How to create a Quiz form with RSForm!Pro
In this article, we will provide a detailed guide on how to create a Quiz form using the RSForm!Pro extension, specifically using the Survey Table field feature. The RSForm!Pro Survey Table field allows you to build interactive and dynamic quizzes by configuring questions and scoring systems directly within your form. By following this guide, you'll learn step-by-step how to set up a quiz that evaluates responses and displays results instantly, making it an ideal tool for educational purposes, customer feedback, or fun quizzes on your website.
Let's dive in!
Step 1. Adding the form fields:
- Question 1 - with the following Attributes:
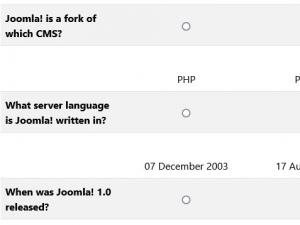
- Questions: Joomla! is a fork of which CMS?
- Answers:
- WordPress[p0]
- Mambo[p10]
- Drupal[p0]
- Google[p0]
- Question 2 - with the following Attributes:
- Questions: What server language is Joomla! written in?
- Answers:
- PHP[p10]
- Python[p0]
- Visual Basic[p0]
- Assembly[p0]
- Question 3 - with the following Attributes:
- Questions: When was Joomla! 1.0 released?
- Answers:
- 07 December 2003[p0]
- 17 August 2005[p10]
- 17 March 2012[p0]
- 01 January 2000[p0]
- A hidden field named 'Result'
Step 2. Crafting the form calculation to display the total in the Result field:
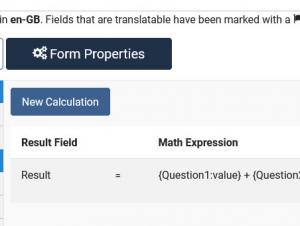
Below is a representation of the calculation equation:
Result = {Question1:value} + {Question2:value} + {Question3:value}
Step 3. Crafting the Thank You Page using the {if} syntax:
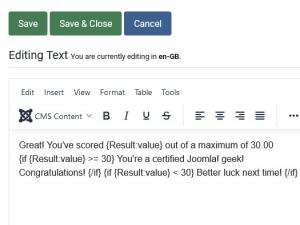
Here is an example of how the syntax will appear.
<p>Great! You've scored <span class="badge bg-success text-white">{Result:value}</span> out of a maximum of <span class="badge bg-secondary text-white">30.00</span> <br>{if {Result:value} >= 30} You're a certified Joomla! geek!<br>Congratulations! {/if} {if {Result:value} < 30} Better luck next time! {/if}</p>
Step 4. Customizing the quiz form page
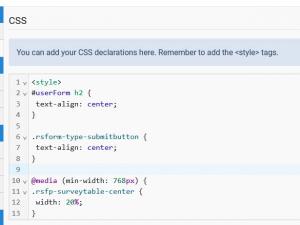
To customize the appearance of your quiz form, you can include specific CSS code in the form’s designated customization area. This dedicated area allows you to apply styling directly to the form elements, enabling you to control aspects such as layout, colors, fonts, and spacing. By adding the appropriate CSS code here, you can ensure that your form not only functions as intended but also aligns with the visual design and branding of your website.
<style> #userForm h2 { text-align: center; } .rsform-type-submitbutton { text-align: center; } @media (min-width: 768px) { .rsfp-surveytable-center { width: 20%; } } </style>
You can find this example on our demo server, in frontend and backend. Use the RSForm!Pro Backup / Restore functionality to backup this form and restore it on your installation.
2 persons found this article helpful.