Nowadays people don’t trust the brand, they trust each other, they trust in word-of-mouth recommendations and this is why online ratings and reviews are very important and have proven to increase sales. In the following article we will provide a simple tutorial on how to implement a `Service Rating form` in RSForm!Pro. We even included the sample form (which you can import in your RSForm!Pro extension through the Backup & Restore functionality).
 Creating the form
Creating the form
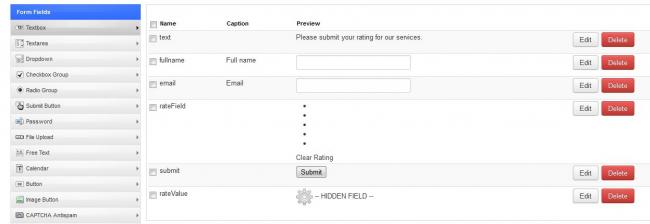
Head to Components > RSForm!Pro > Manage forms and click the "New" Button, then set the form name and title from the "Form info" tab. After this is done we will need to add the form fields. In this example we are using:
- 1 Freetext field in order to display a simple message for the user
- 2 Textbox fields in order to record the name and email of the user that submitted the rating
- 1 Freetext field in order to generate the rating/stars system
- 1 hidden field where we will store the rating value
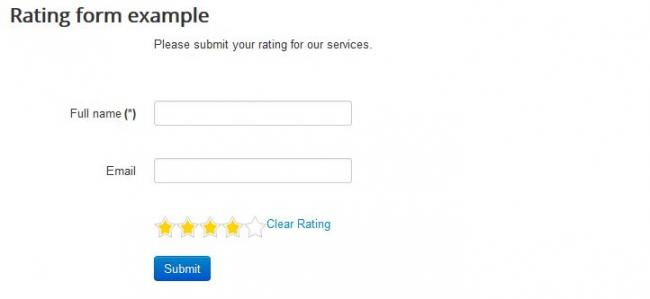
The first Freetext field will contain a simple message informing the user of the form's functionality.
<p>Please submit your rating for our services.</p>
The next two fields are easily configured, just select the Textbox field type from the Components list and fill in the required data.
The second Freetext field will contain the HTML code of the rating system. We will use a simple list and a link to clear the rating.
<ul class="rsfp_star_rating" id="rs_rating"> <li><a href="javascript: void(0);" onclick="rsfp_feedback(1);" class="rs_one_star" id="rsfp_feedback_1"> </a></li> <li><a href="javascript: void(0);" onclick="rsfp_feedback(2);" class="rs_two_stars" id="rsfp_feedback_2"> </a></li> <li><a href="javascript: void(0);" onclick="rsfp_feedback(3);" class="rs_three_stars" id="rsfp_feedback_3"> </a></li> <li><a href="javascript: void(0);" onclick="rsfp_feedback(4);" class="rs_four_stars" id="rsfp_feedback_4"> </a></li> <li><a href="javascript: void(0);" onclick="rsfp_feedback(5);" class="rs_five_stars" id="rsfp_feedback_5"> </a></li> </ul> <a href="javascript: void(0);" onclick="clear_feedback();">Clear Rating</a>
The last field is also easily configured, just select the Hidden field type from the Components list and fill in the required data.
Generating the rating functionalityThe list used to display the rating system needs to be styled. In order to simplify this process we have attached the necessary CSS file and images to this article, in order to apply them you will need to
- go to the `media` folder of your Joomla! installation
- create a new folder called rsfp-rating
- extract the CSS file and images from the ZIP file attached to this article and add them in your rsfp-rating folder
- lastly you will need to load the CSS file on your form page, this is done using the following code in the CSS field of the CSS and Javascript tab:
<link href="media/rsfp-rating/rate.css" rel="stylesheet" type="text/css">
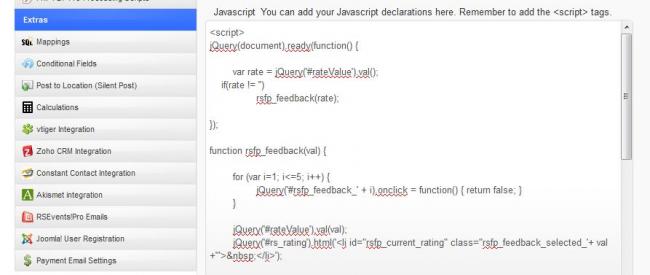
The actual rating functionality is generated through a jQuery script placed in the Javascript tab of the CSS and Javascript tab. The script should be similar to:
<script> jQuery(document).ready(function() { var rate = jQuery('#rateValue').val(); if(rate != '') rsfp_feedback(rate); }); function rsfp_feedback(val) { for (var i=1; i<=5; i++) { jQuery('#rsfp_feedback_' + i).onclick = function() { return false; } } jQuery('#rateValue').val(val); jQuery('#rs_rating').html('<li id="rsfp_current_rating" class="rsfp_feedback_selected_'+ val +'"> </li>'); } // You will also need to offer users the possibility to correct their rating if they accidentally choose a wrong rating value, // without reloading the form. This is generated by the following function: function clear_feedback() { jQuery('#rateValue').val(''); var defRate = '<li><a href="javascript:void(0);" onclick="rsfp_feedback(1);" class="rs_one_star" id="rsfp_feedback_1"></a></li>'; defRate += '<li><a href="javascript:void(0);" onclick="rsfp_feedback(2);" class="rs_two_stars" id="rsfp_feedback_2"></a></li>'; defRate += '<li><a href="javascript:void(0);" onclick="rsfp_feedback(3);" class="rs_three_stars" id="rsfp_feedback_3"></a></li>'; defRate += '<li><a href="javascript:void(0);" onclick="rsfp_feedback(4);" class="rs_four_stars" id="rsfp_feedback_4"></a></li>'; defRate += '<li><a href="javascript:void(0);" onclick="rsfp_feedback(5);" class="rs_five_stars" id="rsfp_feedback_5"></a></li>'; jQuery('#rs_rating').html(defRate); } </script>Displaying the ratings in the front-end
After collecting the user's rating you can display this information in the front-end with the help of the "Submissions - view" menu item. The steps for this are:
-
load the rating CSS file in this view as well. This is done by adding the following line in the "HTML layout" field:
<link href="media/rsfp-rating/rate.css" rel="stylesheet" type="text/css">
- add the #userForm id to the table that holds the {formdata} placeholder
-
using the same syntax in the "Row layout" field as in the form in order to generate the star rating display and using the hidden field value in order to set the rating value:
<tr> <td>{fullname:value} (<em>{email:value}</em>)</td> <td> <ul class="rsfp_star_rating" id="rs_rating"> <li id="rsfp_current_rating" class="rsfp_feedback_selected_{rateValue:value}"> </li> </ul> </td> </tr>
Access to the download section of RSForm!Pro is granted to users that own an active subscription of the component, you can download it from the Downloads section. If you are in need of a subscription, you can purchase one from the product page.
Expired subscriptions can be renewed with a 30% discount (this discount is applied automatically).




hi. i did all steps.. the rating shows.. but it do little bug.. when the form is open/loaded the rating is on 1 star and cant be changed until click "clear rating".. how to avoid this pls?
Quoteedit:
sry, it works. i dont name the fields correct (its missing in the article).. thx
Star Rating submission
Hello, Great code here!
QuoteAlthough, I want to know how the rating gets submitted. Like what do we assign to hidden field?
Star Rating submission
Hello, Great code here!
QuoteAlthough, I want to know how the rating gets submitted. Like what do we assign to hidden field?
prolems with
Hi, For Generating the rating functionality I have to extract the CSS file and images from the ZIP file attached to the article "https://www.rsjoomla.com/blog/view/325-rsformpro-rating-functionality.html" - but there is no attachment.
QuoteCan you help?
Thx and have a great day. Petra