The System-RSTemplate! plugin brings in some pre-defined, fully customizable stylized containers. It gets installed along with the template, and should be published automatically. If you are to experience any issues with this feature, first make sure to check that the plugin didn't get unpublished for whatever reason.
To access the Shortcodes feature, click on the  button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
Carousel Variations
- Simple Carousel
- Gallery Carousel
- Full Width Carousel
Simple Carousel
The Simple Carousel effect offers a customizable number of slides in bootstrap's standard carousel.
- Title: The box's title
- Button: The box's button
- Number of slides
- Slide Title: The slide's title
- Slide Text: The slide's text
- Slide Image: The slide's image
In the text area below you can find a code example for the simple carousel.
HTML Code:
<div class="carousel slide" id="enter_title9302">
<div class="rstpl-box-title-left rstpl-m-bot">
<h2>Simple Carousel</h2>
</div>
<div class="carousel-inner">
<div class="item active">
<div class="row-fluid">
<div class="span5 rstpl-box-image rstpl-triple-border"><img alt="" src="/rspenta/templates/rspenta/images/sampledata/images/500x500-1.jpg"></div>
<div class="span7 rstpl-box-content">
<h2 class="rstpl-box-title">Enter title</h2>
<div class="rstpl-box-inner-content">
<p>This is sample content. In order to change this text please type in the text box the content you wish to be
displayed.</p>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row-fluid">
<div class="span5 rstpl-box-image rstpl-triple-border"><img alt="" src="/rspenta/templates/rspenta/images/sampledata/images/500x500-1.jpg"></div>
<div class="span7 rstpl-box-content">
<h2 class="rstpl-box-title">Enter title</h2>
<div class="rstpl-box-inner-content">
<p>This is sample content. In order to change this text please type in the text box the content you wish to be
displayed.</p>
</div>
</div>
</div>
</div>
</div><a rel="nofollow" data-slide="prev" href="#enter_title9302" class="left carousel-control"><span class="icon-chevron-left"></span></a><a rel="nofollow" data-slide="next" href="#enter_title9302" class="right carousel-control"><span class="icon-chevron-right"></span></a>
</div>
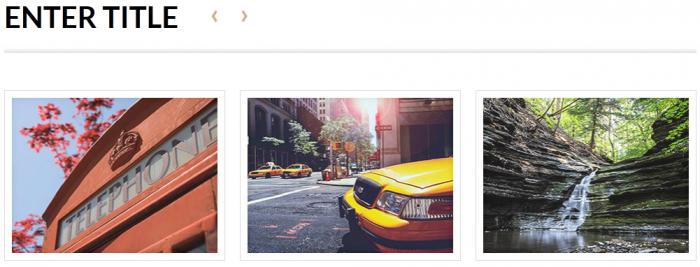
Gallery Carousel
The Gallery Carousel effect offers a customizable number of items, each displaying a number of images.
- Title: The box's title
- Button: The box's button
- Number of slides
- Images per slide
- Slide Images: The slide's image
In the text area below you can find a code example for the carousel
HTML Code:
<div id="randomid7354" class="rstpl-gallery-carousel rstpl-m-bot-big">
<div class="carousel slide" id="randomid8619">
<div class="rstpl-box-title-left rstpl-m-bot">
<h2>Gallery Carousel</h2><a data-slide="prev" href="#randomid8619" class="carousel-control">‹</a><a data-slide="next" href="#randomid8619" class="carousel-control">›</a>
</div>
<div class="carousel-inner">
<div class="item">
<div class="span4">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rspenta"><img alt="" class="rstpl-box-image" src="/rspenta/templates/rspenta/images/sampledata/images/500x378-1.jpg"></a>
</div>
</div>
</div>
<div class="span4">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rspenta"><img alt="" class="rstpl-box-image" src="/rspenta/templates/rspenta/images/sampledata/images/500x378-2.jpg"></a>
</div>
</div>
</div>
<div class="span4">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rspenta"><img alt="" class="rstpl-box-image" src="/rspenta/templates/rspenta/images/sampledata/images/500x378-3.jpg"></a>
</div>
</div>
</div>
</div>
<div class="item active">
<div class="span4">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rspenta"><img alt="" class="rstpl-box-image" src="/rspenta/templates/rspenta/images/sampledata/images/500x378-1.jpg"></a>
</div>
</div>
</div>
<div class="span4">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rspenta"><img alt="" class="rstpl-box-image" src="/rspenta/templates/rspenta/images/sampledata/images/500x378-2.jpg"></a>
</div>
</div>
</div>
<div class="span4">
<div class="rstpl-box-image-border">
<div class="rstpl-box-image">
<a href="http://templates.rsjoomla.com/rspenta"><img alt="" class="rstpl-box-image" src="/rspenta/templates/rspenta/images/sampledata/images/500x378-3.jpg"></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
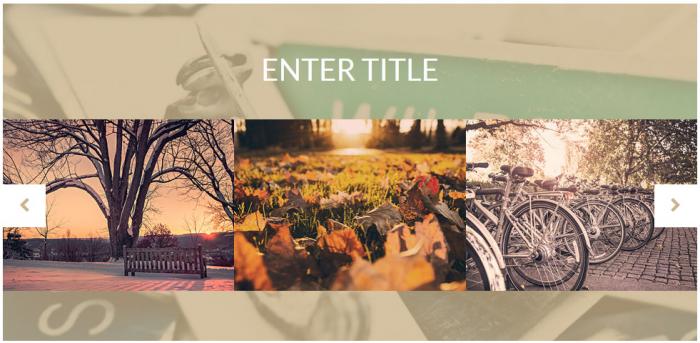
Full Width Carousel
The Full Width Carousel effect offers a customizable number of items, each displaying a number of images.
- Title: The box's title
- Background: The box's background
- Number of slides
- Subset: Light / Dark
- Images per slide
- Slide Images: The slide's image
In the text area below you can find a code example for the full width carousel
HTML Code:
<div id="enter_title4310" class="rstpl-full-width-carousel rstpl-m-bot-big light">
<div class="carousel slide" id="enter_title4126">
<div class="rstpl-carousel-container">
<h2 class="rstpl-box-title">Full Width Light Carousel</h2>
<div class="carousel-inner">
<div class="item active">
<div class="span4">
<a href="http://www.rsjoomla.com"><img alt="" class="rstpl-box-image pull-left" src="/rspenta/templates/rspenta/images/sampledata/images/540x423-1.jpg"></a>
</div>
<div class="span4">
<a href="http://www.rsjoomla.com"><img alt="" class="rstpl-box-image pull-left" src="/rspenta/templates/rspenta/images/sampledata/images/540x423-2.jpg"></a>
</div>
<div class="span4">
<a href="http://www.rsjoomla.com"><img alt="" class="rstpl-box-image pull-left" src="/rspenta/templates/rspenta/images/sampledata/images/540x423-3.jpg"></a>
</div>
</div>
<div class="item">
<div class="span4">
<a href="http://www.rsjoomla.com"><img alt="" class="rstpl-box-image pull-left" src="/rspenta/templates/rspenta/images/sampledata/images/540x423-1.jpg"></a>
</div>
<div class="span4">
<a href="http://www.rsjoomla.com"><img alt="" class="rstpl-box-image pull-left" src="/rspenta/templates/rspenta/images/sampledata/images/540x423-2.jpg"></a>
</div>
<div class="span4">
<a href="http://www.rsjoomla.com"><img alt="" class="rstpl-box-image pull-left" src="/rspenta/templates/rspenta/images/sampledata/images/540x423-3.jpg"></a>
</div>
</div>
</div><a rel="nofollow" data-slide="prev" href="#enter_title4126" class="left carousel-control"><span class="icon-chevron-left"></span></a><a rel="nofollow" data-slide="next" href="#enter_title4126" class="right carousel-control"><span class="icon-chevron-right"></span></a>
</div>
<div class="rstpl-box-bg" style="background-image:url(https://cdn.rsjoomla.com/rspenta/templates/rspenta/images/sampledata/images/bg-full-width.jpg)"></div>
</div>
</div>
 button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.
button found at the bottom side of the text editor that you are using (available for Joomla! Content articles, Custom HMTL modules, etc. ). This functionality is employed through the Button - RSTemplate! Shortcodes plugin which also gets installed along with the template and is published automatically. If the button does not show up in your editor, make sure that the plugin didn't get unpublished.