How to Toggle Password Visibility in my RSForm!Pro form
Are you looking to enhance the user experience of your RSForm!Pro forms by adding a toggle functionality for password visibility?
This guide will walk you through the process of enabling password visibility toggling within your RSForm!Pro forms, providing users with the option to easily switch between obscured and visible password fields. With simple step-by-step instructions, you'll learn how to implement this feature seamlessly, ensuring improved usability and convenience for your form users,
let's dive in and discover how to achieve this functionality.
Step 1. Adding the fields
We will need two fields:
- a Password field - let's name it for example, 'password_field_name'
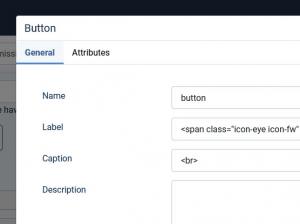
- a Button field - let's name it for example, 'button'
In the button's 'Label' field you can use something similar so an 'eye' type of icon will be displayed:
<span class="icon-eye icon-fw" aria-hidden="true"></span>
In the button's 'Caption' field we'll use <br> to make sure this button is aligned with the 'password' field.
In the button's 'Attributes' area we'll need to set the 'Allow HTML' option to 'Yes'.
In the button's 'Additional Attributes' field we'll need to add something similar:
onclick="toggleThePassword()"
Step 2. Adding the JavaScript
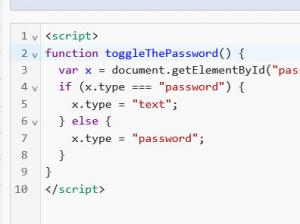
In order to make this function operational, we'll need to incorporate a brief JavaScript code. Specifically, go to Form Properties > CSS and JavaScript > JavaScript area and add the following code:
<script> function toggleThePassword() { var x = document.getElementById("password_field_name"); if (x.type === "password") { x.type = "text"; } else { x.type = "password"; } } </script>
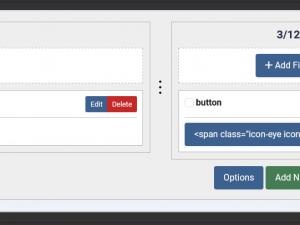
Step 3. Adjusting the Grid Layout
You can display the password and button fields side by side simply by creating a new row exclusively for these two fields. You'll find out more information on how the RSForm!Pro Grid Layout functionality works in this article.