Template overrides offer tremendous flexibility in terms of content look and feel. You can control any aspect - HTML output and CSS, without affecting the component's update process.
The technique consists in duplicating the component's view files into the template's html folder.
Easiest practice would be to start with an existing view, while modifying it to achieve the desired result (this way, after an update, changes are kept). To do this, you should make a copy of the existing view in the html directory of your template, then modify that copy.
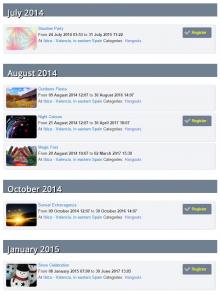
This tutorial will explain how you can turn the standard event listing layout into a custom one
↔Initial Setup
RSEvents!Pro Events menu item will be used to configure the event listing ordering. This is important in order to ensure the events are listed chronologically. Our example consists in providing a monthly bar separator for your events and a direct event registration button. Add or edit your menu item and set:
Default Ordering to Start DateDefault ordering direction to Ascending
The menu item should have ordering set to Start Date in order to keep events loading chronologically, otherwise, your events will be arranged inconsistently.
Files Template Override
The following files will be used in this template override example - default.php provides the general event listing, while items_events.php is used to load more events when clicking on the Load More button.
- Copy:
- Paste (final files destination):
\components\com_rseventspro\views\rseventspro\tmpl\items_events.php
\templates\protostar\html\com_rseventspro\rseventspro\items_events.php
In this example, the standard Joomla! Protostar template was used. Remember to replace protostar with your actual template folder name. A more detailed explanation on how to override the output from the Joomla! core.
Customization and Adjustments
- Adding a stylesheet
- Create a new CSS file.
- Name it customeventstyle.
- Place it under the following path:
- Add your CSS declarations (these should be used as an example since, depending on your template, certain definitions might be overridden. To ensure a definition is taken into consideration use `!important` ):
- Modifying files
- default.php
- After:
- Add:
- After:
- Add:
- After:
- Add:
- Finally, at the very end of the file, add:
- items_events.php
- After:
- Add:
- After:
- Add:
- Lastly, at the end of the file, add:
Tip: There is no need for a specialized software to create a css file. Simply make a new text document for example file.txt, rename it (while also specifying its file extension) as customeventstyle.css
.monthYear{
background-color: #708090;
color: #f9f9f9;
font-size: 26px;
letter-spacing: 0.04em;
line-height: 21px;
margin: 35px -8px 25px 0px;
padding: 20px 0px 2px 15px;
text-shadow: 2px 2px #000000;
}
.rsep_join{
margin-top: 5px;
border: #707e90;
color:yellow;
}
.rs_button_control{
background: #707e90;
}
.rs_button_control:hover{
background: #217e99 !important;
}
From this point on, carefully follow these steps as the fun part is about to start.
The tutorial was made using RSEvents!Pro version 1.7.9. You can directly download the files used in this example from the button on the right.
defined('_JEXEC') or die('Restricted access');?>
<!-- Start: Load stylesheet -->
<?php $doc = JFactory::getDocument(); ?>
<?php $doc->addStyleSheet(JURI::root(true).
'/components/com_rseventspro/assets/css/customeventstyle.css?v='.RSEPRO_RS_REVISION); ?>
<!-- End: Load stylesheet -->
<?php if (isset($details['event']) && !empty($details['event'])) $event = $details['event']; else continue; ?>
<!-- Start: Create sessions -->
<?php $monthYear = rseventsproHelper::date($event->start,'F Y',true); ?>
<?php unset($_SESSION['finalMY']); ?>
<?php if(!isset($_SESSION[$monthYear])){ ?>
<?php $_SESSION[$monthYear] = $monthYear; ?>
<!-- h3 month/year title -->
<h3 class="monthYear"> <?php echo $monthYear ?> </h3>
<?php $addedSessions[] = $monthYear; ?>
<?php } ?>
<!-- End: Create sessions -->
<li class="rs_event_detail<?php echo $incomplete.$featured; ?>"
id="rs_event<?php echo $event->id; ?>" itemscope itemtype="http://schema.org/Event">
<!-- Start: Add registration button -->
<?php if($details['event']->registration == 1) {?>
<div style="float:right">
<a href="<?php echo rseventsproHelper::route('index.php?option=com_rseventspro&layout=subscribe
&id='.rseventsproHelper::sef($event->id,$event->name).$tmpl); ?>" class="rs_button_control
<?php echo $class; ?>
rsep_join"<?php echo $rel_s; ?> ><span class="rsep_join"><?php echo 'Register'; ?></span></a>
</div>
<?php } ?>
<!-- End: Add registration button -->
<!-- Start: Clear sessions -->
<?php if(!empty($addedSessions)) ?>
<?php foreach($addedSessions as $addSess){ ?>
<?php unset($_SESSION[$addSess]); ?>
<?php } ?>
<?php $_SESSION['finalMY'] = $monthYear; ?>
<!-- End: Clear sessions -->
<?php if (isset($details['event']) && !empty($details['event'])) $event = $details['event']; else continue; ?>
<!-- Start: Create sessions -->
<?php $monthYear = rseventsproHelper::date($event->start,'F Y',true); ?>
<?php if(!isset($_SESSION[$monthYear]) && $monthYear != $_SESSION['finalMY']){ ?>
<?php $_SESSION[$monthYear] = $monthYear; ?>
<!-- h3 month/year title -->
<h3 class="monthYear"> <?php echo $monthYear ?> </h3>
<?php $addedSessions[] = $monthYear; ?>
<?php } ?>
<?php $_SESSION['finalMY'] = $monthYear; ?>
<!-- End: Create sessions -->
<li class="rs_event_detail<?php echo $incomplete.$featured; ?>"
id="rs_event<?php echo $event->id; ?>" itemscope itemtype="http://schema.org/Event">
<!-- Start: Add registration button -->
<?php if($details['event']->registration == 1) {?>
<div style="float:right">
<a href="<?php echo rseventsproHelper::route('index.php?option=com_rseventspro&layout=subscribe
&id='.rseventsproHelper::sef($event->id,$event->name).$tmpl); ?>" class="rs_button_control
<?php echo $class; ?>
rsep_join"<?php echo $rel_s; ?> ><span class="rsep_join"><?php echo 'Register'; ?></span></a>
</div>
<?php } ?>
<!-- End: Add registration button -->
<!-- Start: Clear sessions -->
<?php if(!empty($addedSessions)) ?>
<?php foreach($addedSessions as $addSess){ ?>
<?php unset($_SESSION[$addSess]); ?>
<?php } ?>
<!-- End: Clear sessions -->
Thoughts and Imagination
You have a new layout idea? We're interested in hearing it out! Feedbacks can be added here.
Or maybe you want to share your creativity instead. You can post your creation within RSEvents!Pro forum area.




@Adam
Please submit a support ticket about this so our staff members can have a look.
QuotePS: Most likely an administrator and FTP account would be required.
I've come across an odd error using this guide: When the last event in 'load more'(item_events) is in the same month as the $monthYear in default.php, I get Warning/home/ajsandiford/asandiford.com/cwbjoomla/templates/childwellbeing_ a/html/com_rseventspro /rseventspro/items_events.php101
QuoteIf the final event starts in a different month, no error is forthcoming. Any thoughts?
I doubt that anyone would ever be able to create a layout / style that would fit everyone's needs. It is important to provide the flexibility for users (indeed, with enough knowledge) to make adjustments for their own, particular needs.
QuoteThank you for pointing out the template override functionality for Joomla! 3.3, but we prefer this method as it can be applied to any Joomla! version.
PS: This article attracted a lot of attention, and the layout itself might just be added in our next RSEvents!Pro version.
I made an RSEvents template override just BEFORE you posted this tutorial... just lucky I guess.
QuoteFew notes:
J!3.3 template manager has a pretty handy feature that makes an override for you with a single click. You should mention that.
When making the override I was (IIRC) unable to find documentation for the helper functions. So I was stuck with reusing stuff I could find an example of in the files. That was actually enough (they probably don't do much you don't use somewhere?), but...
Incidentally, based on my own experience I recommend doing your own template overrides for RSEvents, this component has plenty of basic features, but some of the available views kind of fall short. Overrides fill that gap nicely.
Link to the overridden view:
http://tampereeninsinoorit.fi/toiminta/tulevat-tapahtumat
You really should be able to do this WITHOUT override though.
Can you please provide a link to your current implementation ?
Quotedoing as you have wrote the featured events are correctly listed per month but the normal events are all list under present month
Quote