal-dialog">\
<div class="modal-content">\
<div class="modal-header">\
<h5 class="modal-title" id="exampleModalLabel">Error</h5>\
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>\
</div>\
<div class="modal-body">\
...\
</div>\
<div class="modal-footer">\
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>\
</div>\
</div>\
</div>\
</div>').appendTo('body');
$('#exampleModal .modal-body').html(theError.html());
var myModal = new bootstrap.Modal(document.getElementById('exampleModal'));
$('#exampleModal [data-bs-dismiss="modal"]').click(function(){
myModal.hide();
});
myModal.show();
}
});
</script>
The above example will display the RSForm!Pro default error message found under Form Properties > Form Info > Error Message.
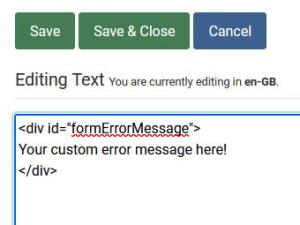
You can customize this error message by adding your own HTML code, for example:
<div id="formErrorMessage"> Your custom error message here! </div>
Next, using the above JavaScript, simply replace:
$('.formRed');
with:
$('#formErrorMessage');
Note: This example was designed to work on Joomla! 4 framework and Bootstrap 5 layout.