RSMediaGallery! Responsive Slider Module
As the name implies, RSMediaGallery! Responsive Slider provides a way to display your images in a simple and responsive slideshow.

Download
This module can be downloaded by logging into our website using the account that holds the RSMediaGallery! active subscription, heading to Downloads > RSMediaGallery! > Explore Files > Modules > Responsive Slider Module
Install
In order to install the module you will have to log in into your admin panel and head to Extensions > Manage > Install tab > browse for the "mod_rsmediagallery_responsive_slider.zip" archive downloaded from our website and hit the Upload & Install button.
Configuring the module
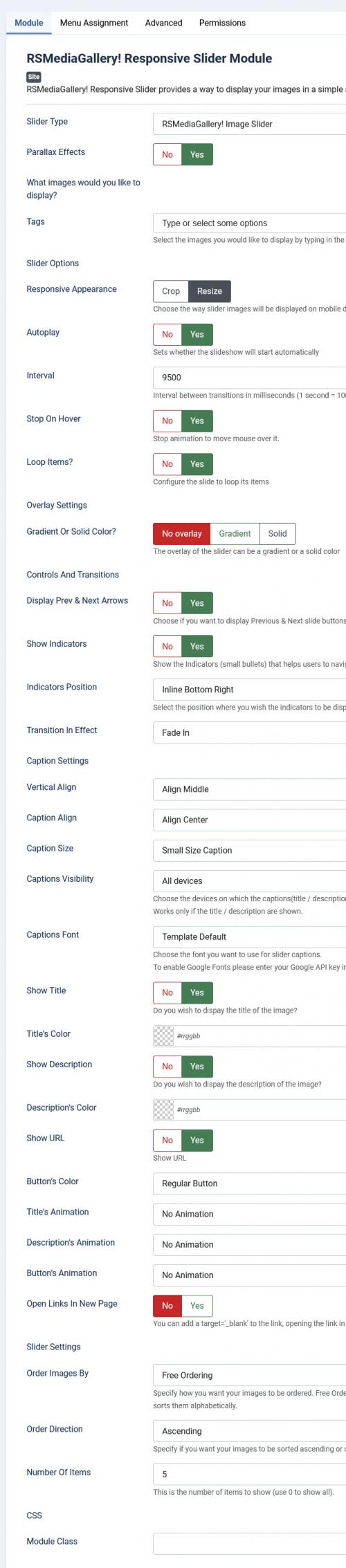
Basic Options
- Slider Type: Article Slider / RSMediaGallery! / Instagram Feed
- Instagram Access Token: Instagram Access Token
- Parallax Effects: No / Yes
What images would you like to display?
- Tags: Select the images you want to display by typing in the tags associated with them
Slider Options
- Responsive Appearance: Crop / Resize - Choose the way slider images will be displayed on mobile devices.
- Autoplay: No / Yes - Sets whether the slideshow will start automatically
- Stop on Hover: No / Yes - Stops slider animation when moving mouse coursor over it
- Interval: Interval between transitions in milliseconds
- Loop Items?: No / Yes - Configure the slider to loop its items
Overlay Settings
- Gradient or Solid Color?: No overlay / Gradient / Solid - The overlay of the slider can be a gradient or a solid color
Controls And Transitions
- Display Prev & Next Arrows: No / Yes - Choose if you want to display Previous & Next slide buttons
- Show Indicators: No / Yes - Show the indicatiors (small bullets) that helps users to navigate the images
- Transition In Effect: This option allows you to choose the transition in effect for the slider images
- Indicators Position: Select the position where you want the indicators to be displayed
Caption Settings
- Vertical Align: Align Top / Align Middle / Align Bottom
- Caption Size: Small Size Caption / Medium Size Caption / Large Size Caption
- Use A Google Font: This option will allow you to select a Google Font for your image description/title
- Show Title: No / Yes
- Show Description: No / Yes
- Show URL: No / Yes
- Title's Animation: This option allows you to choose the animation of the title
- Description's Animation: This option allows you to choose the animation of the description
- Button's Animation: This option allows you to choose the animation of the button
- Open Links In New Page: No / Yes - You can add a target='_blank' to the link, opening the link in a new page instead of the current one
- Caption Align: Align Left / Align Center / Align Right
- Captions Visibility: All devices / Phones / Tablets / Phone and Tablets / Desktop / Desktop and Tablets
- Captions Font: Choose the font you want to use for slider captions. To enable Google Fonts please enter your Google API key in RSMediaGallery! Options → Layout & Optimization.
- Title's Color: Select the color for the image title
- Description's Color: Select the color for the image description
- Button's Color: Regular Button / Primary button / Secondary button / Green Button / Red Button / Orange Button / Blue button
Slider Settings
- Order Images By: Specify how you want your images to be ordered.
- Number of Items: Specify if you want your images to be sorted ascending or descending
- Order Direction: Specify how many images should be displayed (0 to show all)
CSS
- Module Class Suffix: A suffix to be applied to the CSS class of the module. This allows individual module styling.
6 persons found this article helpful.
You Should Also Read
RSMediaGallery! Responsive Slideshow Module HOT |
RSMediaGallery! Advanced Slideshow Module |
Publish RSMediaGallery! slideshow modules in articles |