Box Shortcodes
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure
to check that the plugin didn't get unpublished for whatever reason.
Accessing the Shortcodes feature, can be done by clicking on the
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
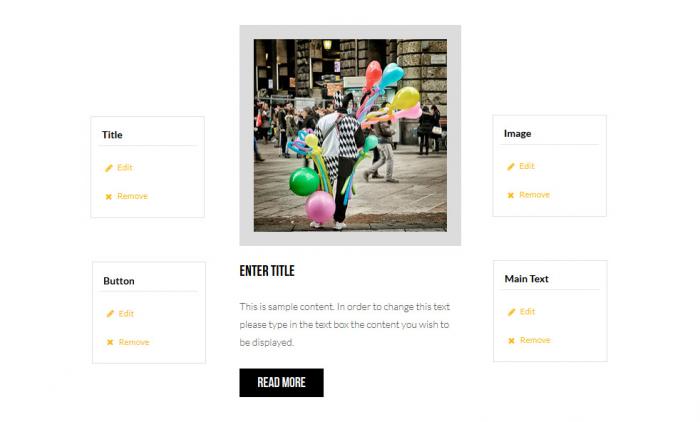
Editing the container and it's content is pretty straight forward, right-click the elements inside the shortcode modal window to bring-up the options (Add, Remove, Edit).
- Simple Vertical Image
- Testimonial Box
- Personal Box
- Price Box
- Thumbnail Box
- Simple Horizontal Icon Box
- Simple Vertical Icon Box
- Counter Up Box
- Full Width Background
- Full Width Horizontal Icon
- Full Width Dark Vertical Image Box
- Parallax Section
- Youtube Section
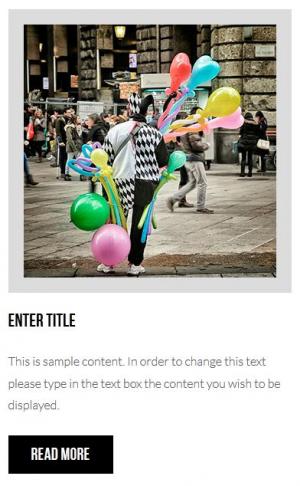
Simple Vertical Image
- Title
- Description
- Button - link
- Image
<div id="enter_title1744" class="rstpl-box-vertical-image">
<div class="rstpl-box-image rstpl-thick-border">
<img alt="" src="/rsjuno2/templates/rsjuno/images/sampledata/images/330x330-1.jpg">
</div>
<div class="rstpl-box-content">
<h3 class="rstpl-box-title">Enter title</h3>
<div class="rstpl-box-details">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div><a class="btn btn-large" href="http://templates.rsjoomla.com/rsjuno">Read more</a></div>
</div>
Testimonial Box
<div id="randomid3860" class="rstpl-box-testimonial">
<div class="rstpl-box-content rstpl-padding">
<span class="icon-quote-left pull-lef"></span>
<p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p>
</div>
<div class="rstpl-box-details"><b>Enter details</b></div>
</div>
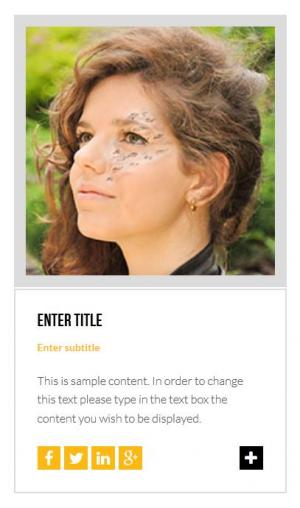
Personal Box
- Title
- Subtitle
- Description
- Social Icons
- Image
<div id="enter_title3607" class="rstpl-box-personal">
<div class="rstpl-box-image rstpl-thick-border">
<img alt="" src="/rsjuno2/templates/rsjuno/images/sampledata/images/210x210-1.jpg">
</div>
<div class="rstpl-box-details rstpl-border">
<h3 class="rstpl-box-title">Enter title</h3>
<div class="rstpl-box-subtitle">Enter subtitle</div>
<div class="rstpl-box-content rstpl-m-bot-small">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
<div class="rstpl-box-social"><a href="http://www.facebook.com/" class="icon-facebook"></a><a href="http://www.twitter.com/" class="icon-twitter"></a><a href="https://www.linkedin.com/" class="icon-linkedin"></a><a href="https://plus.google.com/" class="icon-google-plus"></a>
<a
href="#" class="rstpl-more icon-plus"></a>
</div>
</div>
</div>
Price Box
- Subset
- Icon
- Title
- Price
- Description
- Features
- Link/Button
<div id="enter_title8028" class="rstpl-box-pricing rstpl-border highlight">
<table class="table center">
<tbody>
<tr>
<td>
<div class="rstpl-box-icon">
<span class="icon-eye"></span>
</div>
<div class="rstpl-box-icon-background"></div>
<div class="rstpl-box-border"></div>
<h2 class="rstpl-box-title">Enter title</h2>
<span class="rstpl-box-pricetag">29<sup>.95€</sup></span>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</td>
</tr>
<tr>
<td>Feature</td>
</tr>
<tr>
<td>Feature</td>
</tr>
<tr>
<td>Feature</td>
</tr>
<tr>
<td>Feature</td>
</tr>
<tr>
<td><a class="btn btn-primary" href="http://www.rsjoomla.com/joomla-templates.html/joomla-templates.html">Buy now</a></td>
</tr>
</tbody>
</table>
</div>
Thumbnail Box
<div id="enter_title1279" class="rstpl-box-thumb">
<div class="rstpl-box-image rstpl-thick-border">
<img src="/rsjuno2/templates/rsjuno/images/sampledata/images/90x90-1.jpg" alt="">
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title"><b>Enter title</b></div>
<div>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
</div>
Simple Horizontal Icon Box
<div id="enter_title1707" class="rstpl-box-horizontal-icon">
<div class="rstpl-box-icon pull-left">
<span class="icon-book"></span>
</div>
<div class="rstpl-box-border"></div>
<div class="rstpl-box-content">
<div class="rstpl-box-title">
<h3>Enter title</h3>
</div>
<div class="rstpl-box-description">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
</div>
Simple Horizontal Icon Box
<div id="enter_title4029" class="rstpl-box-vertical-icon">
<div class="rstpl-box-icon-shadow">
<div class="rstpl-box-icon">
<span class="icon-user"></span>
</div>
</div>
<div class="rstpl-box-title">
<h2>Enter title</h2>
</div>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div><a class="btn btn-primary" href="http://templates.rsjoomla.com/rsjuno">Read more</a></div>
Full Width Background
<div id="randomid9486" class="rstpl-full-width-bg light">
<div>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
<div id="randomid4416" class="rstpl-full-width-bg dark">
<div>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
Full Width Horizontal Icon
- Icon
- Title
- Text
- Link/Button
<div id="enter_title8618" class="rstpl-box-full-width-horizontal-icon row-fluid">
<div class="span10">
<div class="rstpl-box-icon pull-left">
<span class="icon-beer">­</span>
</div>
<div class="rstpl-box-title">
<h4>Enter title</h4>
</div>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
<div class="span2"><a class="btn btn-inverse btn-small pull-right" href="http://templates.rsjoomla.com/rsbrixton">Read more</a></div>
</div>
Counter Up Box
<div id="enter_title9571" class="rstpl-box-animated-number">
<div data-duration="2000" data-limit="2374" class="rstpl-animated-number">2,374</div>
<h4 class="rstpl-box-title">Shares</h4>
</div>
Full Width Dark Vertical Image Box
- Subset
- Title
- Subtitle
- Text
- Links
- Images
- Background Image
<div id="enter_title6981" class="rstpl-box-full-width-vertical-image light rstpl-m-bot-big">
<div class="container">
<div class="rstpl-box-container">
<h4 class="rstpl-box-subtitle">Enter subtitle</h4>
<h2 class="rstpl-box-title">Full Width Vertical Image Light Box</h2>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
<ul class="rstpl-links">
<li><a href="http://templates.rsjoomla.com/rsjuno">Enter link</a>
<span class="rstpl-sapcer">/</span>
</li>
<li><a href="http://templates.rsjoomla.com/rsjuno">Enter link</a>
<span class="rstpl-sapcer">/</span>
</li>
<li><a href="http://templates.rsjoomla.com/rsjuno">Enter link</a></li>
</ul>
<div class="rstpl-box-image-group">
<div class="rstpl-box-image-first">
<img alt="" src="/rsjuno2/templates/rsjuno/images/sampledata/images/480x370-1.jpg">
</div>
<div class="rstpl-box-image-second">
<img alt="" src="/rsjuno2/templates/rsjuno/images/sampledata/images/480x370-2.jpg">
</div>
<div class="rstpl-box-image-third">
<img alt="" src="/rsjuno2/templates/rsjuno/images/sampledata/images/480x370-3.jpg">
</div>
</div>
</div>
</div>
<div class="rstpl-box-bg" style="background-image: url('https://cdn.rsjoomla.com/rsjuno2/templates/rsjuno/images/sampledata/images/bg-full-width.jpg')"></div>
</div>
Parallax Section
<div style="background-image: url('https://cdn.rsjoomla.com/rsjuno2/templates/rsjuno/images/sampledata/images/parallax-image.jpg')" class="rstpl-box-parallax light rstpl-m-bot-big" id="enter_title2390">
<div class="rstpl-box-details">
<h2 class="rstpl-box-title">Enter title</h2>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
</div>
Youtube Section
<div id="randomid8113" class="rstpl-box-ytb-video" style="background-image:url(https://cdn.rsjoomla.com/rsjuno2/templates/rsjuno/images/sampledata/images/parallax-image.jpg)">
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
<div class="rstpl-ytbplayer" data-property="{videoURL:'b6vSf0cA9qY',containment:'#randomid8113',showControls:false,autoPlay:true,loop:true,mute:true,startAt:'0',opacity:'1',addRaster:true,quality:'720hd'}"></div>
</div>
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).