Removing JavaScript and CSS files
In this article we will show you how to use the latest RSSeo! powerful feature which allows you to remove either a JavaScript or a CSS file from a webpage. You will find this under Components > RSSeo! > Page > Remove JavaScript files/ Remove CSS files area.
Removing JavaScript files
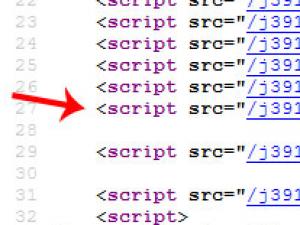
1. If you'll inspect your website source code you will notice the Javascript file, for example, template.js. It is loaded with the <script> tags as well as the hash value: ?random_number
2. We only need the path to the JS file that you want to remove, as you can see in the above screenshot, without the <script> tags or the hash value
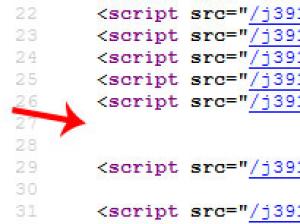
3. After saving the new configuration, test your webpage in the frontend area and the specified JavaScript File will be completely removed.
Removing CSS files
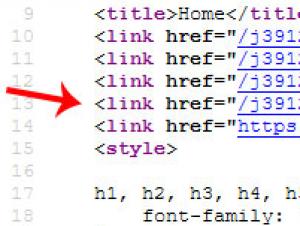
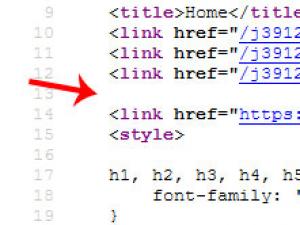
1. Similar to the above, you can now remove a CSS file, for example, template.css. It is loaded with the <link href> tags as well as the hash value: ?random_number
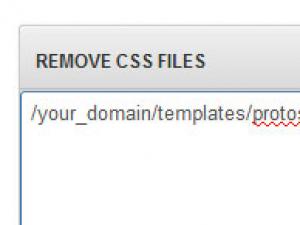
2. We only need the path to the CSS file that you want to remove, as you can see in the above screenshot, without the <link href> tags or the hash value
3. After saving the new configuration, test your webpage in the frontend area and the specified CSS File will be completely removed.
6 persons found this article helpful.