Conditional fields feature first-hand example
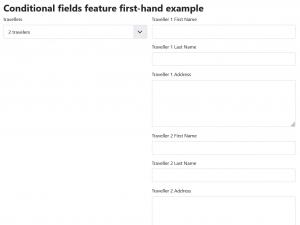
Let's assume that we need to implement the following scenario: you need to gather information such as First Name, Last Name and Address for a travel agency. This wouldn't pose any problems unless you wish to allow multiple registrations on a single form submission. In our case, we will allow 3 registrations on the same form submission.
This is where the Conditional fields feature comes in. It allows you to show / hide fields based on conditions set by selections made in dropdowns / radio / checkbox groups.
Form Fields
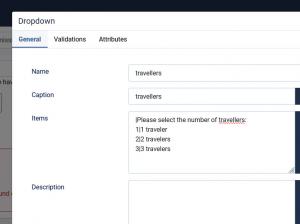
- travellers: a dropdown menu containing the following items:
|Please select the number of travellers:
1|1 traveler
2|2 travelers
3|3 travelers
All groups of fields need to be already available when the user accesses the form:
First traveller
- t1fname: textbox - First Name
- t1lname: textbox - Last Name
- t1address: textarea - Address
Second traveller
- t2fname: textbox - First Name
- t2lname: textbox - Last Name
- t2address: textarea - Address
Third traveller
- t3fname: textbox - First Name
- t3lname: textbox - Last Name
- t3address: textarea - Address
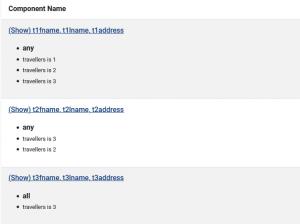
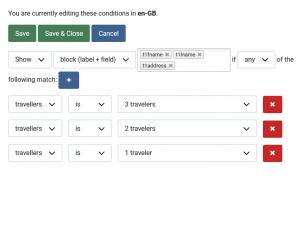
Show / Hide Conditions
Fields that belong to the First traveller group of fields will need to be displayed regardless of the value selected in the travellers dropdown (either 1, 2 or 3):
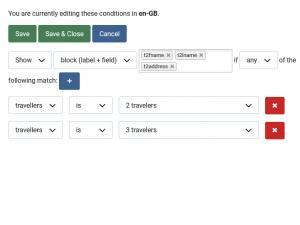
Fields that belong to the Second traveller group of fields will need to be displayed if items 2 or 3 are selected in the travellers dropdown:
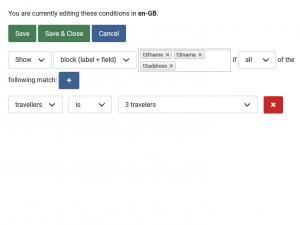
Fields that belong to the Third traveller group of fields will need to be displayed only if item 3 is selected in the travellers dropdown:
10 persons found this article helpful.
You Should Also Read
How to create a conditional multi-page form HOT |
Conditional fields are not working |