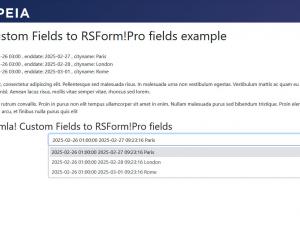
Mapping Joomla! Custom Fields to RSForm!Pro fields
This tutorial offers several examples on how to automatically populate RSForm!Pro fields with values from Joomla! Article Custom Fields.
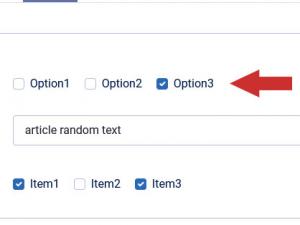
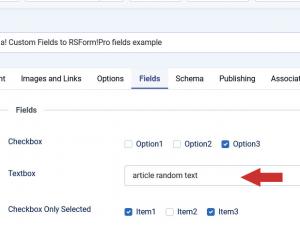
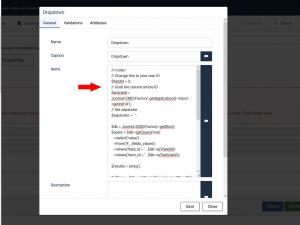
Let's suppose that you have configured a Checkbox Joomla! Custom field. Based on your selections in the article's configuration > Fields tab area, these values will be selected by default in RSForm!Pro's field. We'll create a dropdown field with the Multiple attribute enabled. You will need to add the following code in the RSForm!Pro dropdown field > Items area:
//<code> // Change this to your own ID $fieldId = 2; // Grab the current article ID $articleId = Joomla\CMS\Factory::getApplication()->input->getInt('id'); $db = Joomla\CMS\Factory::getDbo(); $items = array(); $query = $db->getQuery(true) ->select('fieldparams') ->from('#__fields') ->where('id = ' . $db->q($fieldId)); if ($fieldparams = $db->setQuery($query)->loadResult()) { if ($fieldparams = json_decode($fieldparams, true)) { $query->clear() ->select('value') ->from('#__fields_values') ->where('field_id = ' . $db->q($fieldId)) ->where('item_id = ' . $db->q($articleId)); $results = $db->setQuery($query)->loadColumn(); if (!empty($fieldparams['options'])) { foreach ($fieldparams['options'] as $option) { $items[] = $option['value'] . '|'. $option['name'] . (in_array($option['value'], $results) ? '[c]' : ''); } } } } // Multiple values are separated by new lines, so we need to do this now $items = implode("\n", $items); // Now we need to return the value to the field return $items; //</code>
Make sure to replace:
$fieldId = 2;
..with the ID of your Joomla! Custom field, you'll find it listed in the right side while viewing the Content > Fields panel.
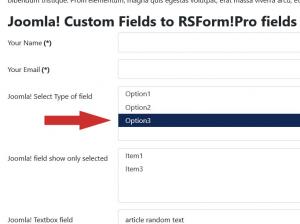
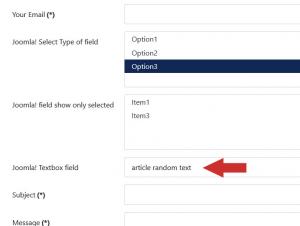
In the above example, all the Joomla! Custom Field checkbox items will be retrieved in the RSForm!Pro dropdown field, but the selected values in your form will match those chosen in your custom field.
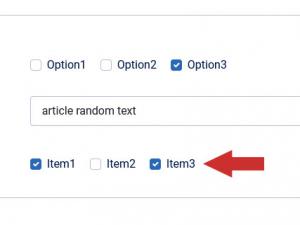
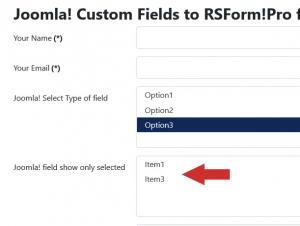
Let's assume that you have configured a Checkbox Joomla! Custom field. Based on your selections in the article's configuration > Fields tab, ONLY these values will be available in RSForm!Pro's field. We'll create a dropdown field with the Multiple attribute enabled (this can also be disabled if you want a regular select list). You will need to add the following code in the RSForm!Pro dropdown field > Items area:
//<code> // Change this to your own ID $fieldId = 8; // Grab the current article ID $articleId = Joomla\CMS\Factory::getApplication()->input->getInt('id'); $db = Joomla\CMS\Factory::getDbo(); $items = array(); $items[] = "|Please Select[c]"; $query = $db->getQuery(true) ->select('value') ->from('#__fields_values') ->where('field_id = ' . $db->q($fieldId)) ->where('item_id = ' . $db->q($articleId)); if ($results = $db->setQuery($query)->loadColumn()) { $query->clear() ->select('fieldparams') ->from('#__fields') ->where('id = ' . $db->q($fieldId)); if ($fieldparams = $db->setQuery($query)->loadResult()) { if ($fieldparams = json_decode($fieldparams, true)) { if (!empty($fieldparams['options'])) { foreach ($fieldparams['options'] as $option) { if (in_array($option['value'], $results)) { $items[] = $option['value'] . '|'. $option['name']; } } } } } } // Multiple values are separated by new lines, so we need to do this now $items = implode("\n", $items); // Now we need to return the value to the field return $items; //</code>
Make sure to replace:
$fieldId = 8;
..with the ID of your Joomla! Custom field, you'll find it listed in the right side while viewing the Content > Fields panel.
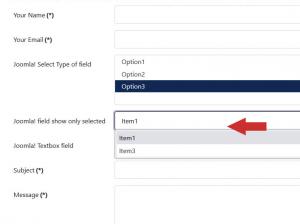
In the above example, only the selected items from your Joomla! Custom Field will be retrieved in the RSForm!Pro dropdown field, but these will not be checked by default.
Let's imagine that you have set up a Textbox type of Joomla! Custom field and you want its value to be displayed by default in an RSForm!Pro Textbox field. You'll need to insert the following code in the form's Textbox Default Value area:
//<code> // Change this to your own ID $fieldId = 3; // Grab the current article ID $articleId = Joomla\CMS\Factory::getApplication()->input->getInt('id'); $db = Joomla\CMS\Factory::getDbo(); $query = $db->getQuery(true) ->select('value') ->from('#__fields_values') ->where('field_id = ' . $db->q($fieldId)) ->where('item_id = ' . $db->q($articleId)); return (string) $db->setQuery($query)->loadResult(); //</code>
Make sure to replace:
$fieldId = 3;
..with the ID of your Joomla! Custom field, you'll find it listed in the right side while viewing the Content > Fields panel.
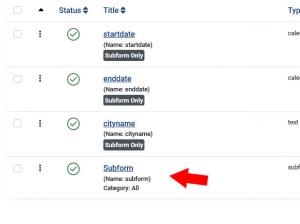
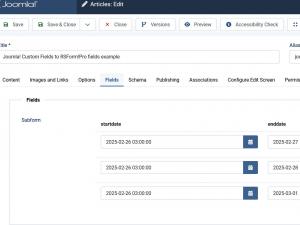
Let's imagine you have set up the following Joomla! Custom Fields:
- a Textbox
- two Calendar fields
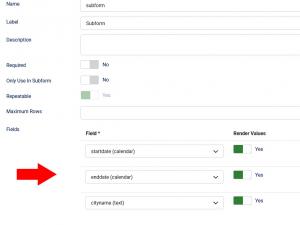
- a Subform field, which will display the values from the fields above
The Textbox and Calendar fields will be included within the Subform field. Next, you want the values from the Subform field to be displayed by default in an RSForm!Pro Dropdown field. You'll need to insert the following code in the RSForm!Pro Dropdown field's Default Value area:
//<code> // Change this to your own Subform Field ID $fieldId = 3; // Grab the current article ID $articleId = Joomla\CMS\Factory::getApplication()->input->getInt('id'); // Set separator $separator = ' '; $db = Joomla\CMS\Factory::getDbo(); $query = $db->getQuery(true) ->select('value') ->from('#__fields_values') ->where('field_id = ' . $db->q($fieldId)) ->where('item_id = ' . $db->q($articleId)); $results = array(); if ($json = $db->setQuery($query)->loadResult()) { $json = json_decode($json, true); foreach ($json as $row) { $tmp = array(); foreach ($row as $field) { $tmp[] = $field; } $results[] = implode($separator, $tmp); } } return $results; //</code>
Make sure to replace:
$fieldId = 3;
..with the ID of your Joomla! Subform Custom field, you'll find it listed in the right side while viewing the Content > Fields panel.
6 persons found this article helpful.