Template positions
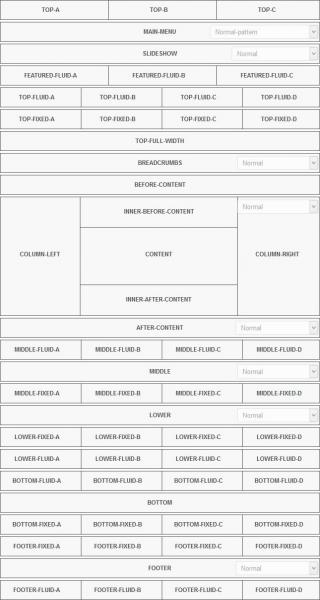
Module positions were suggestively named for an easier understanding of their location. The picture on the right explains their space orientation and arrangement.
The following list will describe the module positions' basic usage.
RSLens! positions:
- Top-A, Top-B, Top-C: These are used, in most cases, for social links, the search module or other small modules.
- Main Menu: the main menu horizontal bar. Seven (7) styles are available for this position: Normal-pattern, Normal-pattern-broder, Normal-pattern-border-top, Normal-pattern-border-bottom, Normal-pattern-border-c, Normal-pattern-border-top-c and Normal-pattern-border-bottom-c.
- Slideshow: A slideshow can occupy this area. Seven (7) styles are available for this position: Normal, Normal-broder, Normal-border-top, Normal-border-bottom, Normal-border-c, Normal-border-top-c and Normal-border-bottom-c.
- Featured Fluid A, B and C: area used for something more distinguished. These are fluid, meaning that, for example, if you only use A and C, they will be automatically stretched over B.
- Top Fluid A, B, C and D: Found directly below the Featured positions, these are fluid, meaning that, for example, if you only use A and C, they will be automatically stretched over B and D.
- Top Fixed A, B, C and D: Similar to the Top Fluid positions, with the only difference being that they are fixed.
- Top-Full-Width: Stretched over the page's entire width, this position can be used as a message display area.
- Breadcrumbs: typical breadcrumbs area. Eight (8) styles are available for this position: Normal, Normal-border, Normal-border-top, Normal-border-bottom, Dark, Dark-border, Dark-border-top and Dark-border-bottom.
- Before-Content: Stretched over the page's entire width, this position can be found directly on top of the content area.
- Column-Left, Column-Right: these positions are displayed to the left of right part of the actual content. Mostly used for a secondary menu or other modules (for example, all RSJoomla! components' modules fit well in these positions). Eight (8) styles are available for these positions: Normal, Normal-border, Normal-border-top, Normal-border-bottom, Dark, Dark-border, Dark-border-top and Dark-border-bottom.
- Inner Before Content: Placed before the page content. It is enclosed, just like the page content, in between the left and right columns.
- Content: The web page's content will be displayed here.
- Inner After Content: Placed immediately after the page content. It is enclosed, just like the page content, in between the left and right columns.
- After Content: full-width position, placed immediately after the content and column left / right positions. Eight (8) styles are available for this position: Normal, Normal-border, Normal-border-top, Normal-border-bottom, Colored, Colored-border, Colored-border-top and Colored-border-bottom.
- Middle Fluid A, B, C and D: Fluid positions for general purpose.
- Middle: full-width position, suitable for a message or a Custom HTML module. Eight (8) styles are available for these positions: Normal, Normal-border, Normal-border-top, Normal-border-bottom, Dark, Dark-border, Dark-border-top and Dark-border-bottom.
- Middle Fixed A, B, C and D: Similar to the Middle Fluid positions, only fixed.
- Lower: Located in the lower half of the page. Eight (8) styles are available for these positions: Normal, Normal-border, Normal-border-top, Normal-border-bottom, Dark, Dark-border, Dark-border-top and Dark-border-bottom.
- Lower Fixed A,B,C and D: Four fixed positions found directly under the Lower position.
- Lower Fluid A,B,C and D: Similar to the Lower Fixed positions, the only difference being that these are fluid (occupied positions will be stretched over the ones that are left blank).
- Bottom Fluid A, B, C and D: Anything can be placed in these positions. If, let's say, only A and D are occupied, they will be automatically stretched over B and C.
- Bottom: Full-width, can be used with a Custom HTML module.
- Bottom Fixed A, B, C and D: General use, similar to the Bottom Fluid positions, but will not be stretched over empty positions.
- Footer Fixed A, B, C and D: Multiple use positions, fixed.
- Footer: Place the page's footer or social links here. There are 12 styles available for use: Normal, Normal-border, Normal-border-top, Normal-border-bottom, Dark, Dark-border, Dark-border-top, Dark-border-bottom, Colored, Colored-border, Colored-border-top and Colored-border-bottom.
- Footer Fluid A, B, C and D: Copyright information, for example, can be added here. Fluid positions - if, let's say, only A and D are occupied, they will be automatically stretched over B and C.
- Outer-Bottom: Best suited for the Social Links feature.
Note: RSLens!'s module positions are fully customizable - they can be re-arranged by dragging and dropping rows of positions to the desired locations, in the Template Positions tab.
2 persons found this article helpful.
You Should Also Read
Using the template |
Introduction |
Built-in template overrides |