How do I use alternative layouts for RSLibro!
RSLibro! Joomla 3.x template was developed in order to bring the best visual experience for RSDirectory!. We have build a set of alternative layouts for the following RSDirectory! available modules:
- Entries Carousel module
- More from this user module
- Newest entries module
- Popular entries module
- Recently visited entries module
- Related entries module
- Top rated entries module
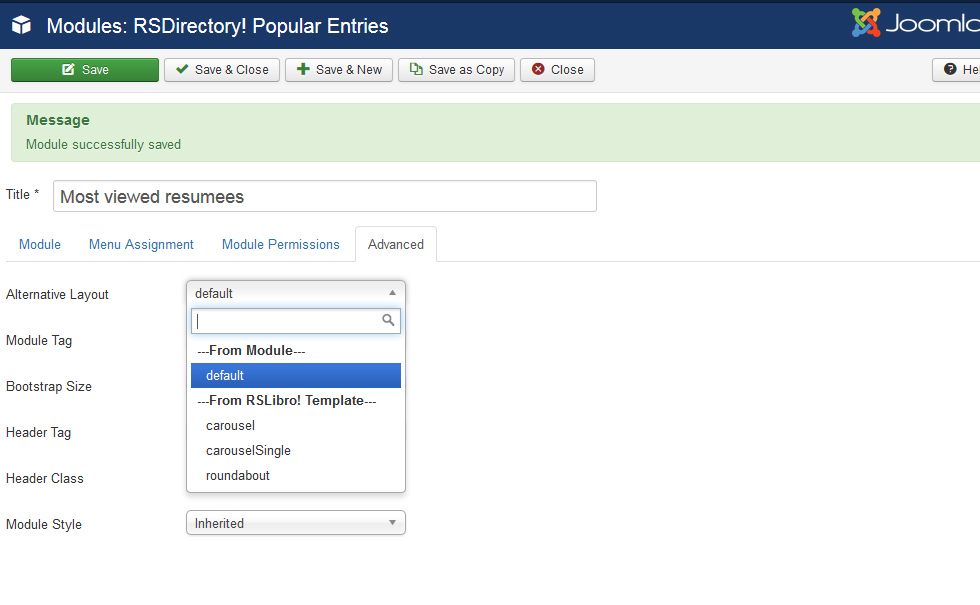
Default layout example back end
In this example we used RSDirectory! Popular entries module. After we added and published the module on our website, Joomla! loaded the default layout (you can see that by accessing the Advanced tab).

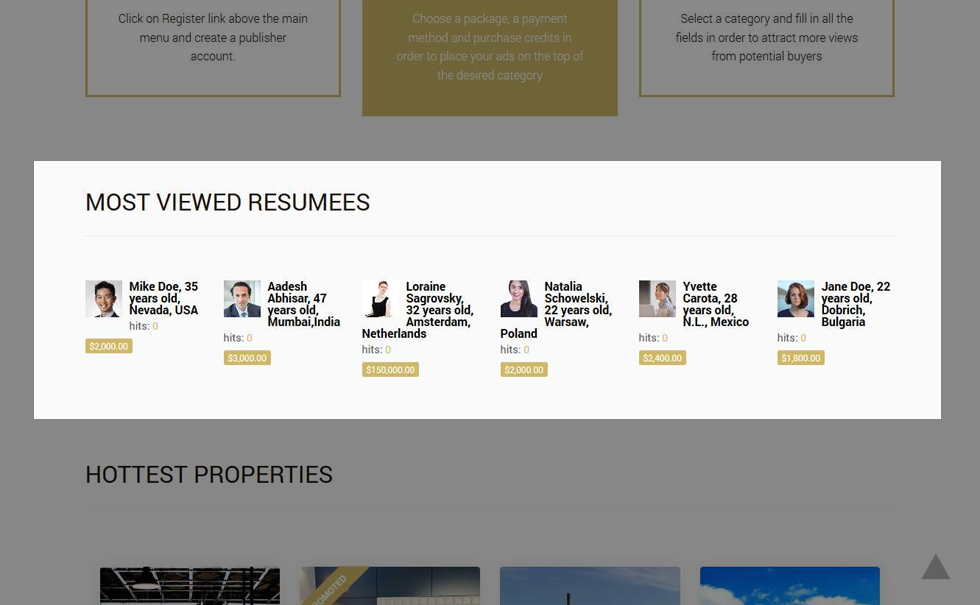
Default layout in front end
When the default layout is selected, the frontend module will look like this. It's not looking bad, but it definitely can look better. Let's take a look on how it looks with the RSLibro! alternative layouts.

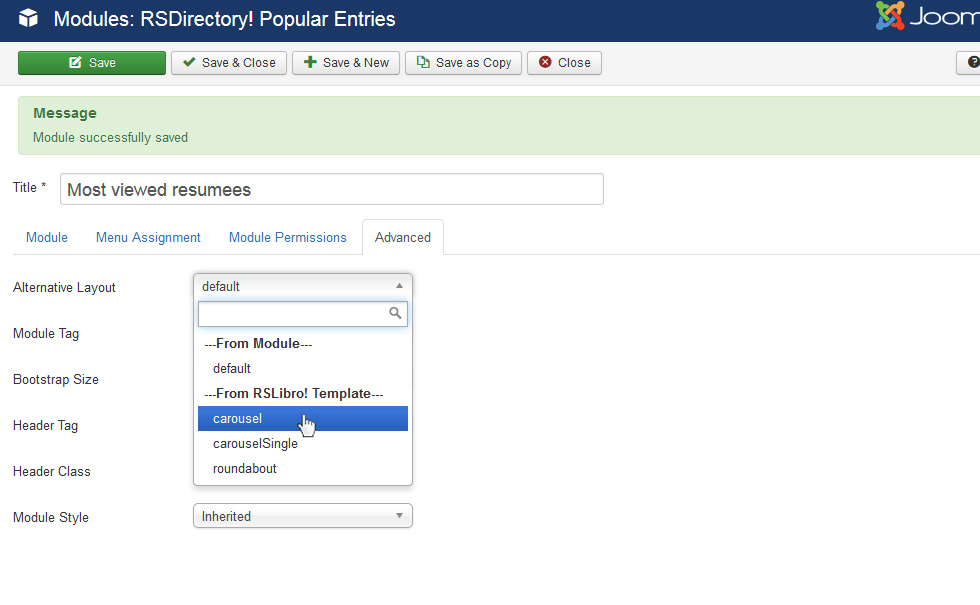
Carousel layout example back end
We changed the Alternative Layout to Carousel (found in the Advanced tab of the module)

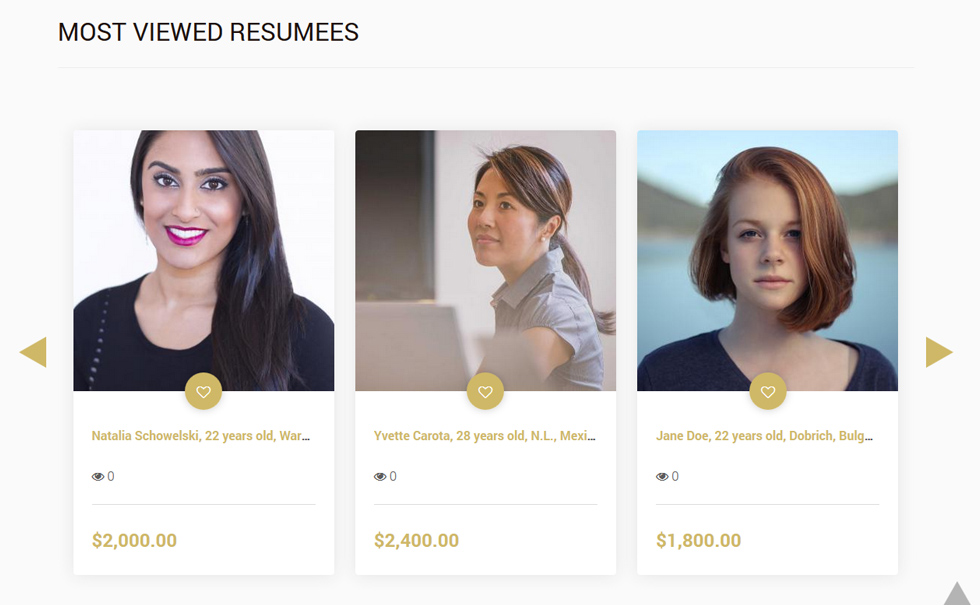
Carousel layout in front end
You can see now a better way for displaying the entries as 3 items per slide in a bootstrap carousel.

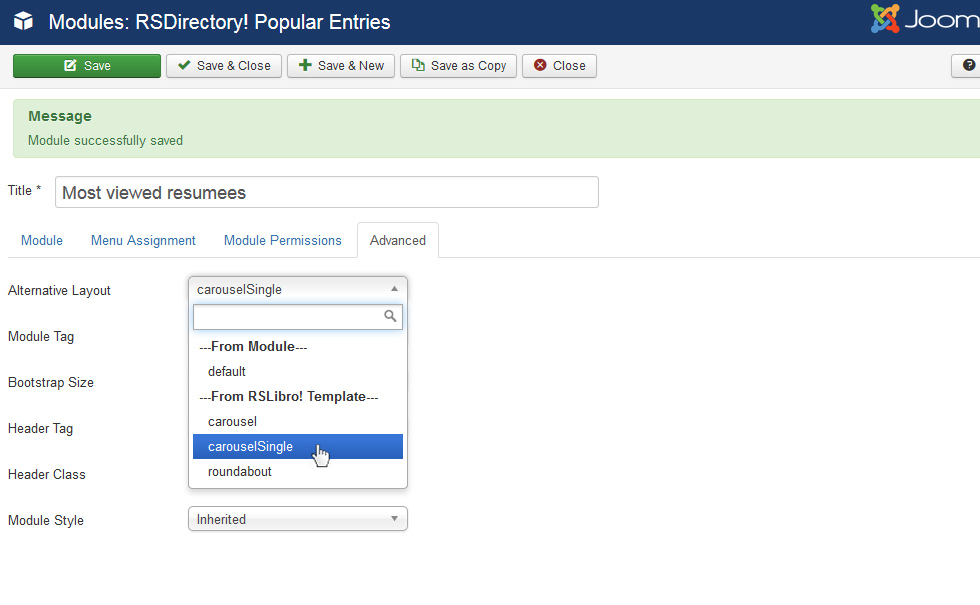
SingleCarousel layout example back end
We changed the Alternative Layout to SingleCarousel (found in the Advanced tab of the module)

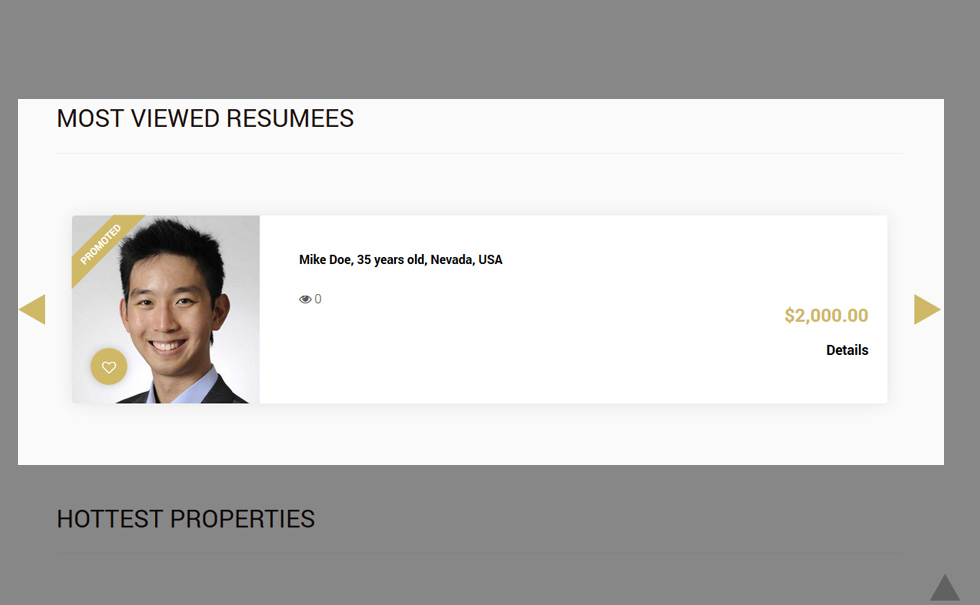
SingleCarousel layout in front end
You can see now a better way for displaying the entries as 1 item per slide in a bootstrap carousel.

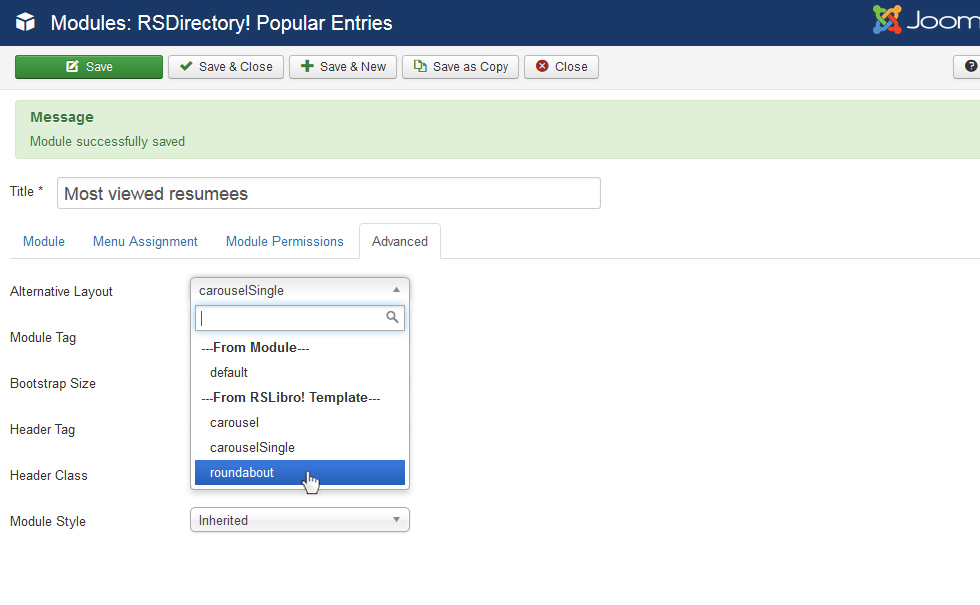
Roundabout layout example back end
We changed the Alternative Layout to Roundabout (found in the Advanced tab of the module)

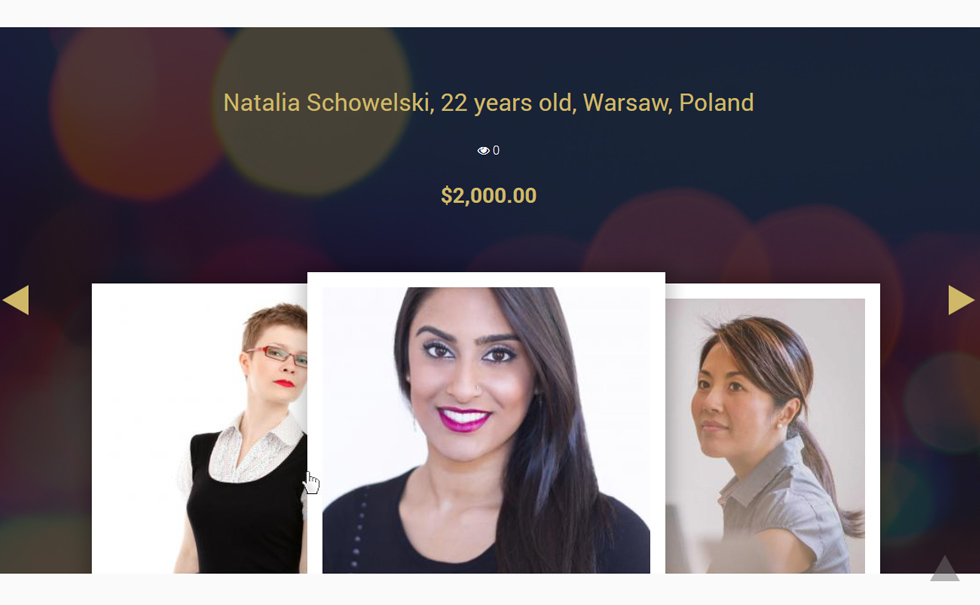
Roundabout layout in front end
The Roundabout is a sliding jQuery plugin that allows you to display a container with 3 entries.
 We recommend to place the roundabout in a full-width template position.
We recommend to place the roundabout in a full-width template position.
6 persons found this article helpful.
