The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Carousel Variations
- Simple Carousel
- Gallery Carousel
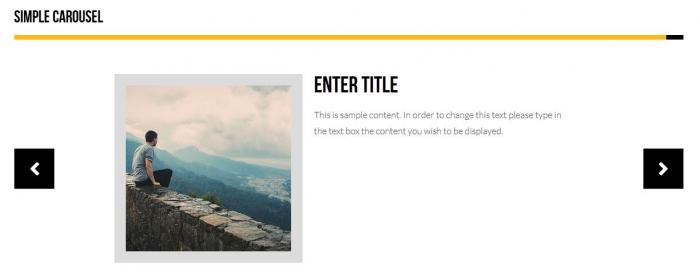
Simple Carousel
The Simple Carousel effect offers a customizable number of slides in bootstrap's standard carousel.
- Title: The box's title
- Button: The box's button
- Number of slides
- Slide Title: The slide's title
- Slide Text: The slide's text
- Slide Image: The slide's image
In the text area below you can find a code example for the simple carousel.
HTML Code:
<div id="enter_title4929" class="rstpl-simple-carousel">
<div id="enter_title6980" class="carousel slide">
<div class="carousel-inner">
<div class="item active">
<div class="span12">
<div class="row-fluid">
<div class="span5 rstpl-box-image rstpl-thick-border">
<img src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-5.jpg" alt="">
</div>
<div class="span7 rstpl-box-content">
<h2 class="rstpl-box-title">Enter title</h2>
<div class="rstpl-box-inner-content">
<p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p>
</div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="span12">
<div class="row-fluid">
<div class="span5 rstpl-box-image rstpl-thick-border">
<img src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-6.jpg" alt="">
</div>
<div class="span7 rstpl-box-content">
<h2 class="rstpl-box-title">Enter title</h2>
<div class="rstpl-box-inner-content">
<p>This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#enter_title6980" rel="nofollow" data-slide="prev">
<span class="icon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#enter_title6980" rel="nofollow" data-slide="next">
<span class="icon-chevron-right"></span>
</a>
</div>
</div>
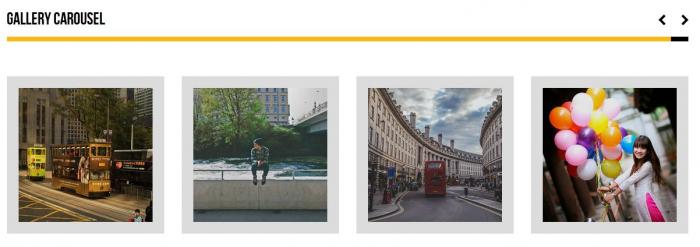
Gallery Carousel
The Gallery Carousel effect offers a customizable number of items, each displaying a number of images.
- Title: The box's title
- Number of slides
- Images per slide
- Slide Images: The slide's image
In the text area below you can find a code example for the full width carousel
HTML Code:
<div id="randomid1798" class="rstpl-gallery-carousel rstpl-m-bot-big">
<div id="randomid9771" class="carousel slide">
<div class="rstpl-title">
<h2>Gallery Carousel</h2>
<a class="carousel-control" href="#randomid9771" data-slide="next">
<span class="icon-chevron-right"></span>
</a>
<a class="carousel-control" href="#randomid9771" data-slide="prev">
<span class="icon-chevron-left"></span>
</a>
</div>
<div class="carousel-inner">
<div class="item active">
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-1.jpg" alt="">
</a>
</div>
</div>
</div>
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-2.jpg" alt="">
</a>
</div>
</div>
</div>
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-3.jpg" alt="">
</a>
</div>
</div>
</div>
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-4.jpg" alt="">
</a>
</div>
</div>
</div>
</div>
<div class="item">
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-1.jpg" alt="">
</a>
</div>
</div>
</div>
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-2.jpg" alt="" height="500" width="500">
</a>
</div>
</div>
</div>
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-3.jpg" alt="" height="500" width="500">
</a>
</div>
</div>
</div>
<div class="span3">
<div class="rstpl-thick-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rsjuno">
<img class="rstpl-box-image" src="/rsjuno2/templates/rsjuno/images/sampledata/images/500x500-4.jpg" alt="" height="500" width="500">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
 button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.