Box Shortcodes
The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure
to check that the plugin didn't get unpublished for whatever reason.
Accessing the Shortcodes feature, can be done by clicking on the
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
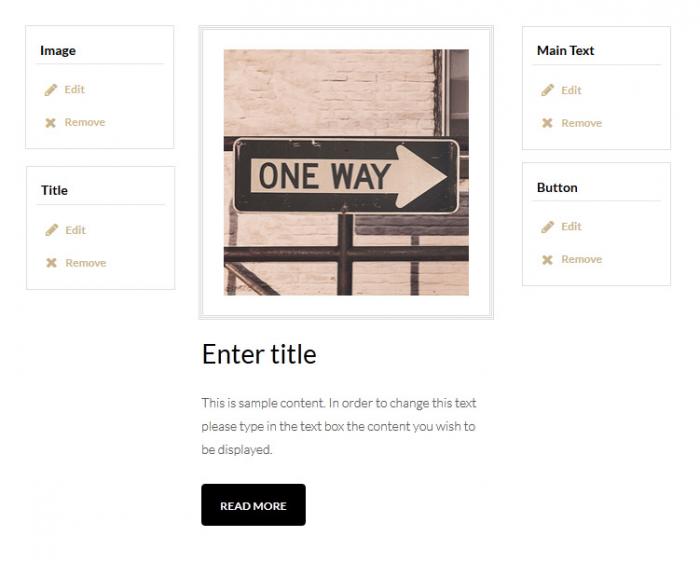
Editing the container and it's content is pretty straight forward, right-click the elements inside the shortcode modal window to bring-up the options (Add, Remove, Edit).
- Vertical Image Box
- Testimonial Box
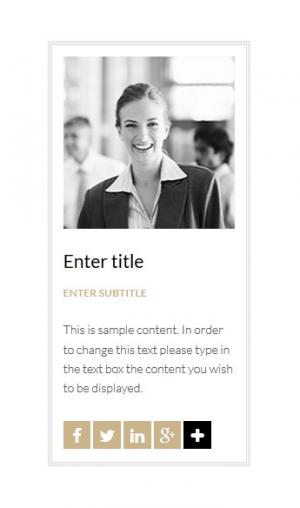
- Personal Box
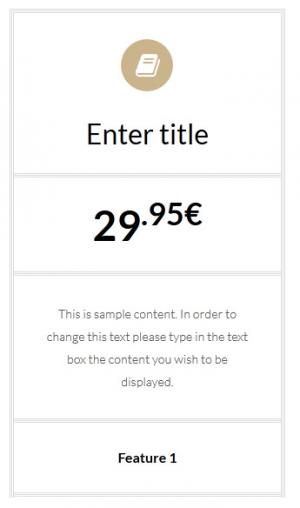
- Price Box
- Thumbnail Box
- Simple Horizontal Icon Box
- Simple Vertical Icon Box
- Full Width Background
- Image Container with Title
- Full Width Horizonta Icon
- Full Width Horizontal Image Box
- Full Width Dark Vertical Image Box
Vertical Image Box
- Title
- Subtitle
- Description
- Price
- Button - link
- Image
<div id="lorem_ipsum3510" class="rstpl-box-vertical-image">
<div class="rstpl-box-image rstpl-triple-border">
<img alt="" src="/rspenta/templates/rspenta/images/sampledata/images/500x500-1.jpg">
</div>
<div class="rstpl-box-content">
<h3 class="rstpl-box-title">Lorem Ipsum</h3>
<div class="rstpl-box-details">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div><a class="btn" href="http://templates.rsjoomla.com/rspenta">Read more</a>
</div>
</div>
Testimonial Box
<div id="randomid9776" class="rstpl-box-testimonial rstpl-triple-border">
<div class="rstpl-box-image">
<img src="/rspenta/templates/rspenta/images/sampledata/images/210x210-4.jpg" alt="">
</div>
<div class="rstpl-box-details"><b>John & Jane Doe, Wedding</b>
</div>
<div class="rstpl-box-content">
<p>“Lorem ipsum dolor sit amet, set conse adipiscing elit. Curabit in lectus odio. Phasellus nisl dolor, condimen sed etal dictum non, semper luctus est.”</p>
</div>
</div>
Personal Box
- Title
- Subtitle
- Description
- Social Icons
- Image
<div id="enter_title5555" class="rstpl-box-personal rstpl-triple-border">
<div class="rstpl-box-image m-bot-small">
<img src="/rspenta/templates/rspenta/images/sampledata/images/210x210-4.jpg" alt="">
</div>
<h4 class="rstpl-box-title">John Doe</h4>
<div class="rstpl-box-subtitle">Marketing Specialist</div>
<div class="rstpl-box-content rstpl-m-bot-small">Donec lobortis in mi ut vesti. Nunc congue massa et nibh dignissim dictum gravida nibh eget est nullam.</div>
<div class="rstpl-box-social"><a class="icon-facebook" href="http://www.facebook.com/"></a><a class="icon-twitter" href="http://www.twitter.com/"></a><a class="icon-linkedin" href="https://www.linkedin.com/"></a><a class="icon-google-plus" href="https://plus.google.com/"></a>
<a class="rstpl-more icon-plus" href="#"></a>
</div>
</div>
Price Box
- Icon
- Title
- Price
- Description
- Features
- Link/Button
<div id="enter_title8877" class="rstpl-box-pricing rstpl-triple-border ">
<table class="table center">
<tbody>
<tr>
<td>
<div class="rstpl-box-icon">
<span class="icon-book"></span>
</div>
<h3 class="rstpl-box-title">Enter title</h3>
</td>
</tr>
<tr>
<td>
<div class="rstpl-box-pricetag-container">
<span class="rstpl-box-pricetag">21<sup>.95€ </sup>
</span>
</div>
</td>
</tr>
<tr>
<td>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</td>
</tr>
<tr>
<td>Feature 1</td>
</tr>
<tr>
<td>Feature 2</td>
</tr>
<tr>
<td>Feature 3</td>
</tr>
<tr>
<td>Feature 4</td>
</tr>
<tr>
<td><a class="btn btn-large btn-primary" href="http://www.rsjoomla.com/joomla-templates.html/joomla-templates.html">Read more</a>
</td>
</tr>
</tbody>
</table>
</div>
Thumbnail Box
<div id="enter_title5340" class="rstpl-box-thumb">
<div class="rstpl-box-image rstpl-border">
<img src="/rspenta/templates/rspenta/images/sampledata/images/90x90-1.jpg" alt="">
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title"><b>Suspendisse a vulputate libero vest</b>
</div>
<div>orci nisi, iaculis at ultricies eget, sceler eu lacus. Nullam ullamcorper inter dapibus. Nunc ullamcorper dictum.</div>
</div>
</div>
Simple Horizontal Icon Box
<div id="enter_title2559" class="rstpl-box-horizontal-icon">
<div class="rstpl-box-icon pull-left">
<span class="icon-plane"></span>
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title">
<h4>Travel Photography</h4>
</div>
<div class="rstpl-box-description">Eiusmod eiusmod ex proident laboris pariatur. Irure magna nulla do esse non tempor nulla officia nisi cupidatat.</div>
</div>
</div>
Simple Horizontal Icon Box
<div id="enter_title2559" class="rstpl-box-horizontal-icon">
<div class="rstpl-box-icon pull-left">
<span class="icon-plane"></span>
</div>
<div class="rstpl-box-content">
<div class="rstpl-box-title">
<h4>Travel Photography</h4>
</div>
<div class="rstpl-box-description">Eiusmod eiusmod ex proident laboris pariatur. Irure magna nulla do esse non tempor nulla officia nisi cupidatat.</div>
</div>
</div>
Full Width Background
<div id="randomid6953" class="rstpl-full-width-bg light">
<div>
<span class="icon-phone"></span>Have any <b>questions</b>? Give us a call
<strong>0800 123 4567</strong>
</div>
</div>
RSPenta! Image Container with Title
<div id="randomid6599" class="rstpl-box-image-title-center rstpl-p-tb">
<h2>Contact Us</h2>
<div class="rstpl-box-bg" style="background-image:url(https://cdn.rsjoomla.com/rspenta/templates/rspenta/images/sampledata/images/bg-full-width.jpg)"></div>
</div>
Full Width Horizontal Icon
- Icon
- Title
- Text
- Link/Button
<div id="lorem_ipsum9390" class="span12 rstpl-m-bot-big rstpl-box-full-width-horizontal-icon">
<div class="span9">
<div class="rstpl-box-icon pull-left">
<span class="icon-heart"></span>
</div>
<div class="rstpl-box-title">
<h4>Lorem Ipsum</h4>
</div>
<div class="rstpl-box-content">This is sample content. In order to change this text please type in the text box the content you wish to be displayed.</div>
</div>
<div class="span3"><a class="btn btn-inverse btn-small pull-right" href="http://templates.rsjoomla.com/rspenta">Read more</a>
</div>
</div>
Full Width Horizontal Image Box
- Title
- Text
- Image
- Background Image
- Buttons
<div id="enter_title1008" class="rstpl-box-full-width-horizontal-image">
<div class="row-fluid">
<div class="rstpl-box-image rstpl-triple-border span3">
<img src="/rspenta/templates/rspenta/images/sampledata/images/500x500-1.jpg" alt="">
</div>
<div class="rstpl-box-content span9">
<h3 class="rstpl-box-title">Web design</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed scelerisque eget orci quis posuere. Vivamus tempor vestibulum sapien nec tincidunt. Nullam vitae lectus eu sapien pretium ornare eu sed lorem. Proin ut libero mollis, vehicula urna vitae,
aliquet felis. Donec lobortis in mi ut vestibulum. Nunc congue massa et nibh.</p>
<p>Nullam vitae lectus eu sapien pretium ornare eu sed lorem. Proin ut libero mollis, vehicula urna vitae, aliquet felis. Donec lobortis in mi ut vestibulum. Nunc congue massa et nibh dignissim dictum.</p>
<div class="rstpl-box-buttons"><a class="btn" href="http://templates.rsjoomla.com/rspenta">Read more</a>
</div>
</div>
</div>
</div>
Full Width Dark Vertical Image Box
- Subset
- Title
- Subtitle
- Text
- Links
- Images
- Background Image
<div id="firenze_italy1866" class="rstpl-box-full-width-vertical-image light">
<div class="rstpl-box-container">
<h4 class="rstpl-box-subtitle">Featured destination</h4>
<h2 class="rstpl-box-title">Firenze, Italy</h2>
<div class="rstpl-box-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed scelerisque eget orci quis posuere. Vivamus tempor vestibulum sapien nec tincidunt. Nullam vitae lectus eu sapien pretium ornare eu sed lorem.</div>
<ul class="rstpl-links">
<li><a href="http://templates.rsjoomla.com/rspenta">Lorem ipsum</a>
<span class="rstpl-sapcer">/</span>
</li>
<li><a href="http://templates.rsjoomla.com/rspenta">dolor sit amet</a>
<span class="rstpl-sapcer">/</span>
</li>
<li><a href="http://templates.rsjoomla.com/rspenta">abitir est nullam</a>
</li>
</ul>
<div class="rstpl-box-image-group">
<div class="rstpl-box-image-first">
<img src="/rspenta/templates/rspenta/images/sampledata/images/366x282-1.jpg" alt="">
</div>
<div class="rstpl-box-image-second">
<img src="/rspenta/templates/rspenta/images/sampledata/images/480x370-1.jpg" alt="">
</div>
<div class="rstpl-box-image-third">
<img src="/rspenta/templates/rspenta/images/sampledata/images/366x282-2.jpg" alt="">
</div>
</div>
</div>
<div class="rstpl-box-bg" style="background-image: url('https://cdn.rsjoomla.com/rspenta/templates/rspenta/images/sampledata/images/bg-full-width.jpg');"> </div>
</div>
 button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).
button button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc.).