Carousel
Shortcode Simple Carousel

Configuration elements
The carousel is based on the bootstrap javascript component that allows you to cycle content through slides and items.
RSLibro! Simple Carousel Shortcode allows you to configure the number of items that can be displayed on a slide. Also in each item you can manage the following elements:
- Image
- Title
- Main Text
- Details
- Link
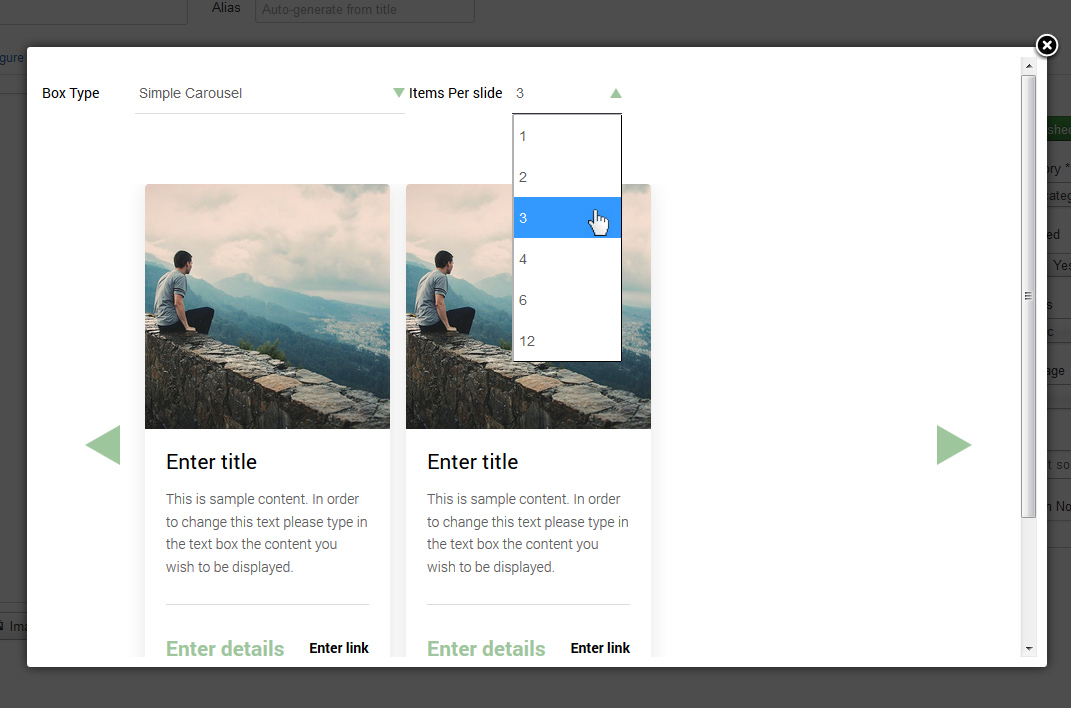
Choosing the number of items
The customizing process is pretty straightforward and allows you to choose the number of items per slide.


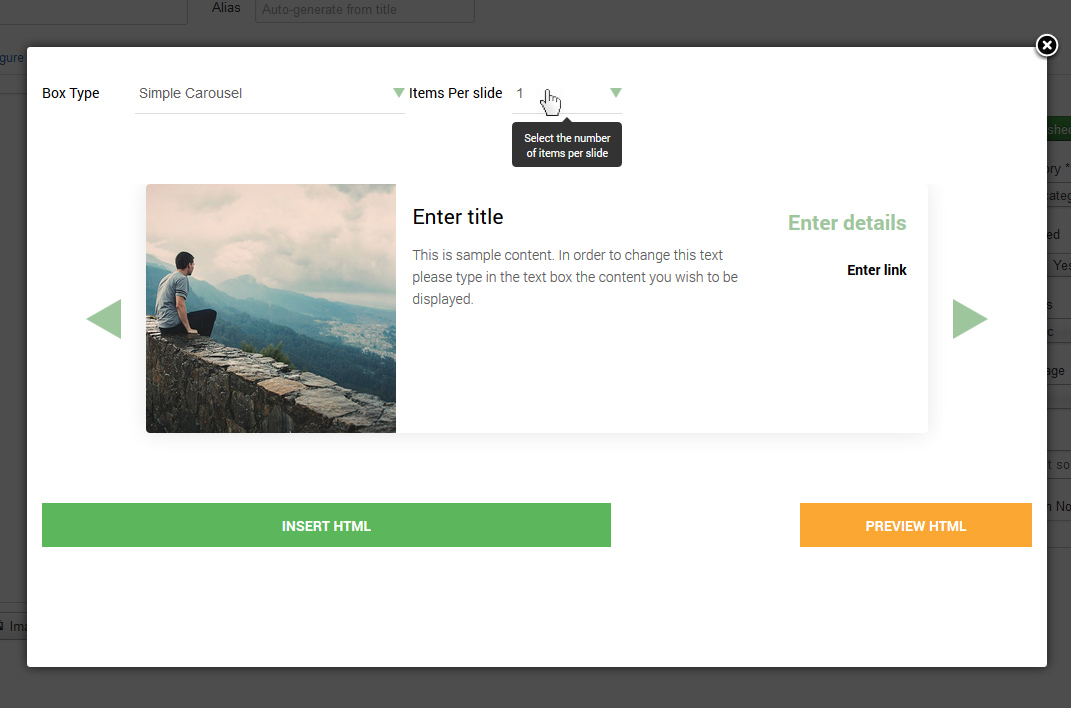
Example of 1 item per slide
By selecting 1 item per slide the item will be displayed horizontally just like in the picture in the right
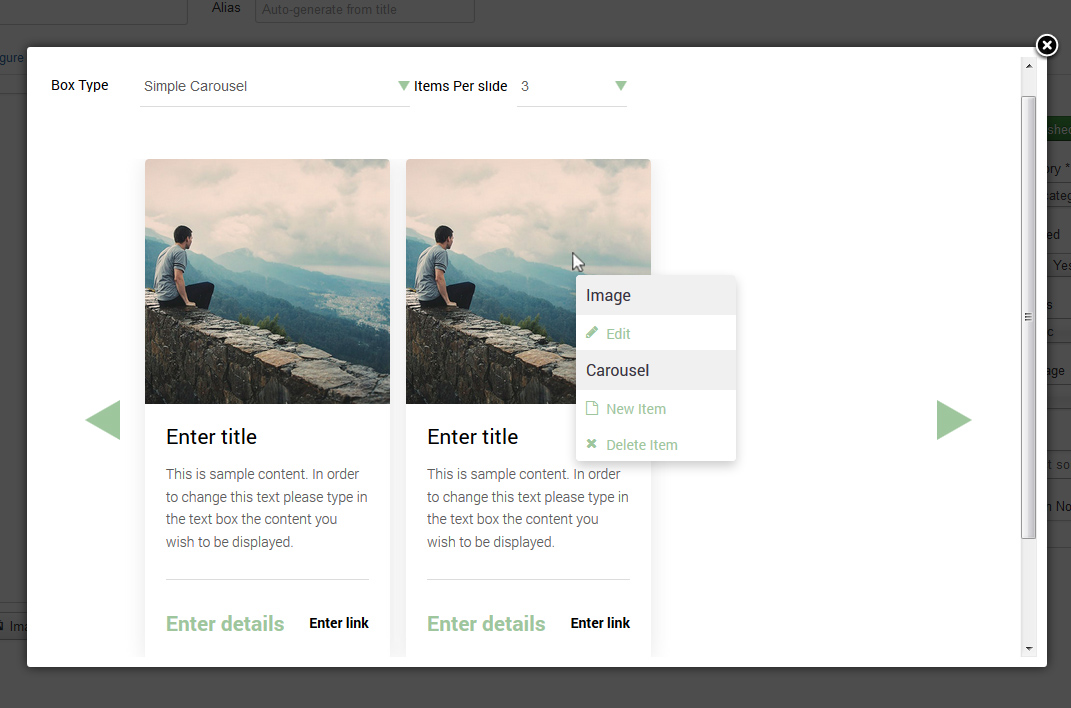
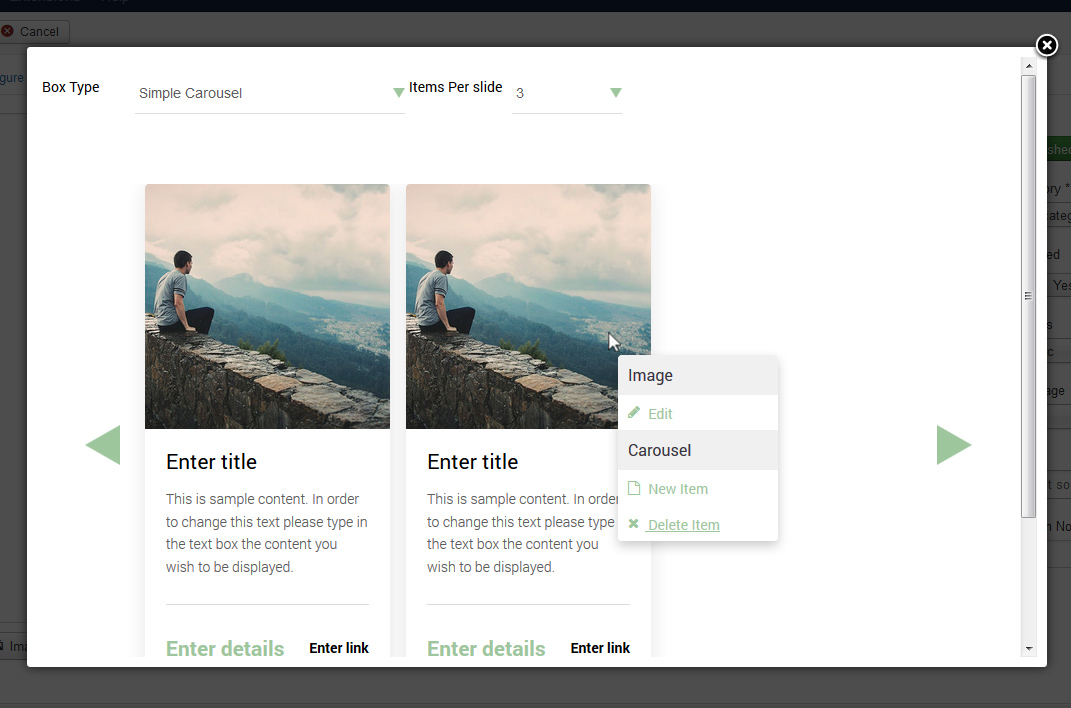
Add/Remove items
Adding and removing items is made possible by right clicking on the desired item and selecting the action (available under Carousel submenu) you wish to pursue.

2 persons found this article helpful.

