Limit the number of characters in a text field
The latest version of RSForm!Pro includes by default the functionality of displaying a Character Counter for your textarea fields.
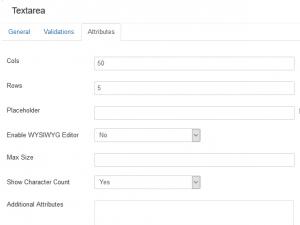
This functionality can be enabled from the "Attributes" tab of the field, by setting to "Yes" the "Show Character Count" option
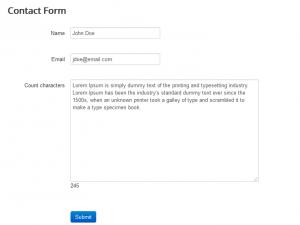
When this option is active a paragraph that shows the character counter will be displayed below the field.
"How can I limit the Text area field to a preset number of characters?"
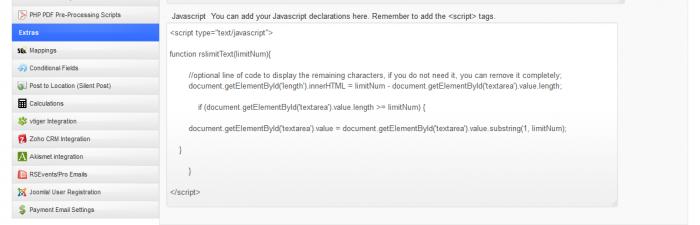
You can limit the number of characters from a given text area field, you can consider using the following Javascript snippet (use it in the CSS and Javascript section from the Form's Properties).
You will only have to change the value "textarea" with the name of the Text Area field from your form and add the following line in the field's description:
<script type="text/javascript">
function rslimitText(limitNum){
//optional line of code to display the remaining characters, if you do not need it, you can remove it completely;
document.getElementById('length').innerHTML = limitNum - document.getElementById('textarea').value.length;
if (document.getElementById('textarea').value.length >= limitNum) {
document.getElementById('textarea').value = document.getElementById('textarea').value.substring(0, limitNum);
}
}
</script>
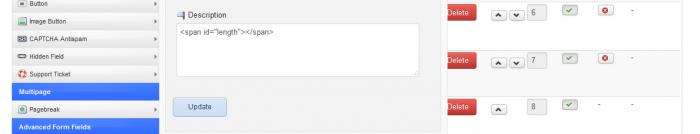
You can even add a counter for how many characters remain to be inserted, you only need to add the following lines in the Description of the field:
<span id="length"></span>
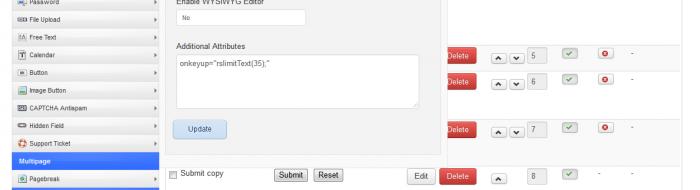
A good trigger for the above mentioned function is the "onkeyup" event. You can add it in the field's Additional Attributes tab as presented here:
onkeyup="rslimitText(35);"
12 persons found this article helpful.