Plugin - Legacy Layouts
The plugin can be downloaded by logging into our website using the account that holds the subscription and heading to Downloads >> My Downloads area.
As the name implies, RSForm!Pro Legacy Layouts plugin will allow you to bring back the legacy layouts in your form.
When the installation process is complete, you will have to navigate to Extensions > Plugins and make sure that the "System - RSForm! Pro Legacy Layouts" plugin is enabled.
Afterwards, you will be able to head to Components > RSForm!Pro > Manage Forms > Select your form > Form Properties > Form Layout and select one of the Legacy Layouts.
Note: The legacy layouts are simple by design, they do not offer any responsive features.
Legacy Layouts
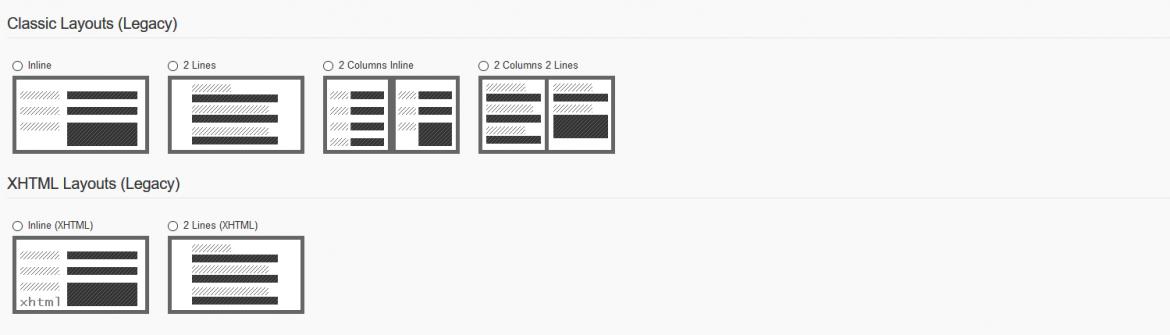
Below you will find examples of how the Example Contact Form is displayed when using these layouts.
Inline and 2 Columns Inline Layouts
The Inline layout is a very simple and basic layout, HTML code structured on a table. The layout being defined by the Field Caption and Body on the same line.
Here is an example of HTML code generated for a single field
<table class="formTableLayout" border="0">
<tr class="rsform-block rsform-block-fullname">
<td>{FullName:caption} (*)</td>
<td>{FullName:body}
<div class="formClr"></div>
{FullName:validation}
</td>
<td>{FullName:description}</td>
</tr>
</table>
The 2 Columns Inline layout, generates 3 tables, the form fields being split 1 by 1 from left to right. The first field is generated on the left and the second to the right table, this pattern is applied untill the last one. HTML Code for this layout can be seen below:
<table class="formTableLayout" border="0" id="rsform_1_page_0">
<tr>
<td class="formTableLeft" valign="top">
<table class="formTableLayout" border="0">
<tr class="rsform-block rsform-block-fullname">
<td>{FullName:caption} (*)</td>
<td>{FullName:body}
{FullName:validation}</td>
<td>{FullName:description}</td>
</tr>
</table>
</td>
<td class="formTableRight" valign="top">
<table class="formTableLayout" border="0">
<tr class="rsform-block rsform-block-email">
<td>{Email:caption} (*)</td>
<td>{Email:body}
{Email:validation}
</td>
<td>{Email:description}</td>
</tr>
</table>
</td>
</tr>
</table>
2 Lines Layout and 2 Columns 2 Lines Layout
These layouts are structured in divisions, each of them containing different lines for the placeholders, making this layout suit webpages with a limited width for the form.
The generated HTML code is more simple than the Inline Layout, an example can be seen here
<div class="form2LinesLayout">
<div class="formField rsform-block rsform-block-fullname">
{FullName:caption} (*)
{FullName:body}
{FullName:validation}
{FullName:description}
</div>
</div>
The 2 Columns 2 Lines layout,structured on a table, is similar to the 2 Columns Inline Layout in terms of field placing pattern.
<table class="formTableLayout" border="0" id="rsform_1_page_0">
<tr>
<td class="formTableLeft" valign="top">
<div>
<div class="formField rsform-block rsform-block-fullname">
{FullName:caption} (*)
{FullName:body}
{FullName:validation}
{FullName:description}
</div>
</div>
</td>
<td class="formTableRight" valign="top">
<div>
<div class="formField rsform-block rsform-block-email">
{Email:caption} (*)
{Email:body}
{Email:validation}
{Email:description}
</div>
</div>
</td>
</tr>
</table>
Inline and 2 Lines XHTML Layouts
The development of CSS-capable browser allowed RSForm! Pro to make the transition to a newer approach on form layouts. Unlike the structure from the Classic layouts, these are based on lists, the placeholders being defined in classes, bridging the gap between usability and design.
<ol class="formContainer" id="rsform_1_page_0">
<li class="rsform-block rsform-block-fullname">
<div class="formCaption">{FullName:caption}<strong class="formRequired">(*)</strong></div>
<div class="formBody">{FullName:body}<span class="formClr">{FullName:validation}</span></div>
<div class="formDescription">{FullName:description}</div>
</li>
</ol>
As you can see in this example, the HTML Code generated is more user friendly, the layout is controlled by classes rather than table structures.
Version 3.0.0
- Updated - Joomla! 4.0 and RSForm! Pro 3.0 compatibility.
Version 1.0.4
- Fixed - Adding a field would incorrectly reorder existing fields.
Version 1.0.3
- Fixed - Deleting a field would break legacy ordering.
- Fixed - Duplicating a form would copy over the existing Grid Layout instead of generating a new one.
- Fixed - Restoring a form would copy over the existing Grid Layout instead of generating a new one.
Version 1.0.2
- Added - Use the old ordering and editing interface when switching to a legacy layout.
- Updated - Bumped minimum requirements to use RSForm! Pro 2.2.2
Version 1.0.1
- Fixed - 'Load Layout CSS / JS' option is now correctly taken into account.
Initial Release
6 persons found this article helpful.