Accordion
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
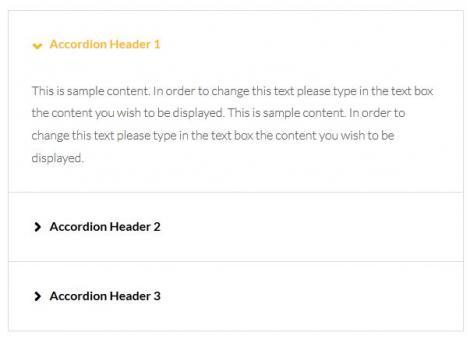
Simple accordion
The Accordion effect offers a customizable number of items, each displaying an additional text description when clicked on (through an accordion animation).
- Title: The box's title
- Item Header: The accordion item's header, click on it to display the text
- Item Text: The accordion item's text
HTML Code:
<div id="randomid2275" class="rstpl-accordion"> <div class="rstpl-box-accordion"> <div id="randomid2491" class="accordion"> <div class="accordion-group"> <div class="accordion-heading"><a class="accordion-toggle" href="#accordion_header_13559" data-parent="#randomid2491" data-toggle="collapse">Accordion Header 1</a></div> <div id="accordion_header_13559" class="accordion-body collapse in"> <div class="accordion-inner">Pellentesque a orci pulvinar, tincidunt nisi a, viverra elit. Nam euismod, lectus id porttitor rhoncus, turpis erat pulvinar nisl.</div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"><a class="accordion-toggle collapsed" href="#accordion_header_22751" data-parent="#randomid2491" data-toggle="collapse">Accordion Header 2</a></div> <div id="accordion_header_22751" class="accordion-body collapse"> <div class="accordion-inner">Pellentesque a orci pulvinar, tincidunt nisi a, viverra elit. Nam euismod, lectus id porttitor rhoncus, turpis erat pulvinar nisl.</div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"><a class="accordion-toggle collapsed" href="#accordion_header_32240" data-parent="#randomid2491" data-toggle="collapse">Accordion Header 3</a></div> <div id="accordion_header_32240" class="accordion-body collapse"> <div class="accordion-inner">Pellentesque a orci pulvinar, tincidunt nisi a, viverra elit. Nam euismod, lectus id porttitor rhoncus, turpis erat pulvinar nisl.</div> </div> </div> </div> </div> </div>
3 persons found this article helpful.
You Should Also Read
Box |
Carousel |
Adding Shortcodes within Bootstrap Grid System |
Tabs |