Using the template
After you have successfully installed the template as explained in the Installation Guide, we will start by setting RSJuno! as the default frontend template:
- In Joomla! 3.x: Head over to Extensions > Template Manager > Select RSJuno from the template list and click on the "Make Default" button (or click on the Default Icon directly).
- In Joomla! 4.x: Head over to System > Site Template Styles > Select RSJuno from the template list and click on the "Make Default" button (or click on the Default Icon directly).
The template's configurable options can be found:
- In Joomla! 3.x: by going to Extensions > Template Manager and selecting RSJuno from the style column.
- In Joomla! 4.x: by going to System > Site Template Styles and selecting RSJuno from the style column.
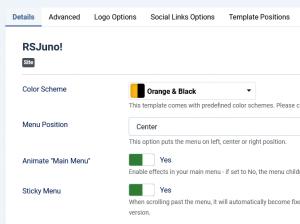
Details
- Color Scheme: RSJuno! comes with 34 main predefined color schemes to choose from. Pick a color that best suits your website's styling direction.
- Menu Position: Position the main menu to either the Left, Right or in the Center.
- Animate "Main Menu": Enables effects in your main menu. If set to No, the menu children will appear instantly instead of having a smooth effect.
- Sticky Menu: If enabled, when scrolling past the menu, it will automatically become fixed to the top of the window. This will allow your users to quickly access the menu. Only available on desktop version.
- Fade Content Effect: Yes / No - enable a fade effect for all module positions.
- Preloader Load: Select on which pages you would like this effect enabled.
- Preloader Icon: Choose one of 20 preloader icons for your website. It will get displayed while a page is being loaded.
- Preloader Effect: Select one of the 12 preloader effects available. It will add a smooth transition to your pages while loading.
- Scroll To Top Button: Yes / No - set to Yes in order to add a fixed Scroll To Top button that will instantly scroll to the top of the page.
- Menu Compatibility for Tablets: Enables dropdown menu compatibility with high resolution tablets (such as iPad), when being held in landscape mode. This will allow your visitors to click on submenus.
- Use Gravatar: Designed for Content articles, if set to Yes, a Gravatar picture will be displayed next to the article's author
- Hide Homepage content: If enabled, the home page and the column-right and column-left modules will no longer be displayed.
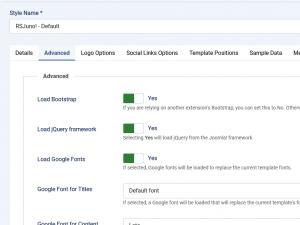
Advanced Options
- Load Bootstrap: If you are relying on another extension's Bootstrap, you can set this to No. Otherwise, Bootstrap should always be loaded with this template.
- Load jQuery framework: If there's another extension loading jQuery on your website you can set this to No.
- Load Google Fonts: If selected, Google fonts will be loaded to replace the current template fonts.
- Google font for Titles: if selected, a Google font will replace the default font for titles.
- Google Font for Content: if selected, a Google font will replace the default font for Content elements
- Google Font Subset: Select a subset that will be downloaded for the Google Font chosen above
- Extra CSS Selectors for titles using Google Font Type the extra CSS selectors where you want the font to be used, separated by commas. Example: .my-class, #my-id, .my-second-class
- Extra CSS Selectors for content using Google Font Type the extra CSS selectors where you want the Content font to be used, separated by commas. Example: .my-class, #my-id, .my-second-class
- Google Analytics Tracking ID: Enter the Google Analytics Tracking ID (eg. G-1A2B3C4D).
- Google Tag Manager ID: Enter the Google Tag Manager ID (eg. GTM-1A2B3C4D).
- Custom <head> tags: Add the custom tags you need to the head section of the site. The tags you add have to be proper markup validated, otherwise the site may not be displayed well!
- Favicon : select your desired favicon image (we recommend to use .ico type extension, its size 16x16 pixels and named: favicon).
- Hide Copyright Link : setting this to Yes will remove the RSJoomla! Templates link from the frontend.
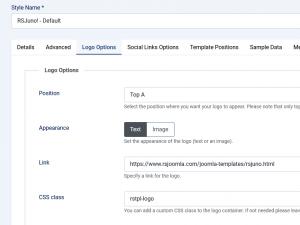
Logo Options
- Position: Select the position where you want your logo to appear. Can be Top A, Top B, Top Fluid A, Top Fluid B or Top Fluid C.
- Appearance: Set the appearance of the logo either by Text or Image.
- Link: Specify a link for the logo.
- CSS class: You can add a custom CSS class to the logo container. Leave blank if not needed.
- Text: Type in your desired text, this will appear in the logo position.
- Text alignment: set the text alignment (left, center, right).
- Heading size: the heading size used for the logo text. Typically <h1> tag is a good idea.
- Color: Select which color you'd like to use for your text (Black, Primary, Secondary). Primary and Secondary are taken from the selected color scheme of the template.
- Image: select the image to be used as your logo.
- Image Alt Text: Insert alternate text for logo image.
- Image alignment: select the image alignment (left, center, right).
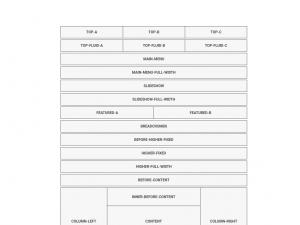
Template Positions
This feature allows you to re-arrange the template positions. It is represented by a table containing all the positions in their default arrangement. You can only re-arrange entire rows by dragging and dropping them in the desired positions
- Reset to Default: By clicking on this button, your changes will be reset to the default arrangement.
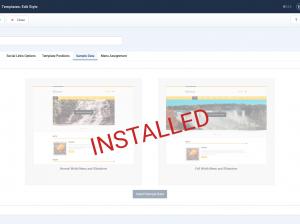
Sample Data
This tab only incorporates a single button (controlled by a radio group), Install Sample Data. By clicking it, you will install the exact one of the sample data that we have included on the template's demo website. Note that this is optional, you do not necessarily need to install the sample data.
IMPORTANT:
We strongly recommend to install the sample data before adding any menu items or other data on your website.
For the Sample Data to work properly, please make sure to first install the following:
- RSMediaGallery! Component.
- RSMediaGallery! Responsive Slideshow module.
Note: The Showcase module can be downloaded from the Modules section of the component.
- RSContact! Module.
- The Search module needs to have one of the following classes added to the Moddule Class Suffix: animated-left or animated-right.
10 persons found this article helpful.
You Should Also Read
Template positions |
Introduction |








Socials Links Options
To set Social Links, simply add their related URL: