The Albums Layout menu item
This menu item enables you to display gallery albums based on photo tags, offering the following configuration options grouped into the following tabs:
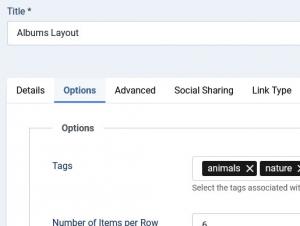
Options tab
- Tags: Select the images you would want to display by inserting the appropriate tags;
- Number of Items per Row: Set the number of thumbnails to be displayed per row;
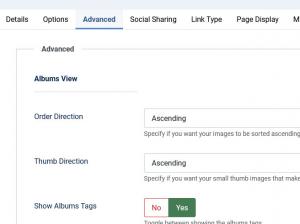
Advanced tab
Albums View
- Order Direction: Set the ordering direction
- Thumb Direction: Set the ordering direction for the small images that make for the album's thumbnail in the listing.
- Show Albums Tags: No / Yes - choose whether to display the tags used for creating the albums or not.
- Preview block resolution: Specify the album preview's resolution. The height will be generated based on the width and vice-versa.
- Center Albums: Yes / No - Set to Yes in order to center the albums inside their HTML container
Notes:
- You have the possibility to set a Number of Items per Row was introduced and the Make Gallery Responsive option will render the items displayed by the menu item as responsive. These two settings are being used in conjunction, meaning that Number of Items per Row will be taken into consideration only if Make Gallery Responsive is enabled.
- The Facebook, Twitter and Pinterest sharing buttons that are associated with each image thumbnail generated by the Albums Layout menu item. You can read more about this below, in the Social Sharing section.
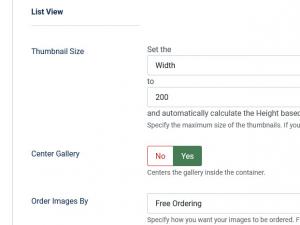
List View
- Thumbnail Size: specify either the width or the height of the thumbnails. Note that this does not affect the uploaded images (just how these are displayed).
- Center Gallery: Yes / No - Set to Yes in order to center the gallery inside its HTML container
- Order Images By: Free ordering / Title / Description / Hits / Created date / Modified date. Images that compose album thumbnails (in the Albums view) will be ordered based on this setting.
- Order Direction: Ascending / Descending.
- Number of Items per Page: How many image will be displayed per page.
- Open Images In: Slideshow / Detail page / Go to URL. When an image is clicked, this action will be triggered.
- Open Images In New Page: Yes / No.
- Show Title: Yes / No.
- Show Description: Yes / No.
- Loading Bar: None / Right / Left / Up / Down - Displays an Youtube-like loading bar. You can choose one of the available positions for it. Set to None in order to disable it.
Notes:
- There is the possibility to set a Number of Items per Row.
- The Facebook, Twitter and Pinterest sharing buttons are associated with each image thumbnail generated by the Gallery Layout menu item. You can read more about this below, in the Social Sharing section.
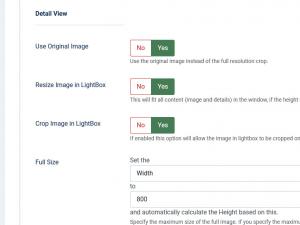
Detail View
- Use Original Image: Yes / No. If set to Yes it will show the full original image instead of the higher resolution crop.
- Resize Image in LightBox: Yes / No. This will fit all content (image and details) in the window, if the height of the lightbox is higher than the window.
- Crop Image in LightBox: Yes / No. If enabled this option will allow the image in lightbox to be cropped on devices with smaller screen resolution.
- Full Size: specify either the width or the height of the full images (eg. when the user clicks on an image).
- Allow Download of Original Image: Yes / No.
- Show Title: Yes / No.
- Show Description: Yes / No.
- Show Views: Yes / No.
- Show Tags: Yes / No.
- Show Created Date: Yes / No.
- Show Modified Date: Yes / No.
Support Us!
- Show Credits: Yes / No. By setting this to Yes, you can support RSJoomla! by placing an anchor that links back to our site.
If you wish to see an example of how the Gallery layout menu item looks like in the frontend, please visit the RSMediaGallery! Screenshots section.
2 persons found this article helpful.
You Should Also Read
Setup HOT |
The Gallery Layout menu item |
What is RSMediaGallery! ? |
Integrate RSMediaGallery! with your own extension |
Adjusting the component's look and feel through template overrides |





Social Sharing tab
Here, you can enable sharing links, that will get displayed in the images' thumbnails and when viewed in the modal, for the following sharing networks: