Using the template
After you have successfully installed the template as explained in the Installation Guide, we will start by setting RSLibro! as the default frontend template.
- In Joomla! 3.x: Head over to Extensions > Template Manager > Select RSLibro! from the template list and click on the "Make Default" button (or click on the Default Icon directly).
- In Joomla! 4.x: Head over to System > Site Template Styles > Select RSLibro! from the template list and click on the "Make Default" button (or click on the Default Icon directly).
The template's configurable options can be found:
- In Joomla! 3.x: by going to Extensions > Template Manager and selecting RSLibro! from the style column.
- In Joomla! 4.x: by going to System > Site Template Styles and selecting RSLibro! from the style column.

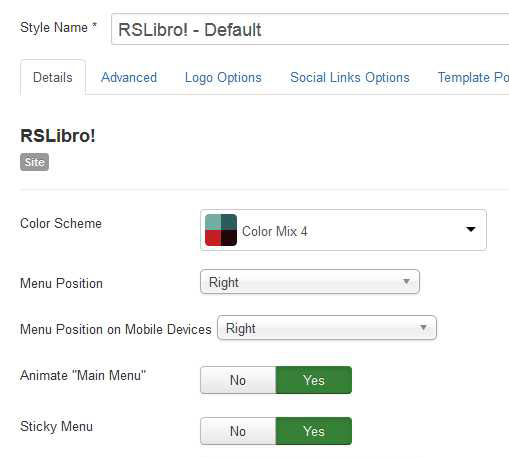
Details Tab
- Color Scheme: This template comes with predefined color schemes. Please choose a color scheme that best suits your website.
- Menu Position: This option puts the menu on left, center or right position.
- Menu Position on Mobile Devices: This option puts the menu on left, right, top or bottom position of your mobile device.
- Animate "Main Menu": Enable effects in your main menu - if set to No, the sub-menu items will appear instantly instead of having a smooth effect.
- Sticky Menu: When scrolling past the menu, it will automatically become fixed to the top of the window. Only available on desktop version.
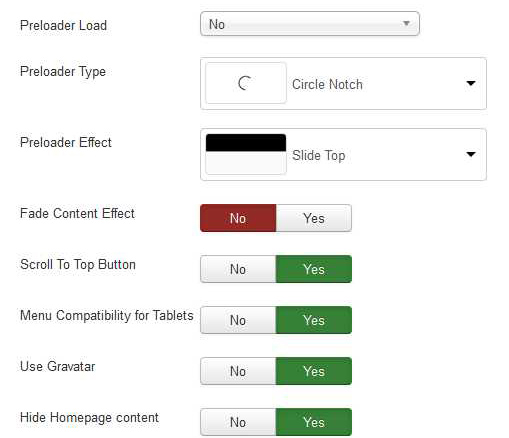
- Preloader Load: Enable preloader on your homepage or all of your pages
- Preloader Type: Choose preloader type.
- Preloader Effect: Choose a preloader effect.
- Fade Content Effect: Enable a fade in effect to all template positions.
- Scroll To Top Button: Add a fixed button which allows you to scroll to the top of the page with just one click.
- Menu Compatibility for Tablets: Enables dropdown menu compatibility with high resolution tablets (such as iPad), when held in landscape mode. This will allow your visitors to click on submenus.
- Use Gravatar: When set to Yes, this will show a Gravatar picture next to the author. Only works with content articles.
- Hide Homepage content: This option hides the home page and the modules within the column-left and colum-right positions.


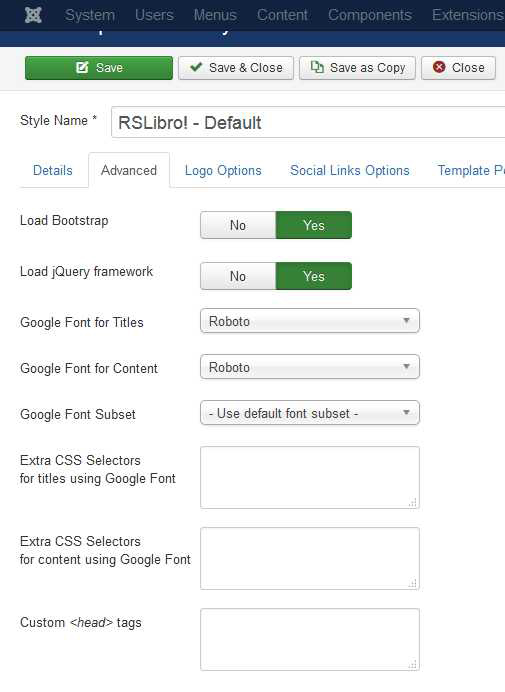
Advanced

- Load Bootstrap: If you are relying on another extension's Bootstrap, you can set this to No. Otherwise, Bootstrap should always be loaded with this template.
- Load jQuery framework: Selecting Yes will load jQuery from the Joomla! framework
- Google Font for Titles: If selected, a Google font will be loaded that will replace the current template's font for Titles.
- Google Font for Content: If selected, a Google font will be loaded that will replace the current template's font for Content elements.
- Google Font Subset: If selected, it will download the specific subset you need for the Google Font.
- Extra CSS Selectors for titles using Google Font: Type the extra CSS selectors where you want the title font to be used, separated by commas. eg: .my-title-class, #my-title-id, .my-random-title
- Extra CSS Selectors for content using Google Font: Type the extra CSS selectors where you want the content font to be used, separated by commas. eg: .my-content-class, #my-content-id, .my-random-class
- Custom <head> tags: Add the custom tags you need to the head section of the site. Please note that the tags you add have to be proper markup validated, otherwise the site may not be displayed well!
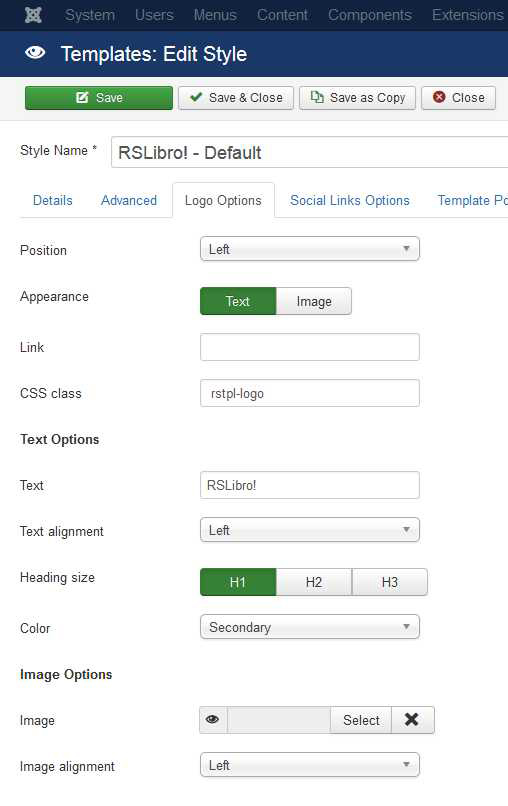
Logo Options

- Position: Select the position where you want your logo to appear. Please note that only top positions can be used (left, right).
- Appearance: Set the appearance of the logo (text or an image).
- Link: Specify a link for the logo.
- CSS class: You can add a custom CSS class to the logo container. If not needed please leave blank.
Text options
- Text: Please type your desired text - it will appear in the logo position.
- Text alignment: Select the text alignment.
- Heading size: The heading size used for the logo text. Typically <h1> is a good idea.
- Color: Select which color you'd like to use for your text. "Primary" and "Secondary" are taken from the selected color scheme of the template.
Image options
- Image: Select the image to be used as your logo.
- Image alignment: Select the image alignment.
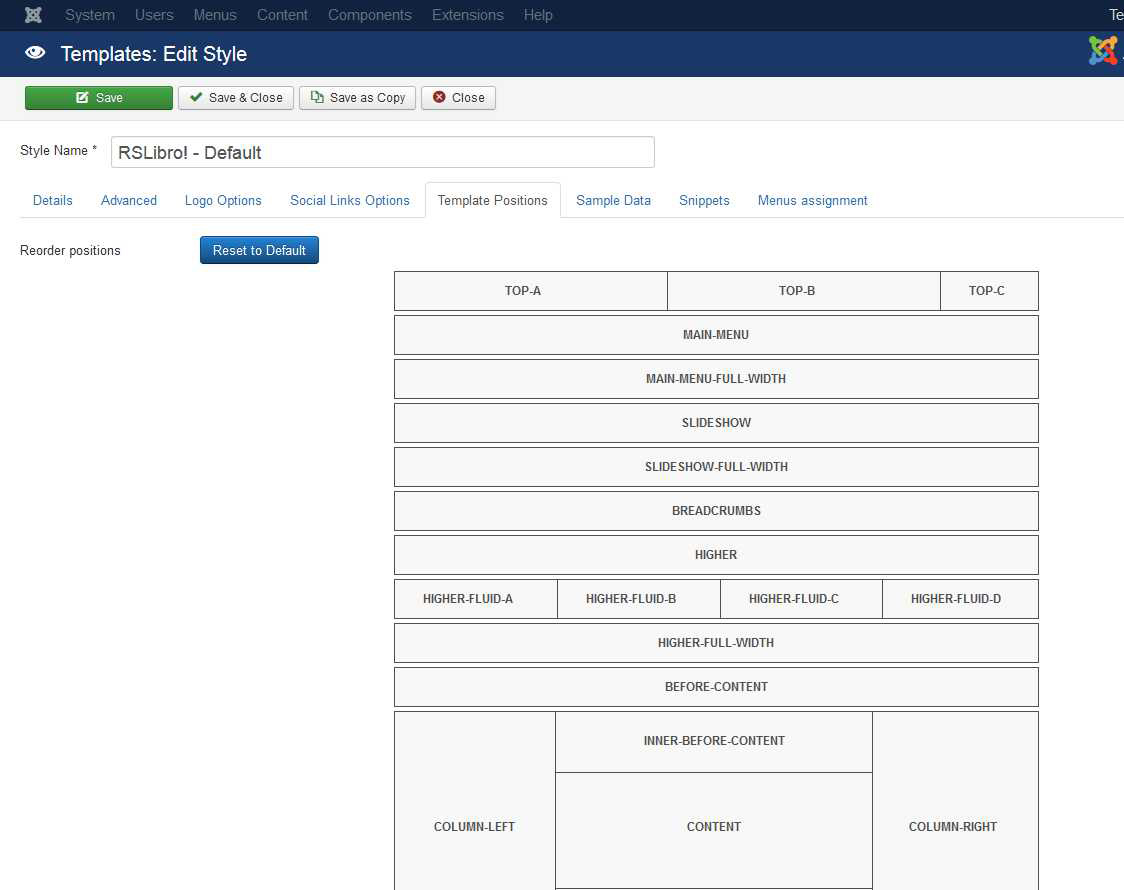
Template Positions
This feature allows you to re-arrange the template positions. It is represented by a table containing all the positions in their default order. You can only re-arrange entire rows by dragging and dropping them in the desired positions.
Reorder positions: By clicking on Reset to default button, your changes will be reset to the default arrangement.

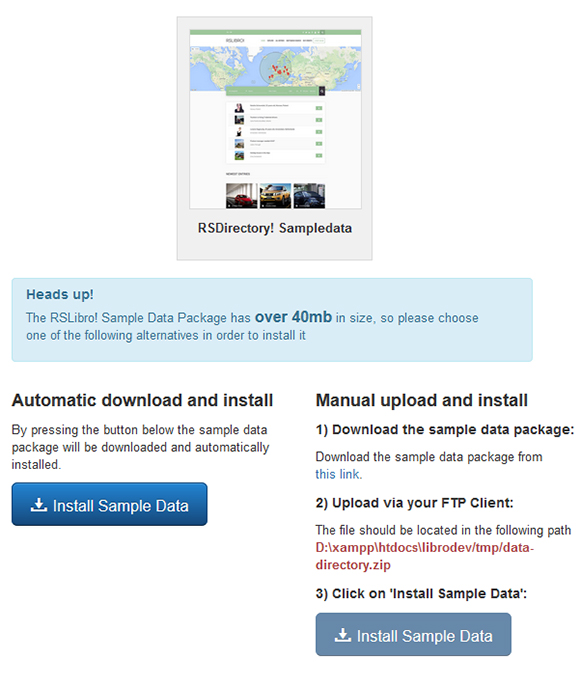
Sample Data
Due to the large size of the sample data package, we are offering two ways to install this:
- Automatic download and install: this will automatically download nad install the full sample data pack;
- Manual upload and install: this will require you to first download the sample pack, upload it on your server through a FTP client and then installing the sample data from the template configuration.

IMPORTANT:
We strongly recommend to install the sample data before adding any menu items or other data on your website.
For the sample data to work properly, please make sure to first install the following:
- RSDirectory! Component,
- RSDirectory! Categories Module,
- RSDirectory! Credits Module,
- RSDirectory! Entries Carousel Module,
- RSDirectory! Filtering Module,
- RSDirectory! Map Search Module,
- RSDirectory! Newest Entries Module,
- RSDirectory! Popular Entries Module,
- RSDirectory! Related Entries Module,
- RSDirectory! Simple Search Module,
- RSDirectory! Top Rated Entries Module,
- RSContact! Module.
Heads up!
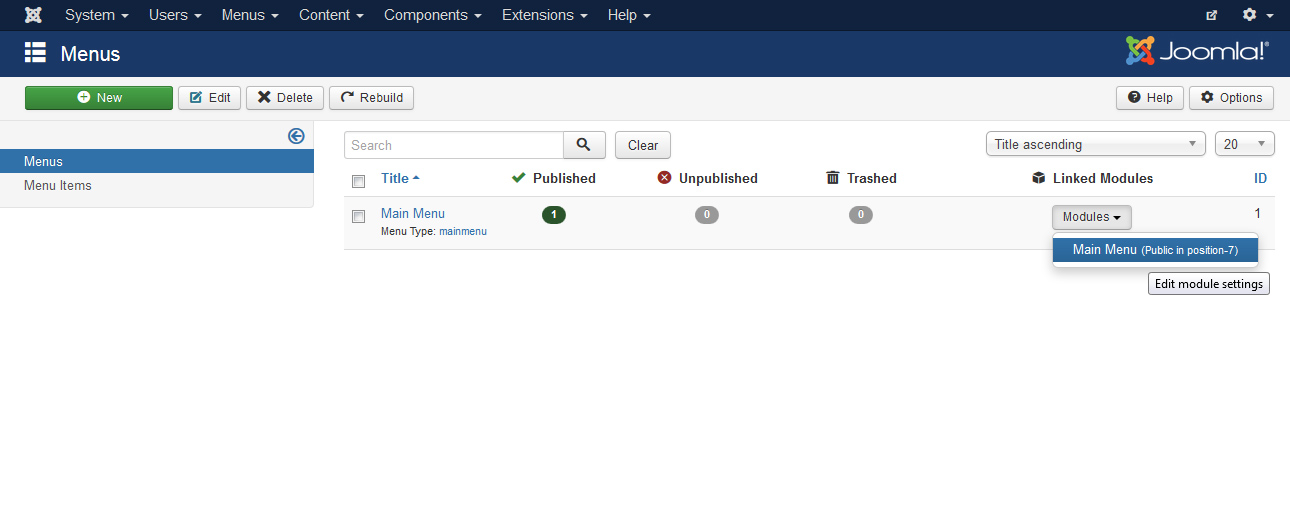
If your website has content and you don't want to install the sampledata you can add the website's frontend main menu by following these steps:
- Go to Menus >> Menu Manager.
- Select your main menu from the "Modules Linked" dropdown on Joomla! 3.x.
- Choose the main-menu RSLibro! position and the pages you want it to be displayed on (usually on all pages).
Tip: All template positions are explained in their dedicated article.

Snippets
- Google Analytics: In order to setup your Google Analytics property, all you have to do is paste here the Tracking Code.
- Google Tag Manager: In order to setup Google Tag Manager, all you have to do is paste here the code snippet that be placed immediately after the opening
<body>tag.

6 persons found this article helpful.

Social Links Options