Conditional Fields
What are "Conditional Fields"?
Conditional fields allow you to show or hide a field based on the user's selections. With this article we will guide you in using these type of conditions. For a better understanding, we will start by modifying the "RSForm! Pro example" form. This form comes preinstalled with RSForm! Pro, so you should be good to go.
Note: fields that get hidden through the conditional fields feature will automatically reset to their initial default value. This addresses: textboxes, textareas, checkbox/radio groups and dropdowns.
Let's add a new option to the "ContactBy" field.
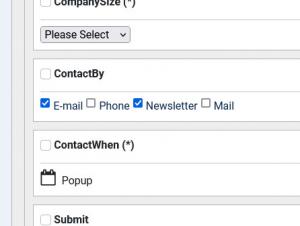
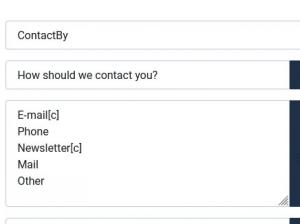
Start by editing the ContactBy field - next to each field you will find an Edit icon. Click on that icon and a new window will popup from the left. We already have a list of options here in the "Items" area so we will add a new one at the end, let's say "Other". Remember that each checkbox option will have to be a new line.
After you're done, click on "Save". The final result we're trying to achieve here is to present a new field to the user if he selects the "Other" checkbox, so he can type in whatever he wants without being constraint by the predefined checkboxes.
We need a new textbox to show up now.
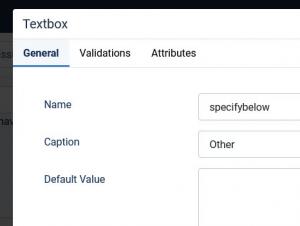
Now it's time to create the textbox that will show up to the user. In the Form Fields list on the left, click on "Textbox". A window will popup from the left and you will be able to add "SpecifyBelow" as the field's name (this is the internal name that is used). Next, fill the caption as "Other".
If you want to specify additional options, feel free to do so - you can set "Required" to "Yes" (from the "Validations" tab) so that the field will become mandatory. Don't worry - this field will eventually be required just for people who will check the "Other" checkbox. Click on "Save".
Note: when a field is set to required, this will only be enforced when the field is shown. When the field is hidden based on your added conditional statements, the required status will not be taken into account.
Let's create a new condition.
Head over to the "Properties" tab located on the top and then click on "Conditional Fields" from the left side. We don't have any conditions yet so we'll have to click on "New Condition". A modal window will popup.
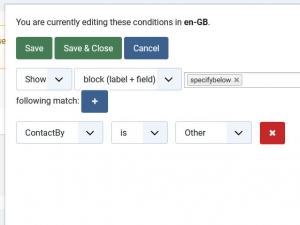
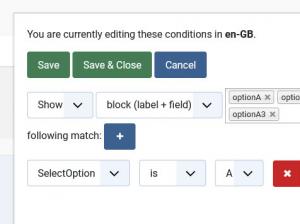
Here you can specify if you want to show or hide the field (from the first dropdown). Let's select "Show". We'll select the "block (label + field)" option from the second dropdown so that the whole field, along with the caption, will be shown. In the third select type of field we will need to specify the field we would like to show, so let's click on "SpecifyBelow", which is the textbox we've added earlier. The last dropdown has no effect for our case now, since we will need to add only one condition, so we will skip it. Now, click on the "Plus" icon on the right.
You will notice that three new dropdowns have appeared below. The first dropdown shows a list of fields that are either "Dropdowns", "Radio Groups" or "Checkbox Groups". We need to show the "SpecifyBelow" field if the user selects "Other" from the "ContactBy" checkboxes - so, select "ContactBy" from the first dropdown, "is" from the second one (which contains a list of conditions) and "Other" from the last (which contains a list of all the values from the field you've selected in the first dropdown). We're all done, click on "Save" now. The conditions are saved without refreshing or saving the form, so we don't need to click on "Save" on the form. The Fields Conditions can be viewed within the listing area, no need to Show the condition to see how this was set.
Let's see it in action!
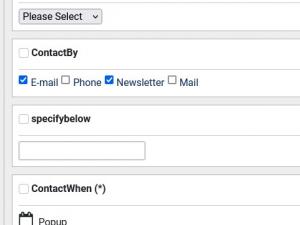
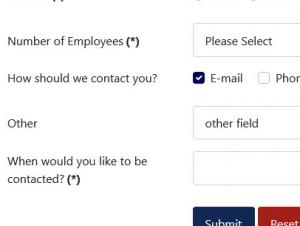
Now that we're done, click on "Preview" to preview your form. You will notice that the "Other" textbox is not shown. Tick the "Other" checkbox - the textbox will appear below.
Tip
If you have a multi-language form, then you will need to define the conditional statements for each language separately. You can select the language from the dropdown located above the Form Fields / Form Properties tabs.
Let's display a new set of fields when a checkbox option is selected.
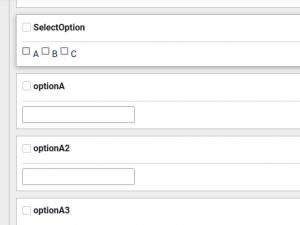
Start by creating the following fields:
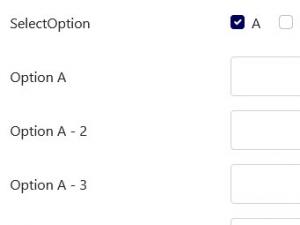
- a Checkbox field named SelectOption with 3 values, let's say: A, B and C. (Remember that each checkbox option will have to be a new line)
- a Textbox field named OptionA
- a Textbox field named OptionA2
- a Textbox field named OptionA3
95 persons found this article helpful.