How to override front.css file in RSForm!Pro
Since RSForm!Pro 1.51, the forms look and feel can be adjusted by overriding the front.css file.
In order to achieve this you will need to take the following steps:
- Head to media/com_rsform/css/
- Copy the front.css file
- Paste the file into the following location: /templates/your_template/css/com_rsform/
- Edit the newly copied front.css file in order to apply the override
Let's assume that your forms should have a specific background and your inputs should have a different border style
Achieving this will require performing the following steps:
- Create a copy of the front.css file as explained above
- Add the following style definition at the bottom of your file in order to change the background color:
#userForm{ background:#eeeeee; padding:10px; }Tip: Adding some padding to your form will create a better visual effect when using a different background color.
- For changing the border style you will have to search for the following style definition(~line 305):
.formResponsive textarea, .formResponsive input[type="text"], .formResponsive input[type="number"], .formResponsive input[type="email"], .formResponsive input[type="tel"], .formResponsive input[type="url"], .formResponsive input[type="password"] { background-color: #FFF; border: 1px solid #CCC; border-radius: 3px; box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.075) inset; transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s; }and replace the border style with the following:
border: 2px solid #4c9ed9;
This will add a 2px wide blue border around your textboxes.
- Note that your dropdown menus won't have the same style as your textboxes. In order to change their border style you will have to search for the following style definition:
.formResponsive select { width: 220px; border: 1px solid #bbb; }and add the same border style:
border: 2px solid #4c9ed9;
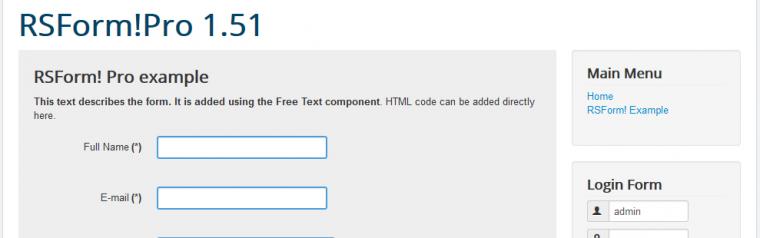
After performing the steps above, your form fields will look like in the following example:
24 persons found this article helpful.
You Should Also Read
How to create a multi-page form HOT |
Dynamic Drop-down change form example HOT |
Create Tabbed Forms HOT |
Creating a Send me a copy scenario |