Template overrides offer tremendous flexibility in terms of content look and feel. You can control any aspect - HTML output and CSS, without affecting the extension's update process.
The technique consists in duplicating the module's view files into the template's html folder.
 Intro
Intro
Easiest practice would be to start with an existing view, while modifying it to achieve the desired result (this way, after an update, any changes are kept). To do this, you should make a copy of the existing view in the html directory of your template, then modify that copy.
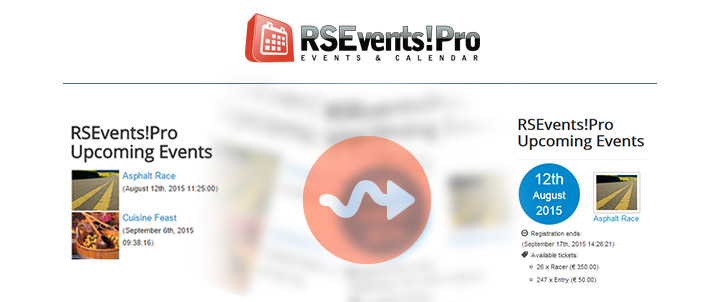
This tutorial will explain how you can adjust the standard RSEvents!Pro Upcoming Events module layout into a custom one.
↔ Initial SetupBesides your desired RSEvents!Pro Upcoming Events module setup, you'll have to set "Alternative Layout" to "image". Our example consists in visually enhancing the event starting date while also providing additional event related data.
Template Override FileThe following file will be used in this template override example - image.php provides the standard RSEvents!Pro Upcoming Events module layout (which includes the event name, picture and starting date/time).
- Copy:
- Paste (final file destination):
In this example, the standard Joomla! Protostar template was used. Remember to replace protostar with your actual template folder name (more details on how to override the output from the Joomla! core).
- Adding a stylesheet
- Create a new CSS file.
- Name it customeventstyle.
- Place it under the following path:
- Add your CSS declarations (these should be used as an example since, depending on your template, certain definitions might be overridden. To ensure a definition is taken into consideration use `!important` ):
- File modifications (from this point on, carefully follow these steps)
- image.php
- After:
- Add:
- Replace:
- With:
- Replace:
- With:
Tip: There is no need for specialized software to create a css file. Simply make a new text document for example file.txt, rename it (while also specifying its file extension) as customeventstyle.css
.circle {
border-radius: 50%;
width: 105px;
height: 105px;
background: #08c;
color: white;
}
The tutorial was made using RSEvents!Pro version 1.8.19. You can directly download the files used in this example from the following button.
The layout itself is using the Bootstrap v2 scaffolding technique. For further customization, it would be best to firstly familiarize yourself using the Bootstrap grid system.
$open = !$links ? 'target="_blank"' : ''; ?>
<!-- Start: Load stylesheet -->
<?php $doc = JFactory::getDocument(); ?>
<?php $doc->addStyleSheet(JURI::root(true).
'/components/com_rseventspro/assets/css/customeventstyle.css?v='.RSEPRO_RS_REVISION); ?>
<!-- End: Load stylesheet -->
<ul class="rsepro_upcoming<?php echo $suffix; ?>">
<div class="rsepro_upcoming<?php echo $suffix; ?>"><hr>
<li>
<div class="rsepro-image">
<img itemprop="image" src="<?php echo $image; ?><div style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<meta content="https://www.rsjoomla.com/" itemprop="image">
<meta content="https://www.rsjoomla.com/" itemprop="url">
<meta itemprop="width" content="">
<meta itemprop="height" content="">
</div>" alt="" width="70" />
</div>
<a <?php echo $open; ?> href="<?php echo rseventsproHelper::route('
index.php?option=com_rseventspro&layout=show&id='.rseventsproHelper::sef(
$event->id,$event->name),true,$itemid); ?>"><?php echo $event->name; ?></a>
<small>(<?php echo $event->allday ? rseventsproHelper::date(
$event->start,rseventsproHelper::getConfig('global_date'),true) :
rseventsproHelper::date($event->start,null,true); ?>)</small>
</li>
<?php } ?>
</ul>
<div class="row-fluid">
<!-- Start: date circle -->
<div class="span7" style="margin-top:-15px;">
<div class="circle">
<p align="center" style="font-size:26px">
<?php echo rseventsproHelper::date($event->start,'jS',true); ?>
</p>
<p align="center" style="font-size:18px">
<?php echo rseventsproHelper::date($event->start,'F',true); ?>
</p>
<p align="center" style="font-size:20px">
<?php echo rseventsproHelper::date($event->start,'Y',true); ?>
</p>
</div>
</div>
<!-- End: date circle -->
<!-- Start: event picture and link -->
<div class="span5">
<a <?php echo $open; ?> href="<?php echo rseventsproHelper::route('
index.php?option=com_rseventspro&layout=show&id='.rseventsproHelper::sef(
$event->id,$event->name),true,$itemid); ?>">
<img class="img-polaroid" src="<?php echo $image; ?>" alt="" width="70" />
<?php echo $event->name; ?></a>
</div>
<!-- End: event picture and link -->
</div>
<div class="row-fluid" style="margin-top: 5px;">
<!-- Start: event registration ends -->
<div class="span12" style="margin-left:5px;">
<small><i class="icon-ban-circle"></i>Registration ends:
(<?php
echo $event->allday ? rseventsproHelper::date($event->end_registration,
rseventsproHelper::getConfig('global_date'),true) :
rseventsproHelper::date($event->end_registration,null,true); ?>)</small>
</div>
<!-- End: event registration ends -->
<!-- Start: available event tickets -->
<?php if($details['tickets']){ ?>
<div class="span12">
<?php $details['tickets'] = str_replace(array('<h3>','</h3>'),array('',':'),$details['tickets']); ?>
<small><i class="icon-tag"></i><?php echo $details['tickets']; ?></small>
</div>
<?php } ?>
<!-- End: available event tickets -->
</div><hr>
<?php } ?>
</div>
You have a new layout idea? We're interested in hearing it out! Feedback can be added here.
Or maybe you want to share your ingenuity instead. You can post your creation within RSEvents!Pro forum area.