Box
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
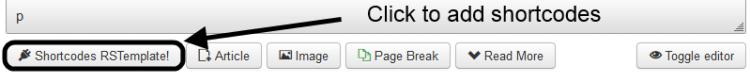
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
There are 3 types of boxes available for use, each having multiple styles to choose from: Icons, Images and Specials. In this article we will provide explanations for each of the styles, including information such as: the elements each style includes (titles, images, buttons, etc.), screenshots with their default appearance, shortcodes examples and how to edit each element.
Article Contents(click to jump to section)
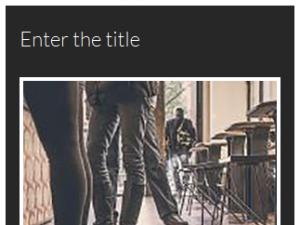
Full width horizontal image - Images
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Text: Type in a text description
- 2 x buttons: 2 linkable buttons. You can set up their label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Simple vertical image - Images
- Title: The box's title
- Image: Provide the path to the image that will be displayed inside the box
- Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
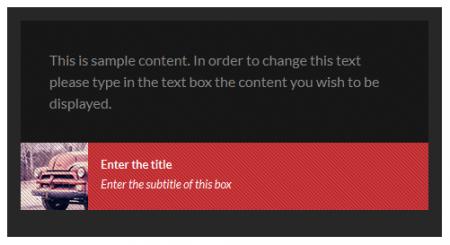
Simple horizontal image - Images
- Text: Type in a text description
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Subtitle: This will be displayed below the box's title
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
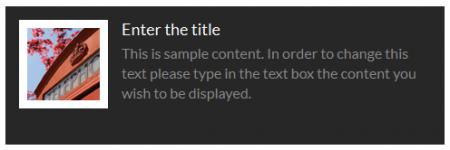
Simple horizontal image small - Images
- Text: Type in a text description
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Subtitle: This will be displayed below the box's title
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Rotating vertical image - Images
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Text: Type in a text description
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Simple vertical icon - Icons
- Icon: Provide the path to an icon that will be displayed inside the box
- Title: The box's title
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Simple horizontal icon - Icons
- Icon: Provide the path to an icon that will be displayed inside the box
- Title: The box's title
- Text: Type in a text description
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Personal - Specials
- Image: Provide the path to the image that will be displayed inside the box
- Title: The box's title
- Subtitle: This will be displayed below the box's title
- Text: Type in a text description
- 4 x Social links: Four (4) pre-defined buttons with icons defaulted for Facebook, Twitter, Google Plus and LinkedIn. They are fully configurable, you can set up any links on them and choose from 450 icons. You can also set up their title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Personal full width - Specials
- Title: The box's title
- Text: Type in a text description
- Icon Button:v
- 2 x Images: 2 images that will be displayed inside the box. You can provide the path to them and set up their alt attribute.
- 4 x Social Links: Four (4) pre-defined buttons with icons defaulted for Facebook, Twitter, Google Plus and LinkedIn. They are fully configurable, you can set up any links on them and choose from 450 icons. You can also set up their title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Price - Specials
- Title: The box's title
- Price: Set up a price for the showcased product
- Text: Type in a text description
- 5 x Feature: Specify 5 features of the showcased product
- Button: A linkable button. You can set up its label, link, title and target (self / blank / parent / top).
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
Image gallery - Specials
- Icon Button: A button that will be used in conjunction with a provided image. You can set up its label, link, title and target (self / blank / parent / top).
- Image: Provide the path to the image that will be displayed inside the box, in conjunciton with the button described above
- Container: By default, there are 8 image/button containers available for configuration. You are given the option to remove / restore any of them, to do so right-click on the container and choose Remove. To restore them, right-click in an empty space inside the box, hover over Restore and choose the container to have restored.
In the text area below you can find a code example for the box presented in this section. The image in the gallery to the right illustrates a preview of the result.
Shortcode:
Back to contents
How to edit the items
Each item can be edited by right-clicking on it and choosing Edit. The possibility to delete them is also available, by clicking on Remove.
Editing a Title:
Editing a Box Text:
Editing an Image:
Editing a Button:
| Back To Top |
Note: Although we've only illustrated how editing the items is done for the Full width horizontal image container, the very same process is applicable for the rest of the box types as well.
2 persons found this article helpful.
You Should Also Read
Carousel |
Accordion |
Tabs |
Adding Shortcodes within Bootstrap Grid System |