Custom Head Scripts
In this article we will show you how to use the latest RSSeo! powerful feature which allows you to add your own custom scripts inside the HEAD section of a webpage, for example, CSS, JavaScript, AdWords or Language scripts. You will find this under Components > RSSeo! > Page > Custom Head Scripts area.
1. Adding CSS and/or JavaScript
Either you're adding CSS or JavaScript code in the HEAD section you will have to specify their declarations:
- <style type="text/css"></style> for CSS rules
- <script type="text/javascript"></script> for JavaScript code
2. Adding Google AdWords tracking code
When you create a conversion action in your Google Ads account, you’ll get a conversion tracking tag to add to your website. This tag tracks when someone who’s clicked your ad goes to your website and completes an action that you’ve defined as valuable, such as a purchase or sign-up.
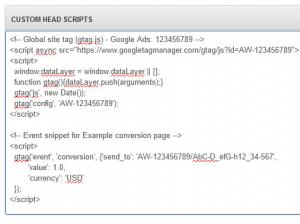
In the RSSeo! Custom Head Scripts area you will add for example:
<!-- Global site tag (gtag.js) - Google Ads: 123456789 --> <script async src="https://www.googletagmanager.com/gtag/js?id=AW-123456789"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-123456789'); </script> <!-- Event snippet for Example conversion page --> <script> gtag('event', 'conversion', {'send_to': 'AW-123456789/AbC-D_efG-h12_34-567', 'value': 1.0, 'currency': 'USD' }); </script>
More information on adding a conversion tracking tag to your website here
3. Adding 'hreflang' code tags
If your website is multilingual then 'hreflangs' tags are the technical solution for the search engine to send people to the content in their own language. For example, a user is German and the page that ranks is English, but there's also a German version. You most likely want Google to show the German page into the search results for the German user.
What is hreflang?
hreflang is code, which you can show to search engines through HTML tags. By using this code you specify all the different URLs on your site(s) that have the same content. These URLs can have the same content in a different language, or the same language but targeted at a different region.
You can tell Google all of the language and region variants of a page through elements like:
<link rel="alternate" hreflang="lang_code"... >
The syntax of each link element will look like this:
<link rel="alternate" hreflang="lang_code" href="url_of_page" />
- lang_code: A supported language/region code targeted by this version of the page, or x-default to match any language not explicitly listed by an hreflang tag on the page.
- url_of_page: The fully-qualified URL for the version of this page for the specified language/region.
Supported language/region codes
The value of the hreflang attribute identifies the language (in ISO 639-1 format) and optionally a region (in ISO 3166-1 Alpha 2 format) of an alternate URL. (The language need not be related to the region.) For example:
- de: German language content, independent of region
- en-GB: English language content, for GB users
- de-ES: German language content, for users in Spain
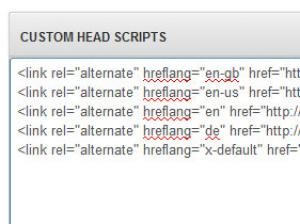
Example on how to use the regional variations:
<link rel="alternate" hreflang="en-gb" href="http://en-gb.example.com/page.html" /> <link rel="alternate" hreflang="en-us" href="http://en-us.example.com/page.html" /> <link rel="alternate" hreflang="en" href="http://en.example.com/page.html" /> <link rel="alternate" hreflang="de" href="http://de.example.com/page.html" />
For unmatched languages you should add a fallback page by using the 'x-default' value:
<link rel="alternate" hreflang="x-default" href="http://www.example.com/" />
More information on this topic can be found in the official Google documentation.
Important!
Please note that you can also use a combination of all the above examples as well as individually.12 persons found this article helpful.