Carousel
The carousel is based on the bootstrap javascript component that allows you to cycle content through slides and items.
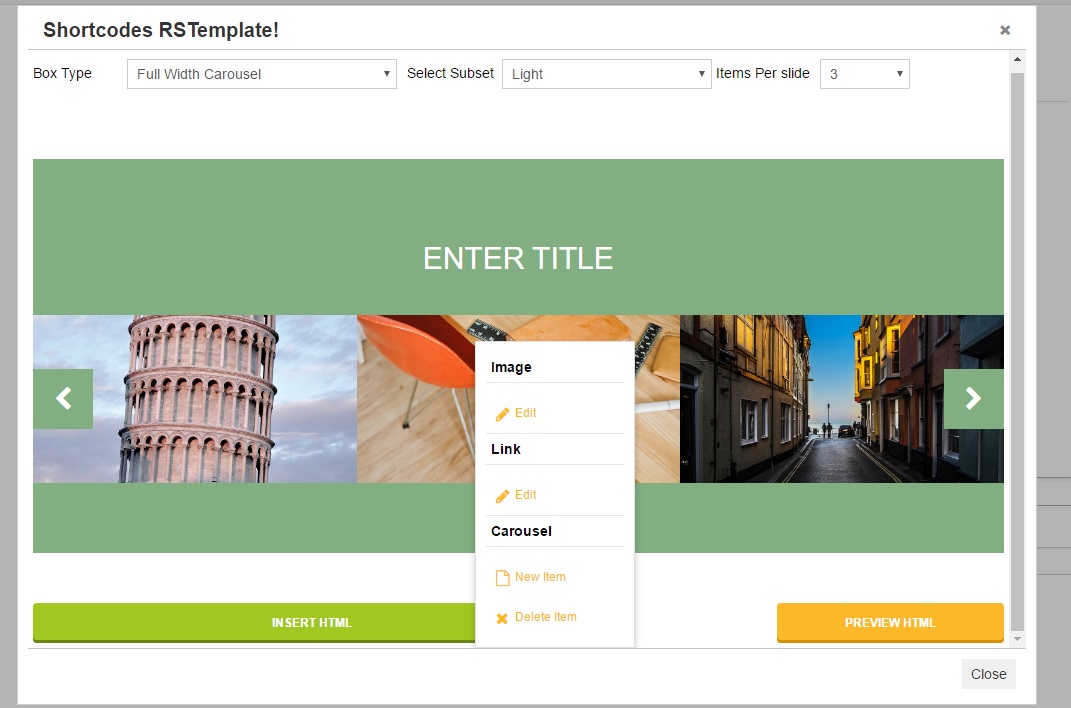
The customizing process is pretty straightforward, just right-click the elements inside the shortcode modal window to bring-up the options Add, Remove, Edit. RSMalta! Carousel Shortcode also allows you to choose the number of items per slide.
Full Width Carousels

Configuring the elements
You can choose between 2 subsets (Light & Dark) and also manage the following elements:
- Image
- Title
- Main Text
- Details
- Link
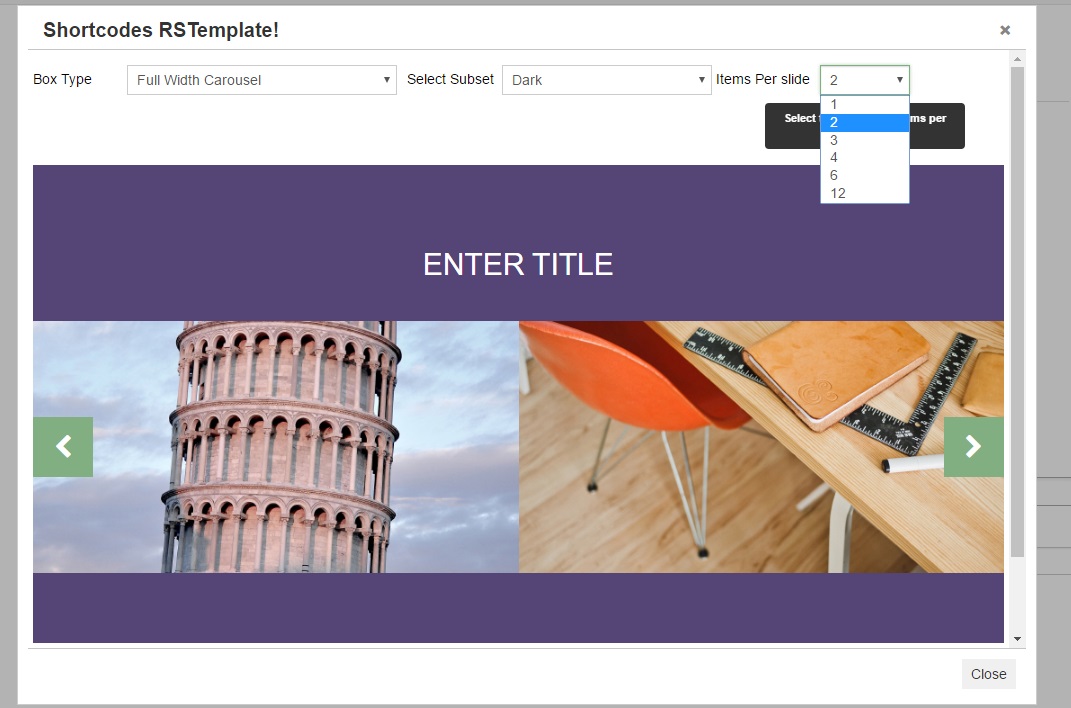
Choosing the number of items
The customizing process allows you to choose the number of items per slide.


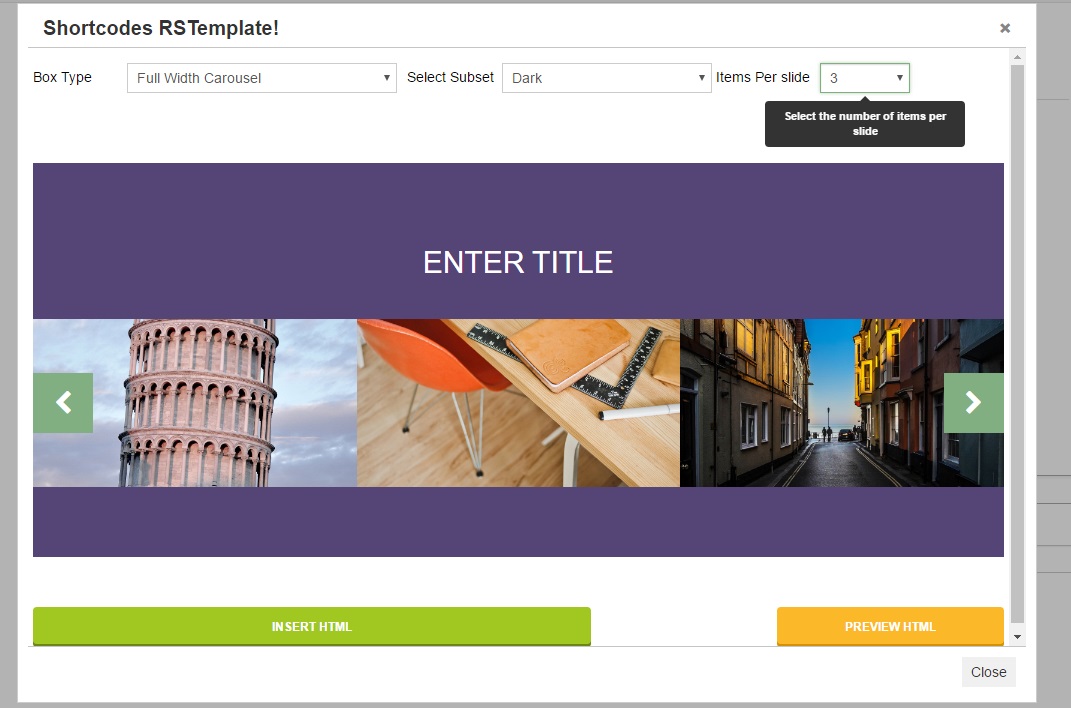
Example of 3 items per slide
By selecting 3 items per slide the items will be displayed horizontally just like in the picture in the right
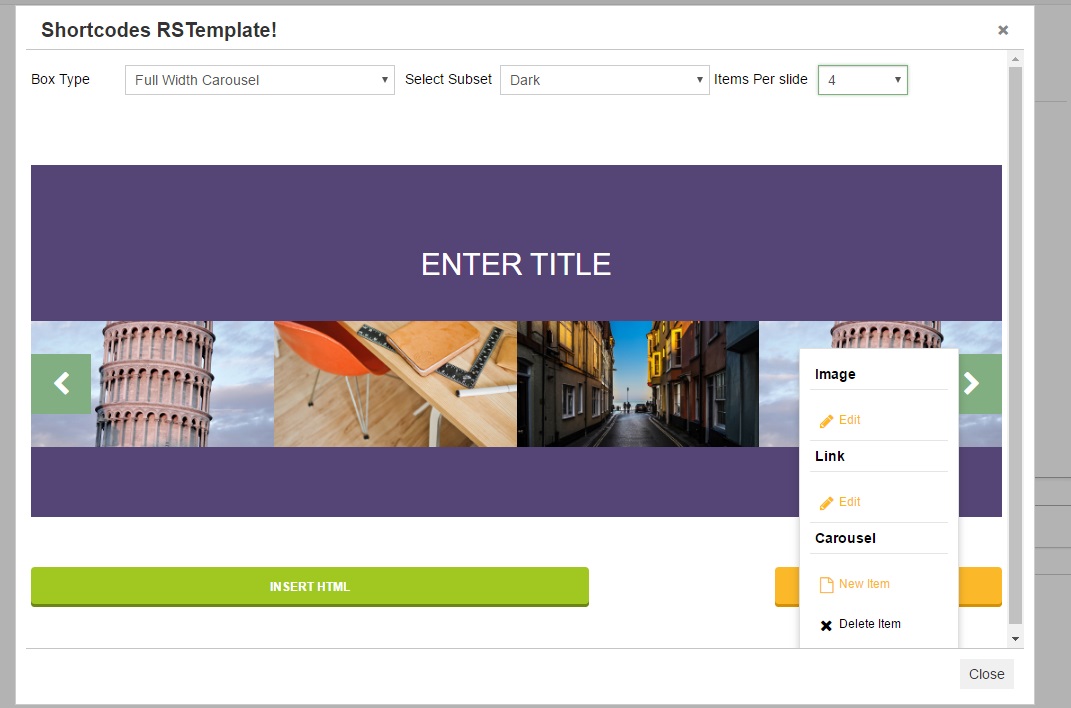
Add/Remove items
Adding and removing items is made possible by right clicking on the desired item and selecting the action (available under Carousel submenu) you wish to pursue.

2 persons found this article helpful.
