Screenshots
Have a sneak peek of RSLibro! Front End

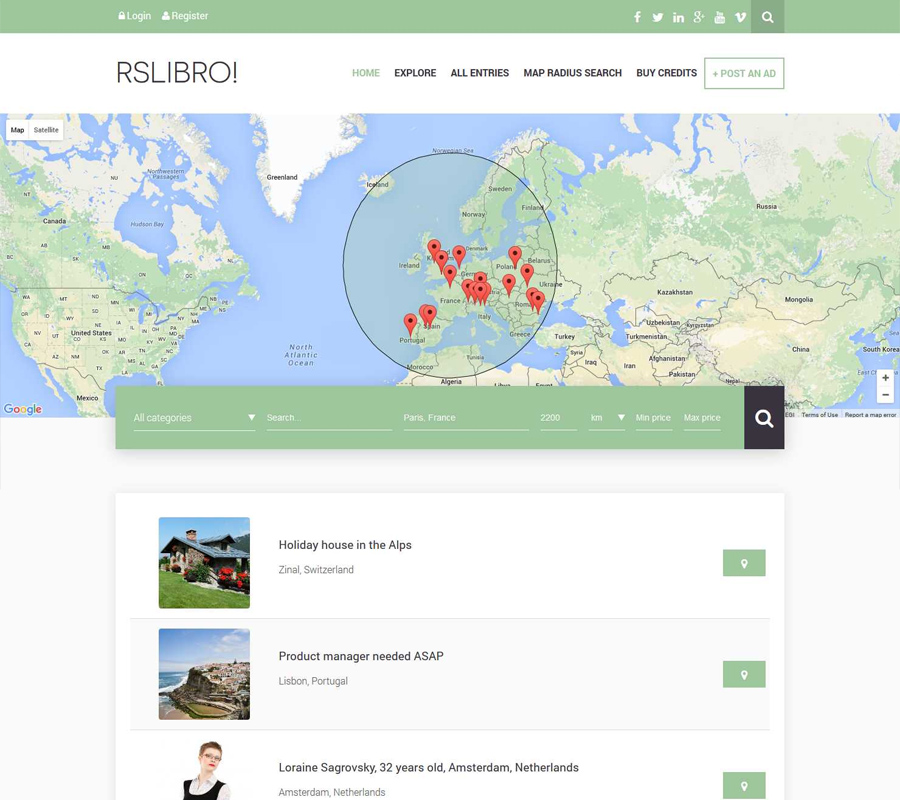
Main menu & RSDirectory! Map Search
In the above screenshot you can find the following:
- Publisher Menu placed on
top-atemplate position - Social Links on
top-bcan be configured in RSLibro! template within the Social Links Options tab - The Logo can be configured in RSLibro! template within the
Logo Options tab - Main menu module on
main-menutemplate position - RSDirectory! Map Search
slideshow-full-widthtemplate position

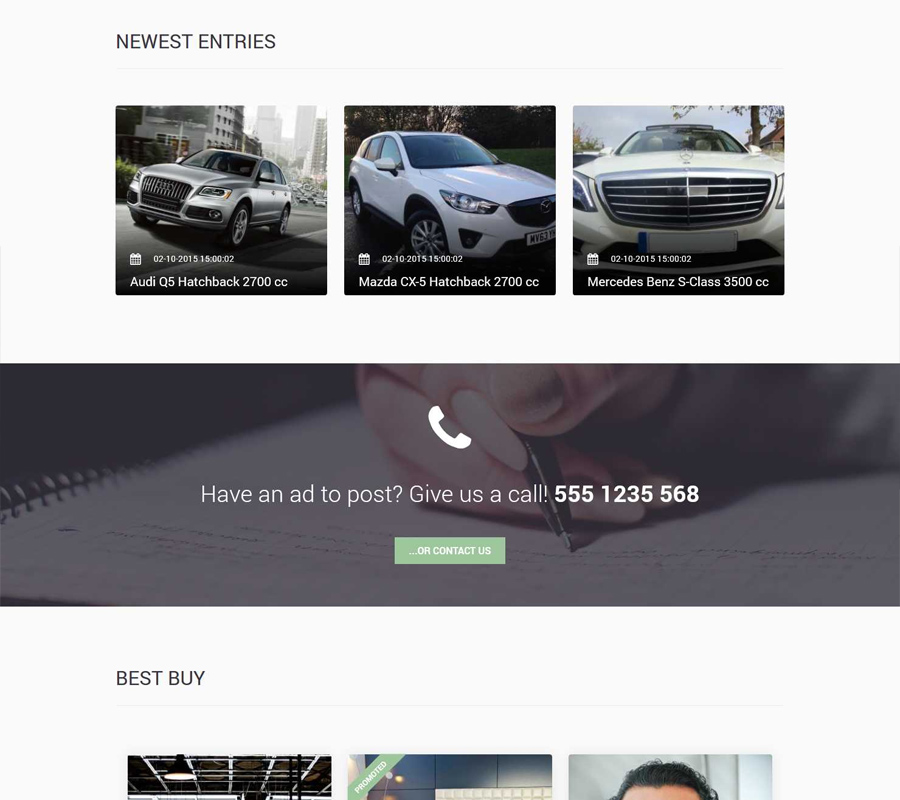
Newest Entries & Call to action box
This screenshot contains:
- The Newest Entries is a RSDirectory! Newest Entries module placed in
highertemplate position - Call to action box is actually made by adding a Parallax Shortcode inside a Joomla! Custom module placed in
higher-full-widthtemplate position - Best buy placed in
after-contenttemplate position. We'll explain more in the next screenshot

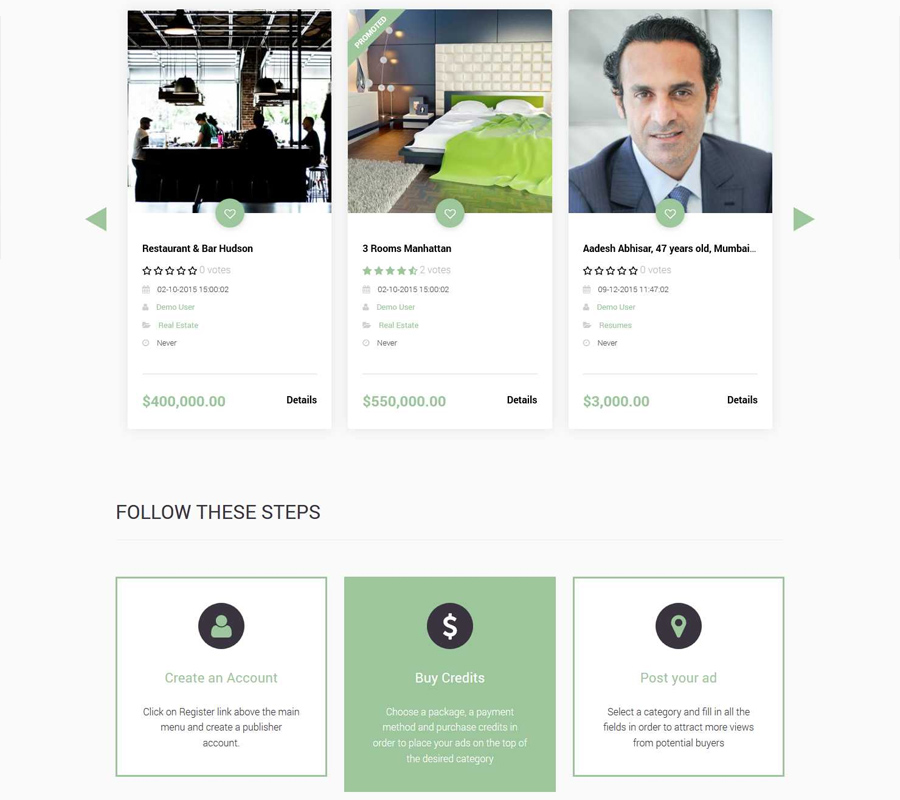
Best Buy & Follow These Steps
In this screenshot you will find:
- The Best Buy section which is made with RSDirectory! Entries Carousel placed in
after-contenttemplate position - Follow These Steps which is made with Joomla! Custom module by adding Vertical 3 Icon Shortcode boxes using the Bootstrap grid system placed in
middletemplate position

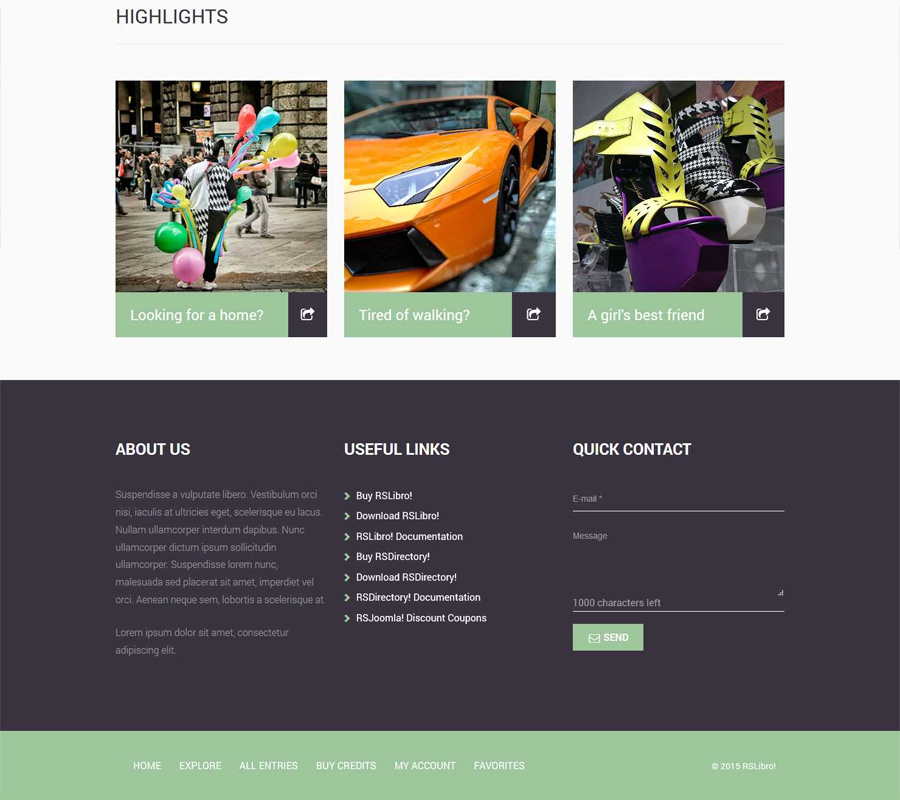
Highlights & Footer Section
In this screenshot you will find:
- The Highlights which is made with Joomla! Custom module by adding 3 Background Image boxes using the Bootstrap grid system placed in
bottomtemplate position - About Us which is made with Joomla! Custom module placed in
footer-fluid-atemplate position - Useful Links which is made with Joomla! Custom module placed in
footer-fluid-btemplate position - Quick Contact which is made with RSContact! Free Module placed in
footer-fluid-ctemplate position - Footer Menu which is made with Joomla! Menu module placed in
footer-atemplate position - Copyright which is made with Joomla! Custom module placed in
footer-btemplate position
Heads Up!
You can check the front end live demo of RSLibro! Joomla! 3.x right here.
RSLibro! Joomla! 3.x Template Back End

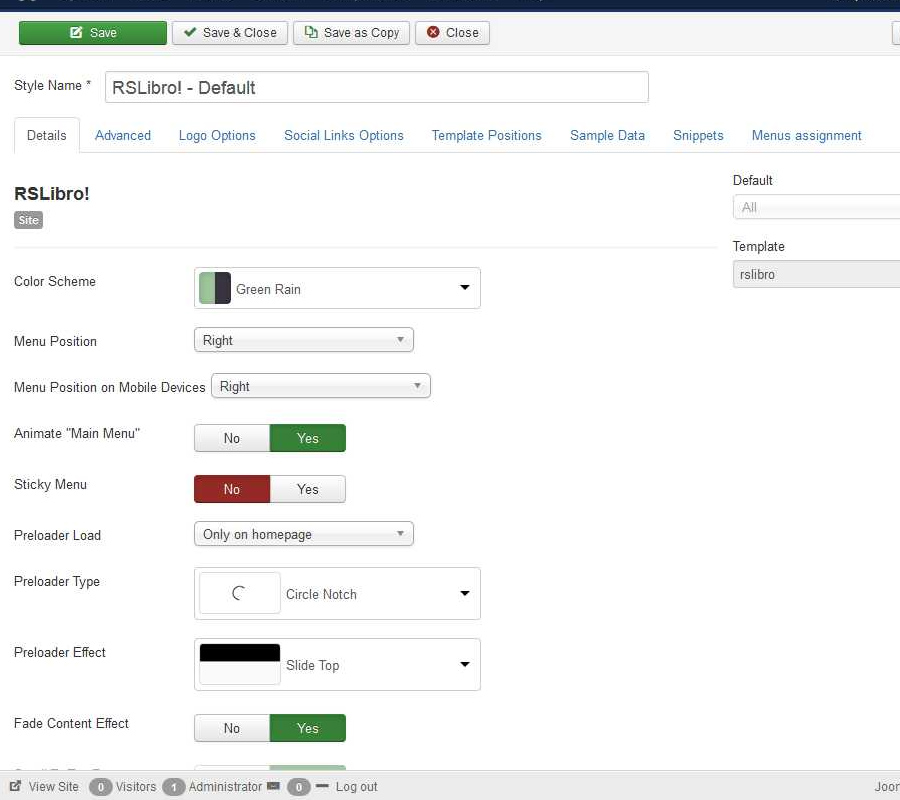
Details Tab

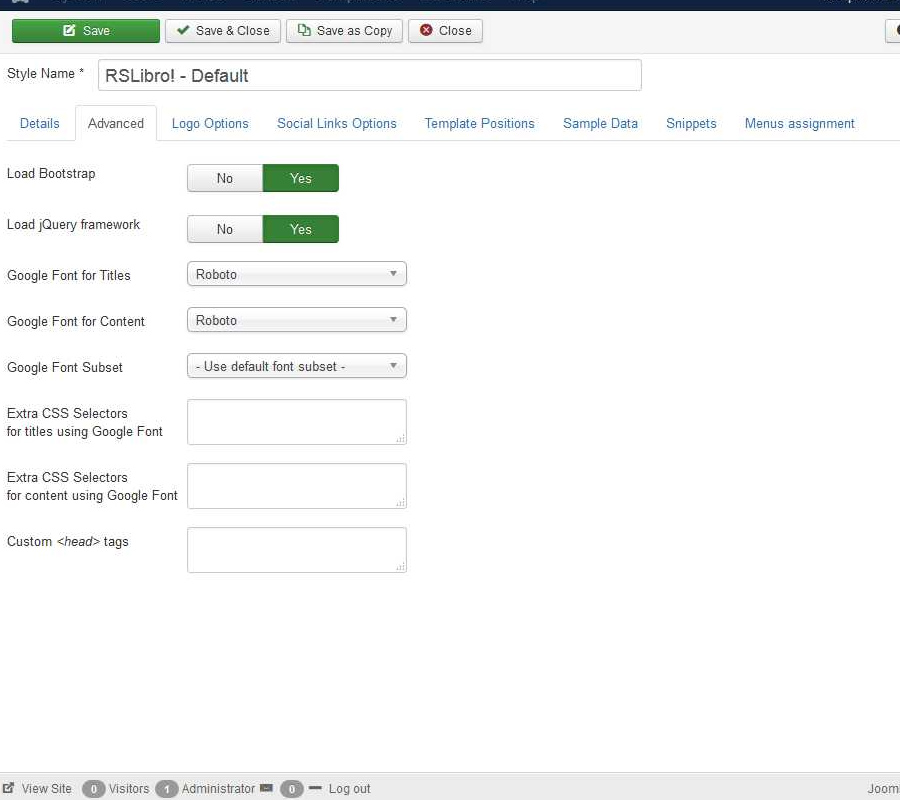
Advanced tab

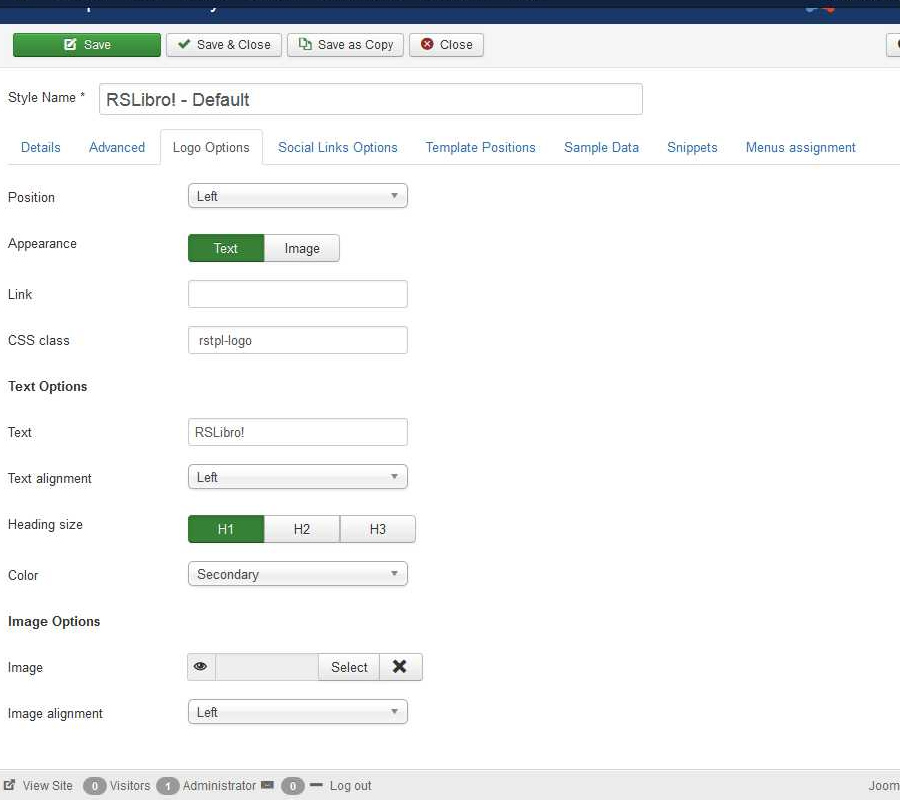
Logo Options tab

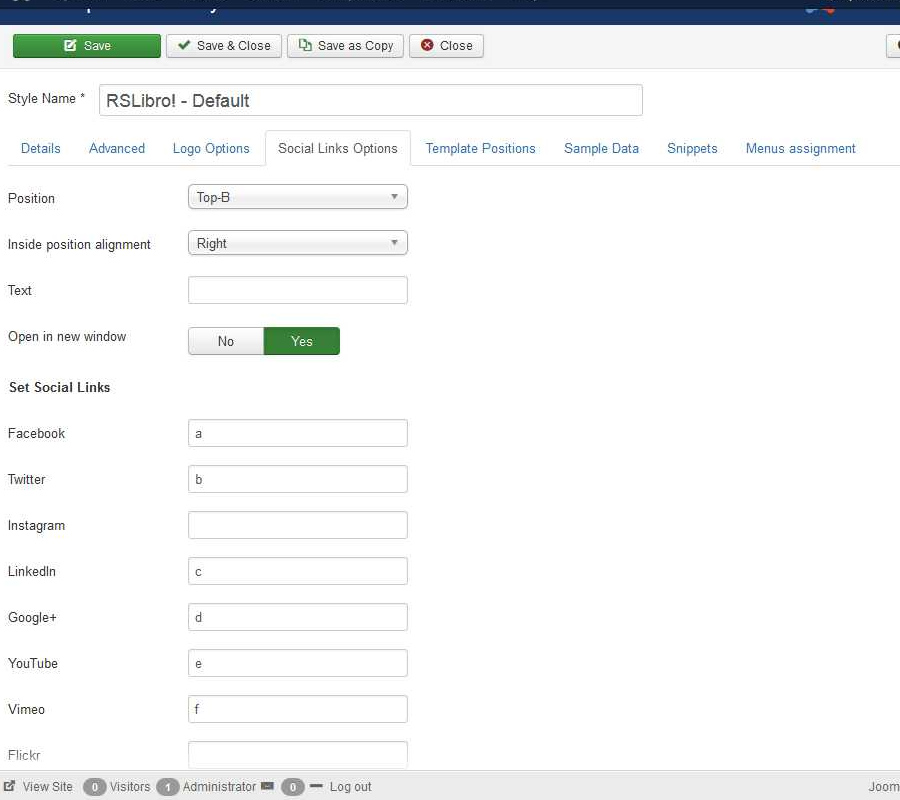
Social Links Options tab

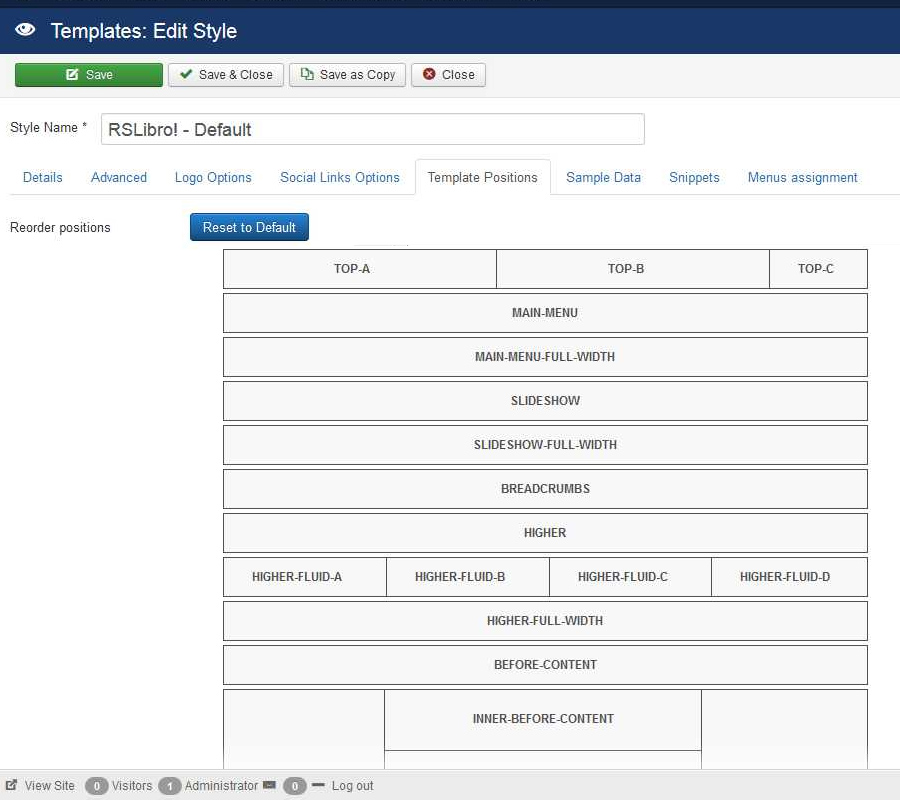
Template Positions tab

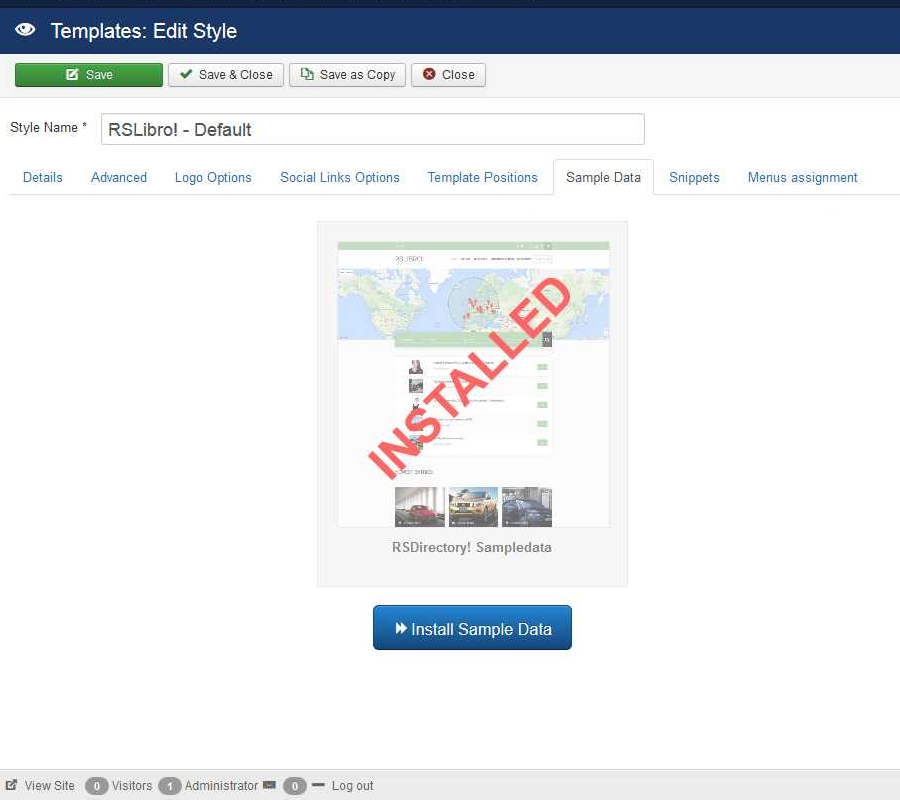
Sample Data tab

Snippets tab
3 persons found this article helpful.

