Adjusting the component's look and feel through template overrides
Every Joomla! extension comes with a default frontend view for each of its features (menu items - for components - and modules). However, depending on your template's design, it is very likely that you will need to make some modifications to the extension's views in order to keep a consistency, with the template, in terms of look and feel.
When performing such modifications, the biggest concern is losing them when updating the component. Joomla! was developed having this into account, allowing you to load modified copies of view files instead of the original ones, keeping the modifications safe from being overwritten on updates - this process is called template overrides.
Since these views need to be adapted to the template you are using, it is required that they be associated with it. Each Joomla! template has a folder destined for this purpose, called html. In this folder, you will need to partially recreate the folder structure of the original file's location and place the modified copy inside it, so that the template can identify the exact view it should replace with the overridden one.
How to create a template override
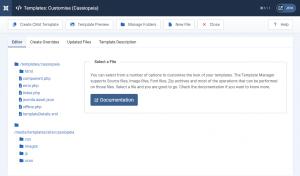
First you will need to navigate to System > Templates > Site Templates in Joomla! admin panel, then select the Cassiopeia Details and Files item.
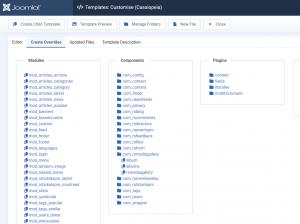
Next you will need to switch to the "Create Overrides" tab and in the "Components" section select the component and section you want to create an override for.
- The Gallery menu item - rsmediagallery
- The Albums menu item - albums
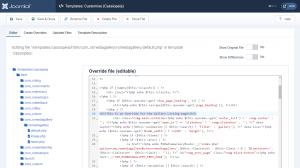
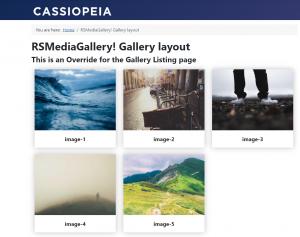
After the selection, the correct folder tree will be created in your templates "html" folder and you can start editing the file through the "Editor" section. We will add a simple header to the gallery page mentioning this is an override.
2 persons found this article helpful.
You Should Also Read
Setup HOT |
The Gallery Layout menu item |
What is RSMediaGallery! ? |
Integrate RSMediaGallery! with your own extension |
The Albums Layout menu item |